Fabric.js 多边形 hasControls 属性
画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、形状、填充颜色或笔划宽度时,可以自定义多边形。
为了设置画布多边形的控件,这里使用了名为 FabricJS 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含多边形的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和多边形的实例,并使用 hasControls 属性设置画布多边形的控件,并在 Canvas 上渲染多边形,如下例所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{ hasControls: boolean }
);
参数:此函数接受如上所述和如下所述的单个参数:
- hasControls:指定是否启用控件。
注意:维度像素是创建多边形所必需的。
下面的示例说明了 JavaScript 中的 Fabric.JS Polygon hasControls属性:
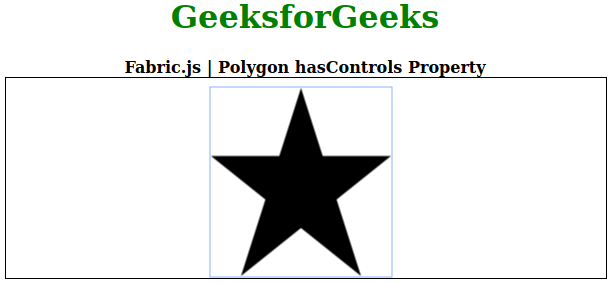
示例 1:
GeeksforGeeks
Fabric.js | Polygon hasControls Property
输出:

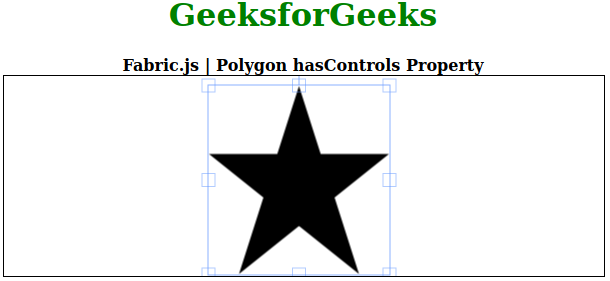
示例 2:
GeeksforGeeks
Fabric.js | Polygon hasControls Property
输出:

参考: http: //fabricjs.com/docs/fabric.Polygon.html#hasControls