HTML DOM 中的 Style textAlignLast 属性用于设置文本最后一行的对齐方式。
句法:
- 返回 textAlignLast 属性:
object.style.textAlignLast - 设置 textAlignLast 属性:
object.style.textAlignLast = "auto | left | right | center | justify | start | end | initial | inherit"属性值:
- 自动:最后一行在容器中对齐并左对齐。
- 左:文本的最后一行左对齐。
- 右:文本的最后一行右对齐。
- 居中:文本的最后一行居中对齐。
- 对齐:最后一行对齐(最后一行通过在单词之间插入额外的空格来占据容器的整个宽度)。
- 开始:文本的最后一行左对齐(如果文本方向是从左到右)和右对齐(如果文本方向是从右到左)。
- End:文本的最后一行右对齐(如果文本方向是从左到右)和左对齐(如果文本方向是从右到左)。
- 初始:将最后一行设置为按其初始值对齐。
- 继承:最后一行从父元素继承其属性。
示例 1:
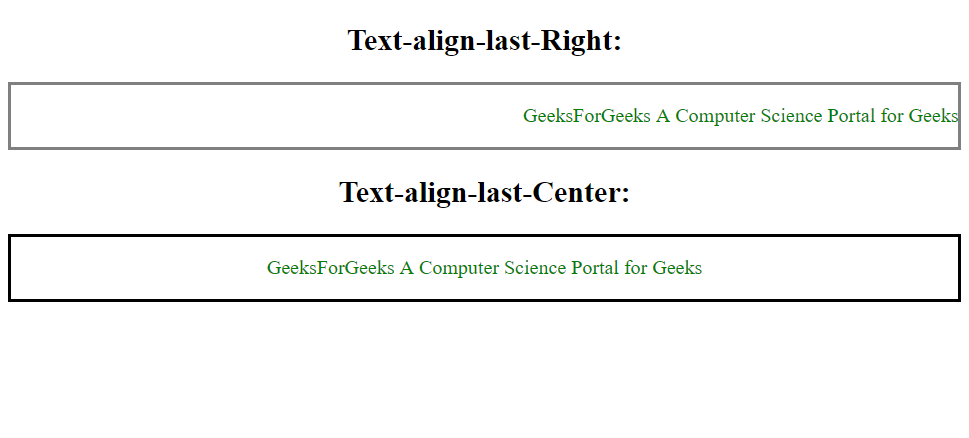
HTML | DOM Style textAlignLast Property Text-align-last-Right:
GeeksForGeek A Computer Science Portal for Geeks
Text-align-last-Center:
GeeksForGeek A Computer Science Portal for Geeks
输出:

示例 2:
HTML | DOM Style textAlignLast Property Text-align-last-Justify:
GeeksForGeek A Computer Science Portal for Geeks
Text-align-last-Start:
GeeksForGeek A Computer Science Portal for Geeks
输出:

支持的浏览器: HTML支持的浏览器 | DOM 样式 textAlignLast 属性列出如下:
- 谷歌浏览器 47
- 互联网浏览器 5.5
- 火狐 49.0, 12.0 -moz-
- 歌剧 34