在本文中,我们将看到如何使用 FabricJS 禁用画布折线的居中旋转。画布意味着折线是可移动的,可以根据需要拉伸。此外,当涉及到初始笔画颜色、填充颜色、笔画宽度或半径时,可以自定义折线。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标签中创建一个画布块,其中将包含我们的折线。在此之后,我们将初始化 FabricJS 提供的 Canvas 和 Polyline 的实例,并使用 centralRotation 属性禁用画布折线的居中旋转,并在画布上渲染折线,如下例所示。
句法:
var polyline = new fabric.Polyline(Points, {
centeredRotation: boolean
}); 参数:此属性接受如上所述和如下所述的单个参数:
- CenterRotation:指定是否启用或禁用居中旋转。
下面的示例说明了 Fabric.js 中的中心旋转属性:
例子:
HTML
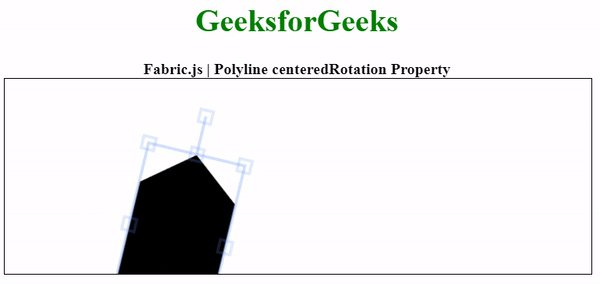
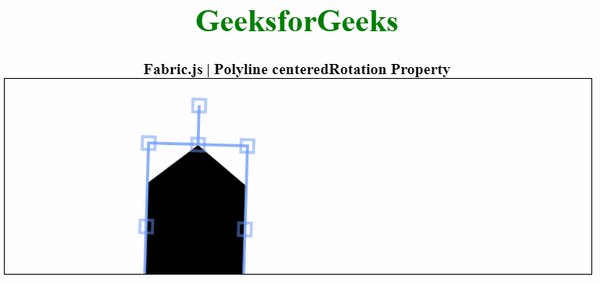
GeeksforGeeks
Fabric.js | Polyline centeredRotation Property
输出: