在本文中,我们将查看在FabricJS的画布线中角是否可见。画布线是指线是可移动的,可以根据需要拉伸。此外,当涉及到初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义线条。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在包含该行的 body 标签中创建一个画布块。在此之后,我们将初始化FabricJS提供的 canvas 和 line 的实例。如果角是可见的,它们由hasControls 决定 线的属性,并在画布上渲染线,如下所示。
句法:
fabric.line({
hasControls : boolean
});参数:此属性接受如上所述和下文所述的单个参数。
- hasControls:它指定角是否可见。它包含一个布尔值。
示例 1:
HTML
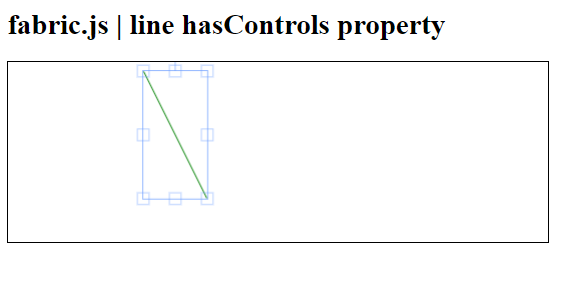
fabric.js | line hasControls property
HTML
fabric.js | line hasControls property
输出:

示例 2:
HTML
fabric.js | line hasControls property
输出:
