什么是 HTML 画布?
HTML “canvas” 元素用于通过 JavaScript 绘制图形。 “canvas” 元素只是图形的容器。实际绘制图形必须使用 JavaScript。Canvas 有几种绘制路径、框、圆、文本、并添加图像。
示例:画布将是 HTML 页面上的矩形区域。默认情况下,画布没有边框也没有内容。已指定 id 属性以在脚本中引用它,并指定宽度和高度属性来定义画布的大小。 style 属性用于添加边框。
输入 :
html
html
html
html
html
Image to use:

Canvas to fill:
html
html
html
Run »Result Size: 625 x 590
?
html
输出 :

让我们看看可以使用 Canvas 绘制的一些形状:
- 画一个圆圈
输入 :
html
- 输出 :

- 绘制文本
输入 :
html
- 输出 :

- 绘制线性渐变
输入 :
html
- 输出 :

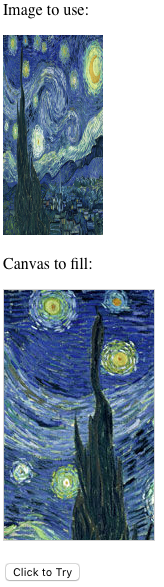
- 在画布上绘制图像
输入 :
html
Image to use:

Canvas to fill:
- 输出 :

- HTML 画布阴影模糊属性
输入 :
html
- 输出 :

- HTML Canvas 中的旋转方法
输入 :
html
- 输出 :

- HTML 画布翻译
translate() 方法重新映射画布上的 (0,0) 位置。
输入 :
html
Run »Result Size: 625 x 590
?
- 输出 :

- HTML Canvas 中的转换方法
输入 :
html
- 输出 :

- 在 HTML Canvas 中创建动画
Javascript 有助于在 HTML5 画布上模拟良好的动画。
两个重要的 Javascript 方法可用于在画布上为图像设置动画:- setInterval(callback, time):此方法在给定时间后重复执行提供的代码。
- setTimeout(callback, time):此方法在给定时间后仅执行一次提供的代码。
支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器