HTML DOM 中的Style textOverflow属性用于指定文本溢出包含元素框时的行为。
句法:
- 它返回 textOverflow 属性。
object.style.textOverflow - 它用于设置 textOverflow 属性。
object.style.textOverflow = "clip|ellipsis|initial|inherit"
属性值:
- 剪辑:用于在内容溢出时对其进行剪辑。它是默认值。
例子:
DOM Style textOverflow Property GeeksforGeeks
DOM Style textOverflow PropertyThe textOverflow property specifies how text should be displayed when it overflows the container element.
GeeksforGeeks is a computer science portal with a huge variety of well written
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
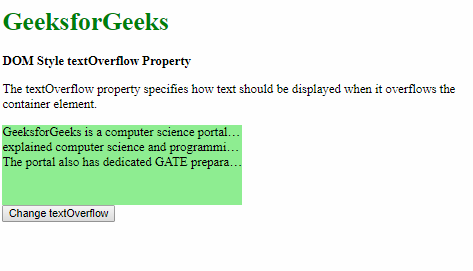
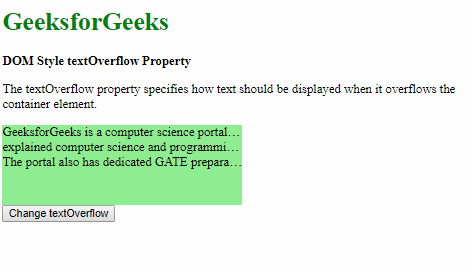
点击按钮前:
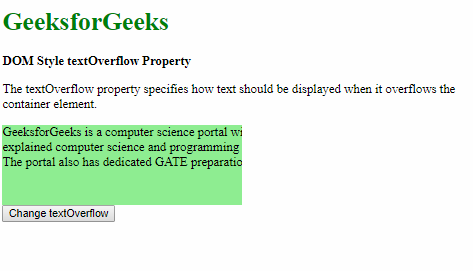
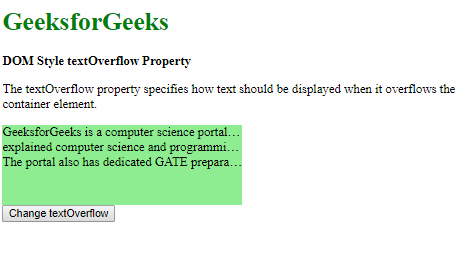
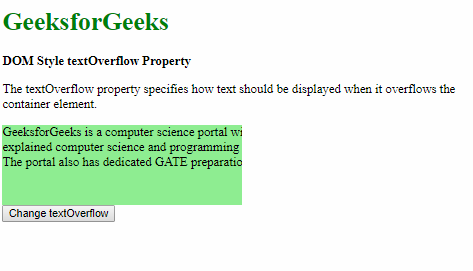
点击按钮后:
- 省略号:用于在文本溢出时显示省略号。
例子:
DOM Style textOverflow Property GeeksforGeeks
DOM Style textOverflow PropertyThe textOverflow property specifies how text should be displayed when it overflows the container element.
GeeksforGeeks is a computer science portal with a huge variety of well written
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
点击按钮前:
点击按钮后:
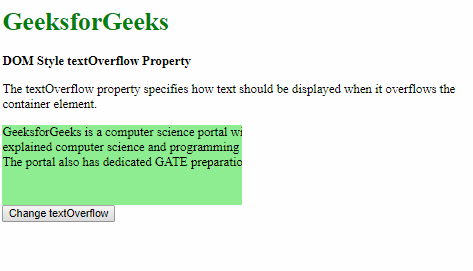
- initial:用于将此属性设置为其默认值。
例子:
DOM Style textOverflow Property GeeksforGeeks
DOM Style textOverflow PropertyThe textOverflow property specifies how text should be displayed when it overflows the container element.
GeeksforGeeks is a computer science portal with a huge variety of well written
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
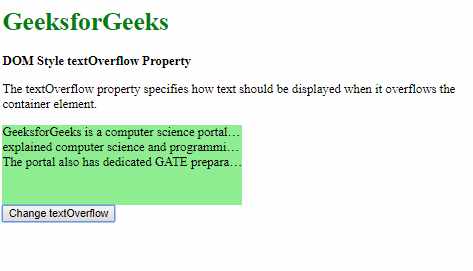
点击按钮前:
点击按钮后:
- 继承:它从其父元素继承属性。
例子:DOM Style textOverflow Property GeeksforGeeks
DOM Style textOverflow PropertyThe textOverflow property specifies how text should be displayed when it overflows the container element.
GeeksforGeeks is a computer science portal with a huge variety of well written
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
点击按钮前:
点击按钮后:
支持的浏览器: textOverflow属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果Safari
- 歌剧