DOM Style borderTopStyle属性用于设置或返回元素的顶部边框样式。
句法:
- 获取 borderTopStyleProperty
object.style.borderTopStyle - 设置borderTopStyleProperty
object.style.borderTopStyle = "none | hidden | dotted | dashed | solid | double | groove |ridge | inset | outset | initial | inherit"
属性值:
| Value | Effect |
|---|---|
| none | No border is created. This is the default value. |
| hidden | Visually same as ‘none’, except it helps during border conflict resolution in table elements. |
| dotted | Dots are used as the border. |
| dashed | A dashed line is used as the border. |
| solid | A single solid line is used as the border. |
| double | Two lines are used as the border. |
| groove | A 3D grooved border is displayed. The effect depends on border-color value. |
| ridge | A 3D ridged border is displayed. The effect depends on border-color value. |
| inset | A 3D inset border is displayed. The effect depends on border-color value. |
| outset | A 3D outset border is displayed. The effect depends on border-color value. |
| initial | Sets the property to its initial value. |
| inherit | Sets the property to inherit from its parent. |
这些值通过以下示例进行演示:
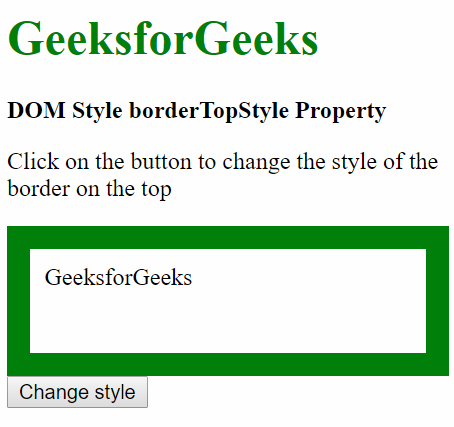
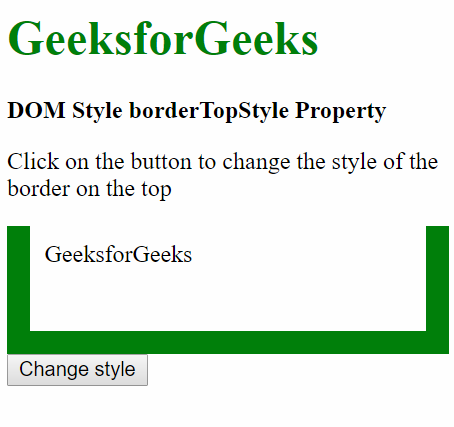
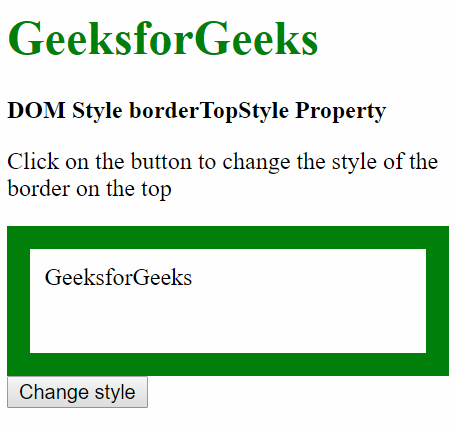
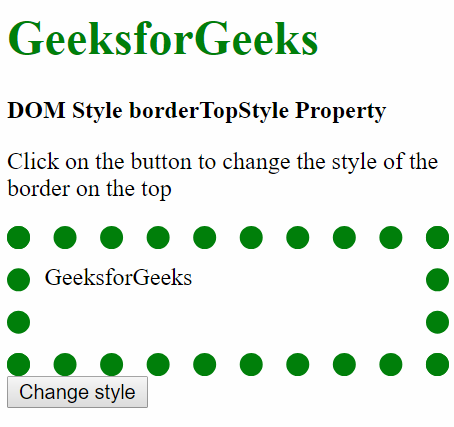
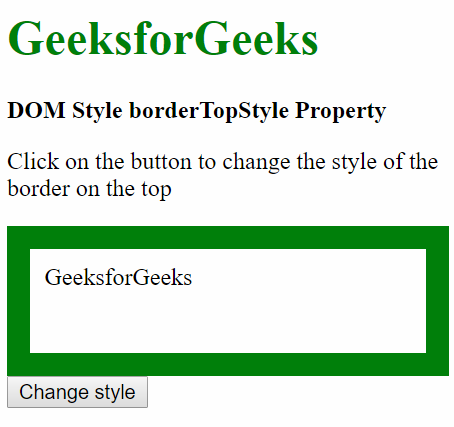
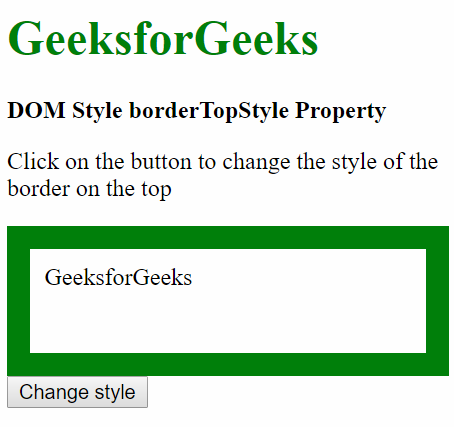
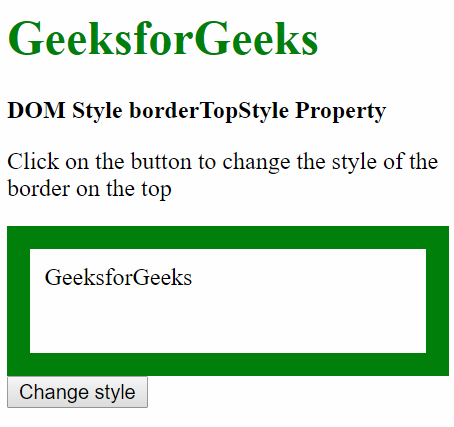
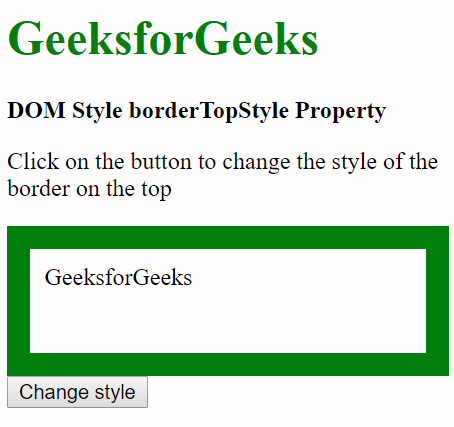
示例 1:使用 none 值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the
style of the border on the top
GeeksforGeeks
输出:
点击按钮前: 
点击按钮后: 
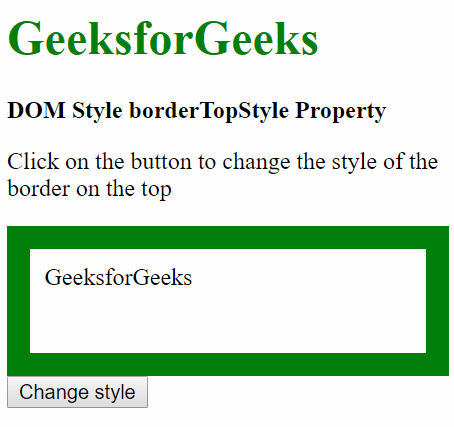
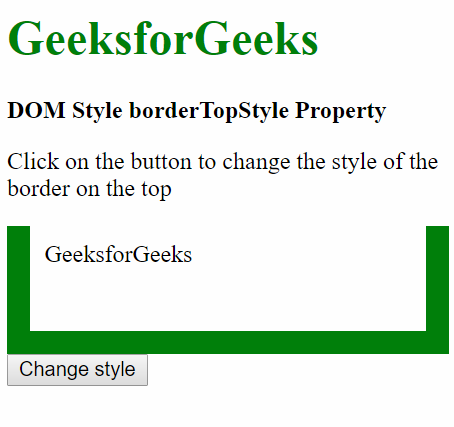
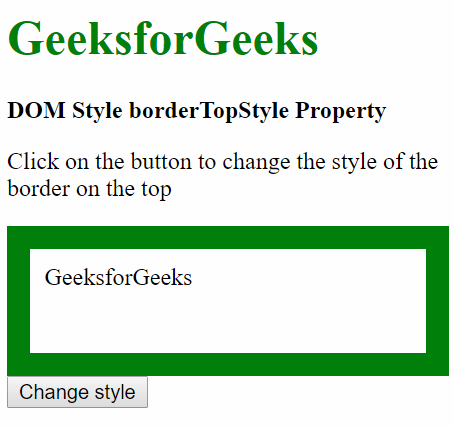
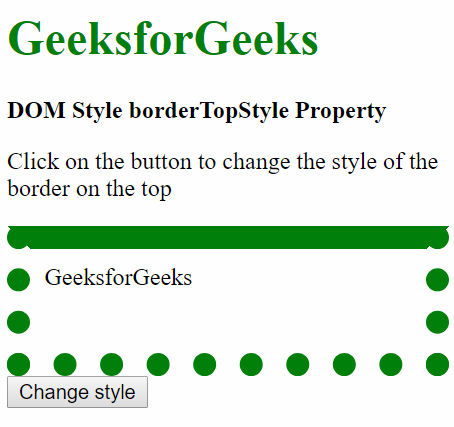
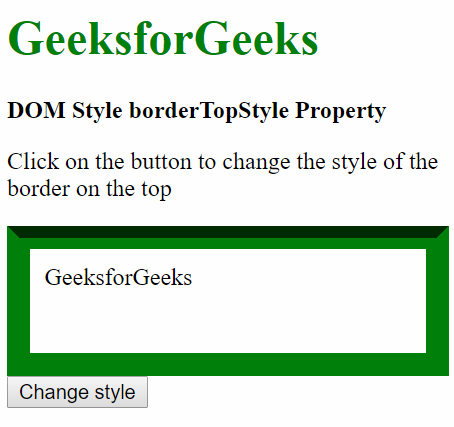
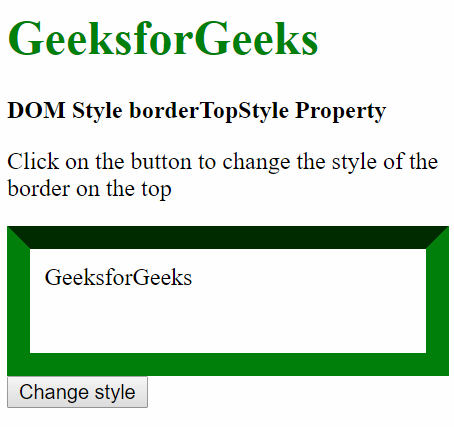
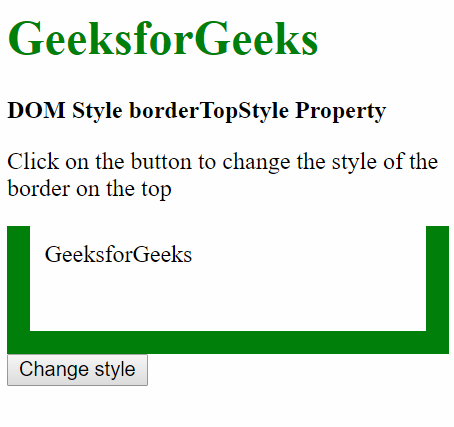
示例 2:使用隐藏值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the
style of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

