在本文中,我们将看到如何使用 FabricJS 添加虚线图案来控制画布折线的角。画布意味着折线是可移动的,可以根据需要拉伸。此外,当涉及到初始笔画颜色、填充颜色、笔画宽度或半径时,可以自定义圆圈。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标签中创建一个画布块,其中将包含我们的折线。在此之后,我们将初始化 FabricJS 提供的 Canvas 和 Polyline 的实例,并使用cornerDashArray属性添加虚线图案来控制折线的角,并在画布上渲染折线,如下面的示例所示。
句法:
var polyline = new fabric.Polyline(Points, {
cornerDashArray: string
}); 参数:此属性接受如上所述和如下所述的单个参数:
- cornerDashArray:指定控制角的图案。
下面的例子说明了 Fabric.js 中的cornerDashArray 属性:
例子:
HTML
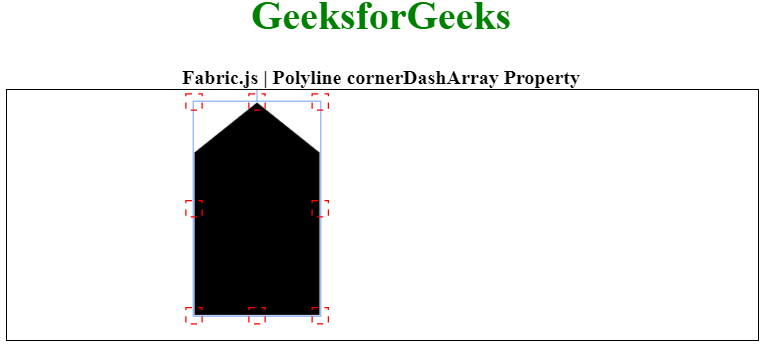
GeeksforGeeks
Fabric.js | Polyline cornerDashArray Property
输出: