在本文中,我们将看到如何使用 FabricJS 缩放画布折线的控制角。画布意味着折线是可移动的,可以根据需要拉伸。此外,当涉及到初始笔画颜色、填充颜色、笔画宽度或半径时,可以自定义圆圈。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在包含 Polyline 的 body 标签中创建一个画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Polyline 的实例,并使用 cornerSize 属性缩放控制 Polyline 的角,并在 Canvas 上渲染 Polyline,如下面的示例所示。
句法:
var polyline = new fabric.Polyline(Points, {
cornerSize: number
}); 参数:此属性接受如上所述和如下所述的单个参数:
- cornerSize:指定控制角的大小。
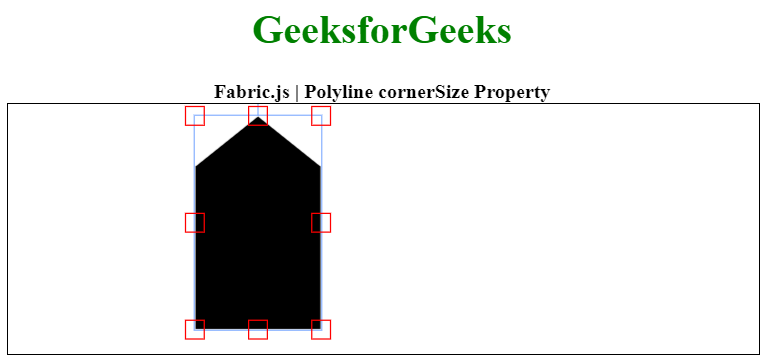
下面的示例说明了 Fabric.js 中的 cornerSize 属性:
例子:
HTML
GeeksforGeeks
Fabric.js | Polyline cornerSize Property
输出: