HTML DOM 中的Style resize属性用于指定用户是否可以调整元素的高度和宽度。
句法:
- 它返回调整大小属性:
object.style.resize - 它用于设置 resize 属性:
object.style.resize = "both|horizontal|vertical|none|initial| inherit"
属性值:
- both:这个值允许用户改变元素的高度和宽度。
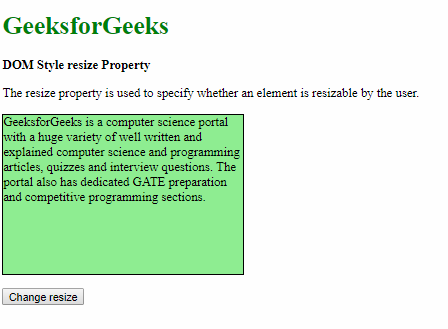
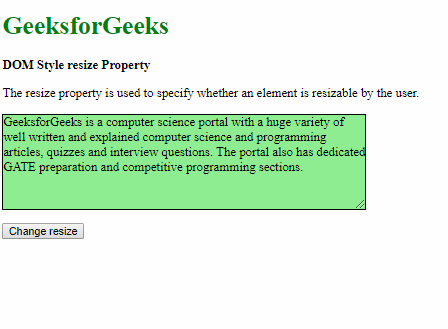
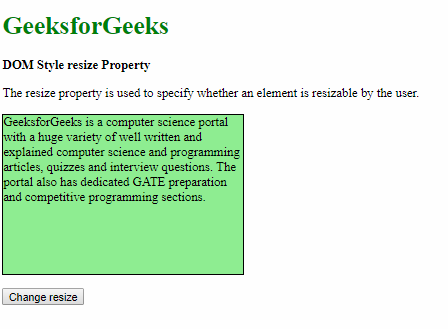
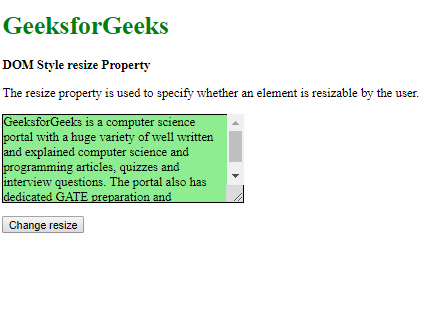
示例 1:
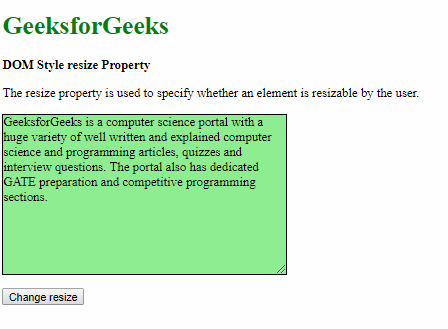
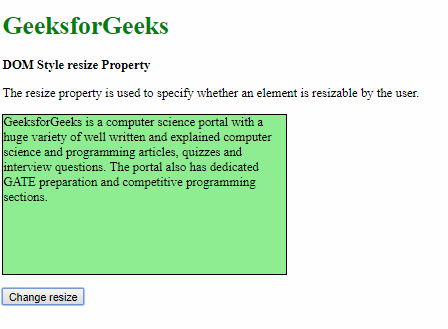
DOM Style resize Property GeeksforGeeks
DOM Style resize PropertyThe resize property is used to specify whether an element is resizable by the user.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 水平:此值使用户能够仅更改元素的宽度。
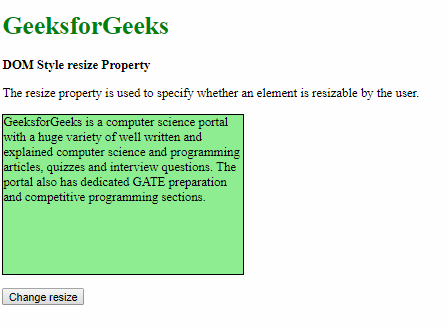
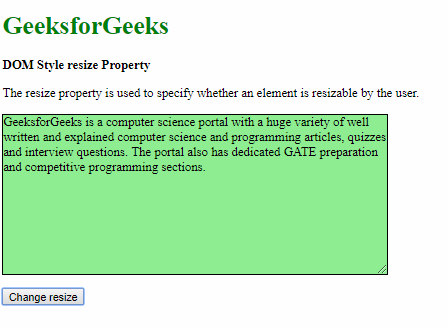
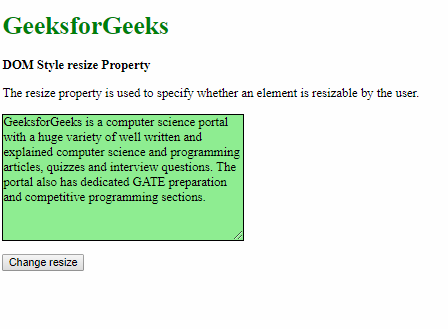
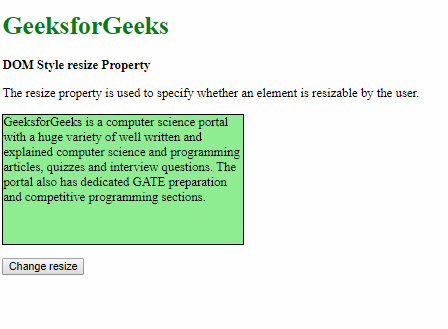
示例 2:
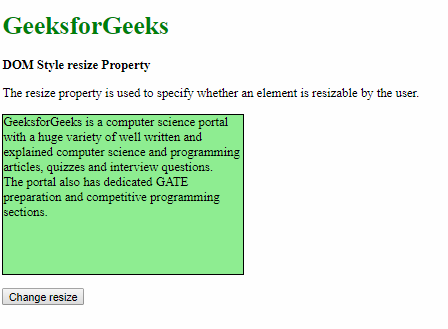
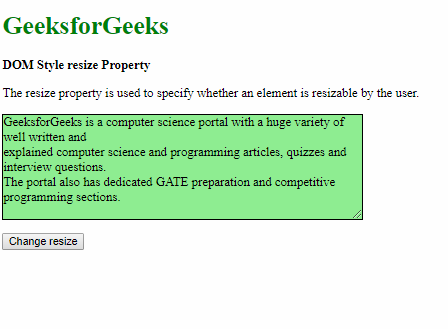
DOM Style resize Property GeeksforGeeks
DOM Style resize PropertyThe resize property is used to specify whether an element is resizable by the user.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 垂直:此值使用户只能更改元素的高度。
示例 3:
DOM Style resize Property GeeksforGeeks
DOM Style resize PropertyThe resize property is used to specify whether an element is resizable by the user.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- none:这个值禁止用户改变元素的高度和宽度。
示例 4:
DOM Style resize Property GeeksforGeeks
DOM Style resize PropertyThe resize property is used to specify whether an element is resizable by the user.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 初始值:用于将此属性设置为其默认值。
示例 5:
DOM Style resize Property GeeksforGeeks
DOM Style resize PropertyThe resize property is used to specify whether an element is resizable by the user.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 继承:这从其父级继承属性。
示例 6:
DOM Style resize Property GeeksforGeeks
DOM Style resize PropertyThe resize property is used to specify whether an element is resizable by the user.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
支持的浏览器: DOM Style resize属性支持的浏览器如下:
- 谷歌浏览器
- 火狐
- 歌剧
- 苹果Safari