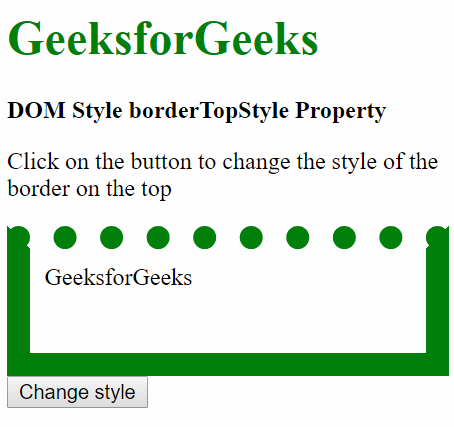
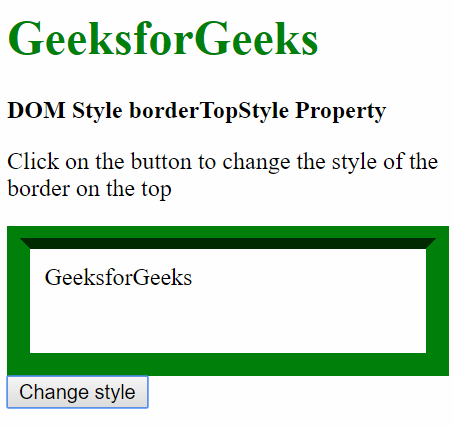
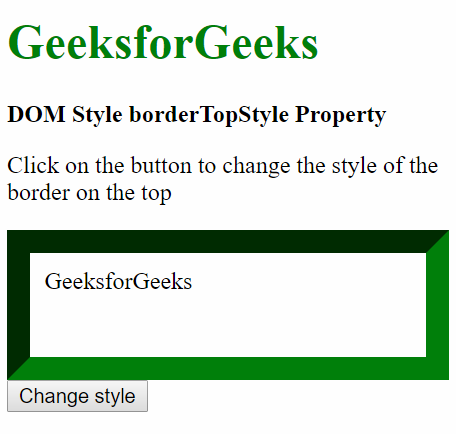
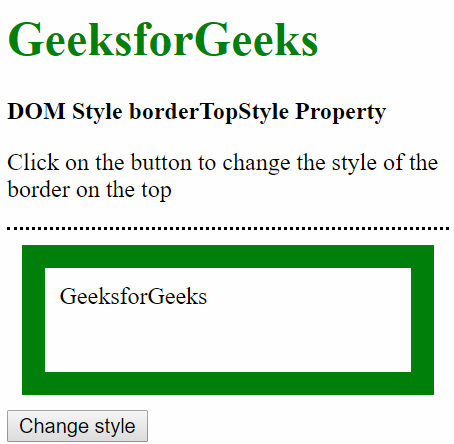
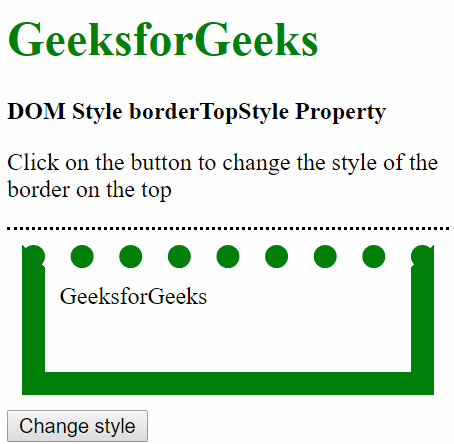
示例 3:使用虚线值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the
style of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

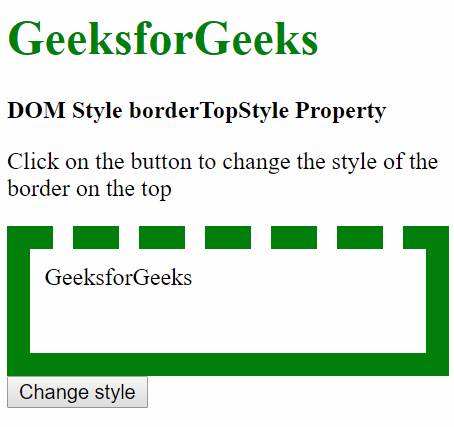
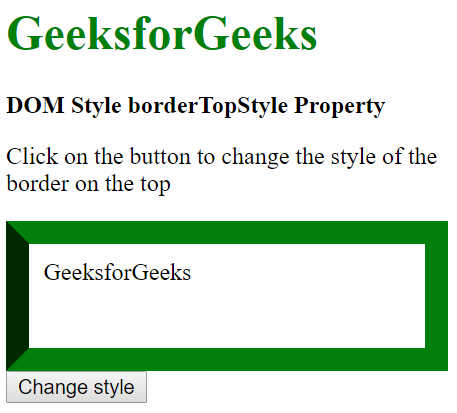
示例 4:使用虚线值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the
style of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

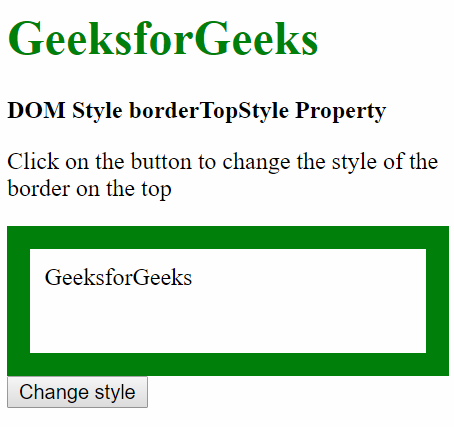
示例 5:使用实体值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the
style of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

示例 6:使用双精度值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the style
of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

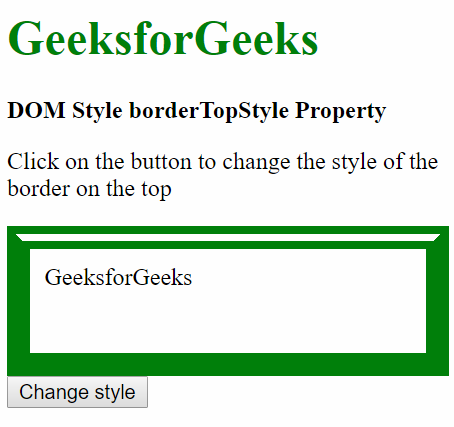
示例 7:使用凹槽值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the style
of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

示例 8:使用脊值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the style
of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

示例 9:使用插入值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the style
of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

示例 10:使用初始值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the style
of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

示例 11:使用初始值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the style
of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

示例 12:使用继承值。
DOM Style borderTopStyle Property
GeeksforGeeks
DOM Style borderTopStyle Property
Click on the button to change the style
of the border on the top
GeeksforGeeks
输出:
点击按钮前:

点击按钮后:

支持的浏览器: borderTopStyle属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari