DOM Style outlineWidth属性用于设置或返回元素周围轮廓的宽度。轮廓是在元素边界外围绕指定元素创建的线条,以使特定元素更清晰更易于区分。
句法:
- 它返回outlineWidth 属性。
object.style.outlineWidth - 它用于设置outlineWidth 属性。
object.style.outlineWidth = "thin|medium|thick|length|initial| inherit"
属性值:
- 细:将轮廓宽度设置为细,得到的轮廓比宽度为中和粗的轮廓更细。
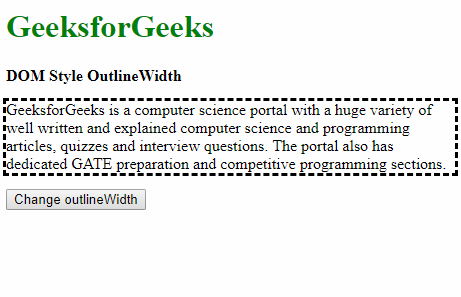
例子:DOM Style outlineWidth Property GeeksforGeeks
DOM Style OutlineWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

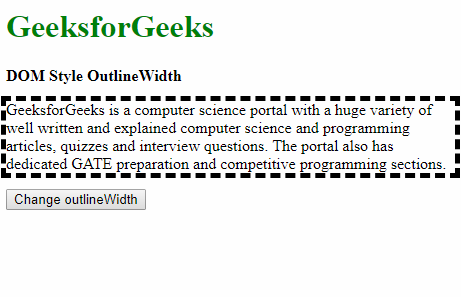
- 点击按钮后:

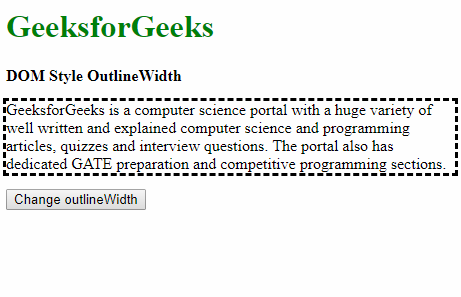
- 点击按钮前:
- 中:它将轮廓宽度设置为默认值。轮廓的宽度比设置为粗的轮廓更细,比设置为细的轮廓更粗。
例子:DOM Style outlineWidth Property GeeksforGeeks
DOM Style OutlineWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

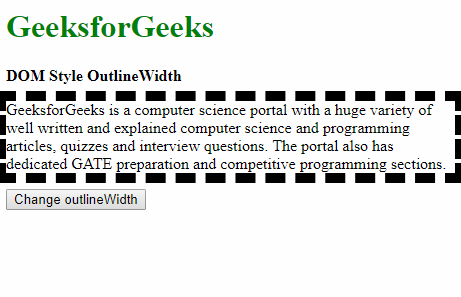
- 点击按钮后:

- 点击按钮前:
- 粗:将轮廓宽度设置为粗,实现的轮廓比宽度为中等的轮廓更粗,并认为。
例子:DOM Style outlineWidth Property GeeksforGeeks
DOM Style OutlineWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- length:用于以长度单位定义轮廓宽度。
例子:DOM Style outlineWidth Property GeeksforGeeks
DOM Style OutlineWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- initial:用于将此属性设置为其默认值。
例子:DOM Style outlineWidth Property GeeksforGeeks
DOM Style OutlineWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 继承:这从其父级继承属性。
例子:DOM Style outlineWidth property GeeksforGeeks
DOM Style OutlineWidth
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: DOM Style outlineWidth 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari
- 点击按钮前: