DOM 菜单对象用于表示 HTML 元素。这个标签定义了一个命令列表。它用于上下文菜单、工具栏以及列出表单控件和命令。
句法:
- 访问菜单对象
var y = document.getElementById("myMenu"); - 创建菜单对象
var y = document.createElement("MENU");
特性:
- label:设置或返回菜单标签属性的值。
- type:设置或返回菜单的type属性值。
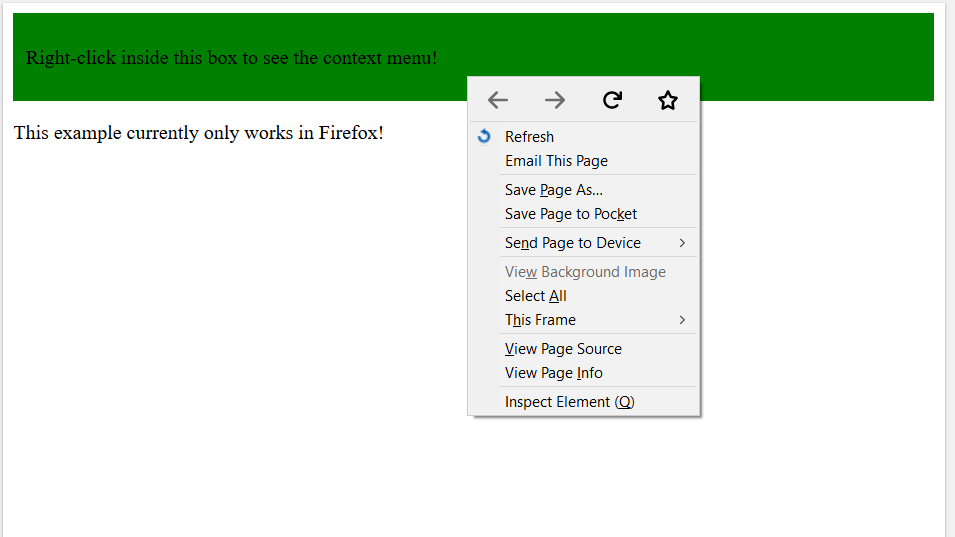
示例-1:访问菜单对象。
Right-click inside the box
to see the context menu!!!
This example can work only on Firefox!
输出: 
示例 2:创建菜单对象。
Right-click inside the box
to see the context menu!!!
This example can work only on Firefox!
输出: 
支持的浏览器:
- Mozilla Firefox-8.0