JavaScript 后端基础入门
下面的文章是我上一篇文章的延续。在本文中,我们将深入探讨一些在行业中广泛使用的高级 JavaScript 概念。
“==”与“===”
- “==”强制输入的类型,即它强制变量相同,然后检查它们的相等性。
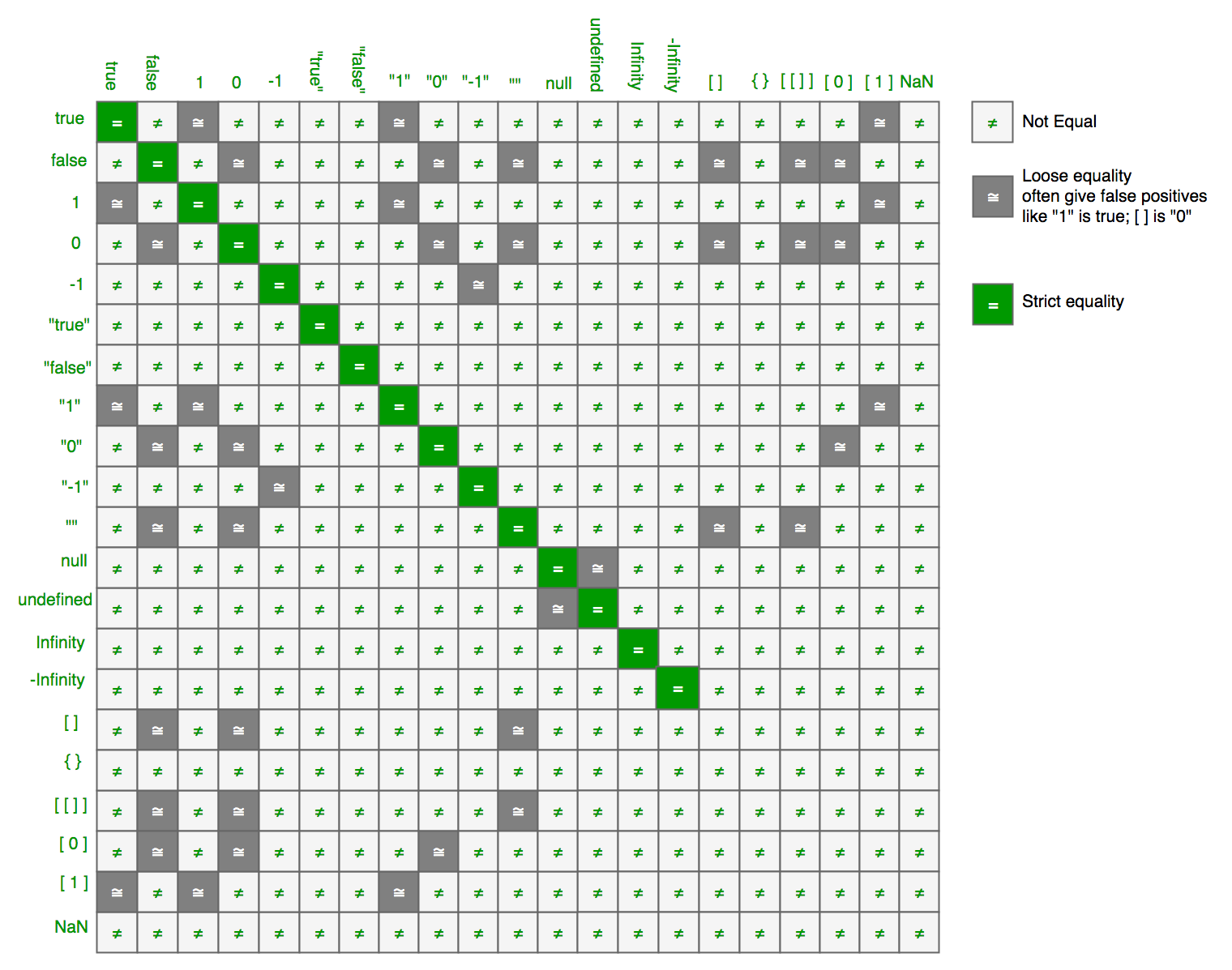
- “===”实际上需要等效的类型才能给出真正的输出。基本上,“===”被更广泛地使用,而“==”应该只在我们真正知道输入的类型等价性时使用。下表清楚地定义了他们将发送 TRUE 或 FALSE 的值。

注意:我的建议是始终使用“===”,除非您真的知道自己在做什么。
JavaScript 错误值
以下值在转换为布尔值时被视为 FALSE 值:
- 0 – 数字零始终为假
- undefined – 如果原始未定义的任何值都被视为 false。
- null – 原始 null 值始终为 false
- + 0 , -0 , NaN(not a number) – 正/负零或不是数字的值被认为是错误的。
JavaScript 真值
以下值在转换为布尔值时被视为 TRUE 值:
- { } – 空对象
- [ ] – 空数组
- 其他一切不是假的都是真的。
原型继承
我们知道 JavaScript 中除了基本类型之外的所有内容都是对象,因此我们需要一种方法来区分对象和其他数据类型。这里是原型继承的概念。
- 非原始类型(对象)有一些与之相关的属性/方法。
示例:- Array.prototype.push()
String.prototype.toUpperCase() - 每个对象都存储对其原型的引用,然后可能它的原型也有它的原型,原型链可能是可能的。
- 与实例定义最紧密的原型/属性/方法具有优先权。
例子:
var arr = [];
arr.test = 'test'; // making a property called test
Array.prototype.test = 'test1' // making a prototype test on the array object
现在,如果我们在控制台上打印“arr.test” ,
输出 :
test原因是即使我们稍后定义了原型“test1” ,test 也首先与数组实例紧密绑定并且具有优先权。
原型链
NULL <—对象<—数组<—数组的实例
以上代表了在对象的情况下遵循的原型链示例。就像数组的所有实例的原型都是对象数组一样,数组对象的原型是对象,因为在 JavaScript 中一切都是对象,因此它的原型是 NULL。
某些方法或原型具有设置为 false 的方法“可写” ,即它们不能被覆盖。
例子:
var arr = [1, 2, 3];
arr.length = 'test'; //length is also an actual property of array and not writable
上面的程序没有给出错误,但是当我们打印arr.length 时,输出是“3”,这是实际的属性而不是我们创建的。
注意:-我们知道原始类型没有与之关联的方法,但大多数原始类型都有我们可以声明的对象包装器,然后我们可以使用这些方法和属性。 JavaScript 将装箱或包装原始值,以便您可以访问非原始类型使用的方法。
以下列表定义了 JavaScript 中的不同包装器:
- 细绳()
- 布尔值()
- 数字()
- 目的()
- 象征()
注意:请确保您看到这些与上述包装器中的原始类型之间的区别,包装器名称的所有第一个字符都大写。
例子:- 
上述行错误,因为 50 是一个原始类型,它是一个“数字”并且没有方法。
但在下面的例子中, 
JavaScript 引擎通过假设Number() 对象包装器来包装原始类型“x”。所以现在因为它将 ‘x’ 包装到Number() 原型中,这是一个对象,现在我们可以使用我们无法访问的函数。
全局对象
所有的变量和函数实际上都是定义在全局对象上的参数和方法。
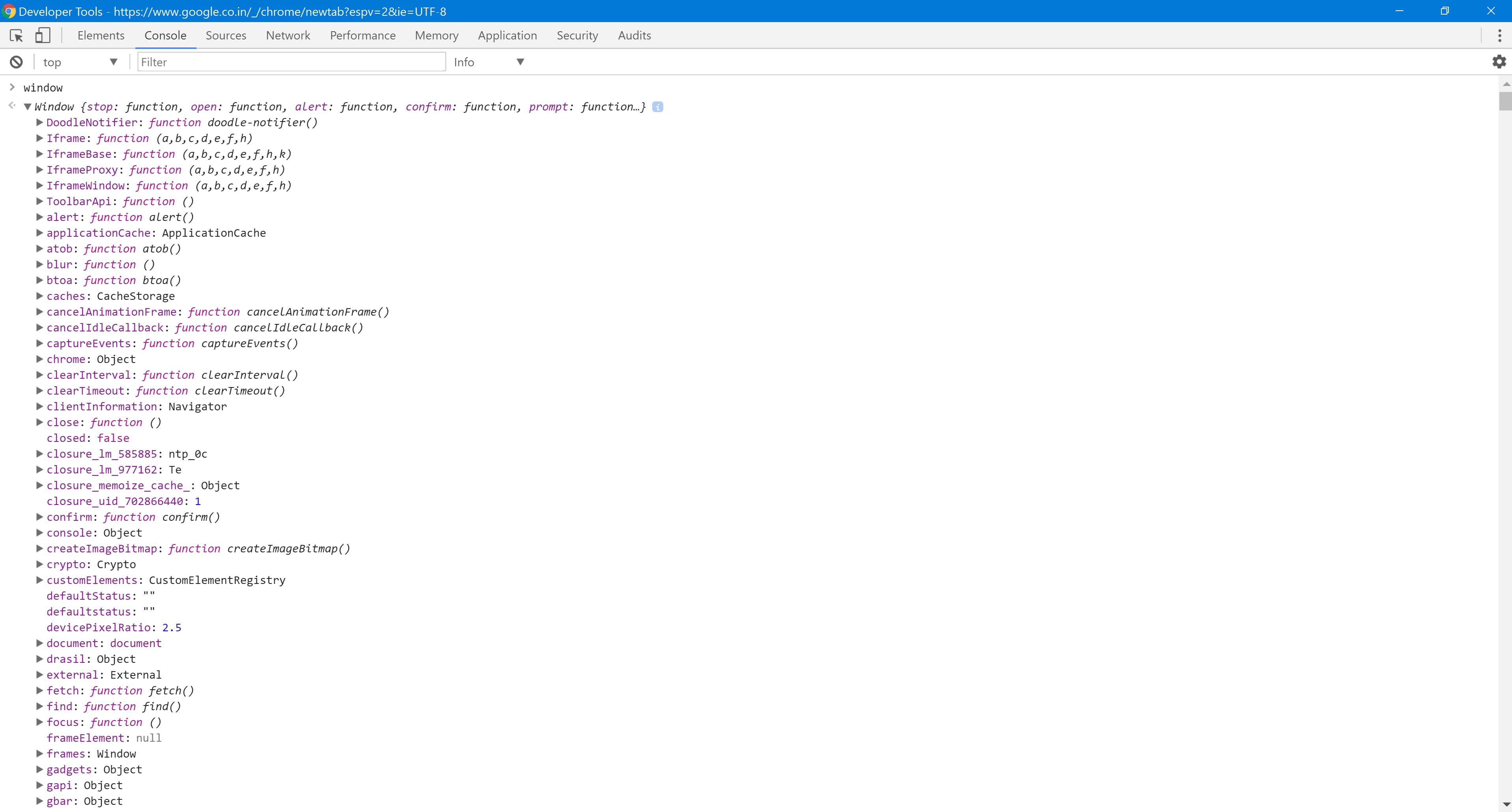
对于浏览器,全局对象是“窗口”对象。
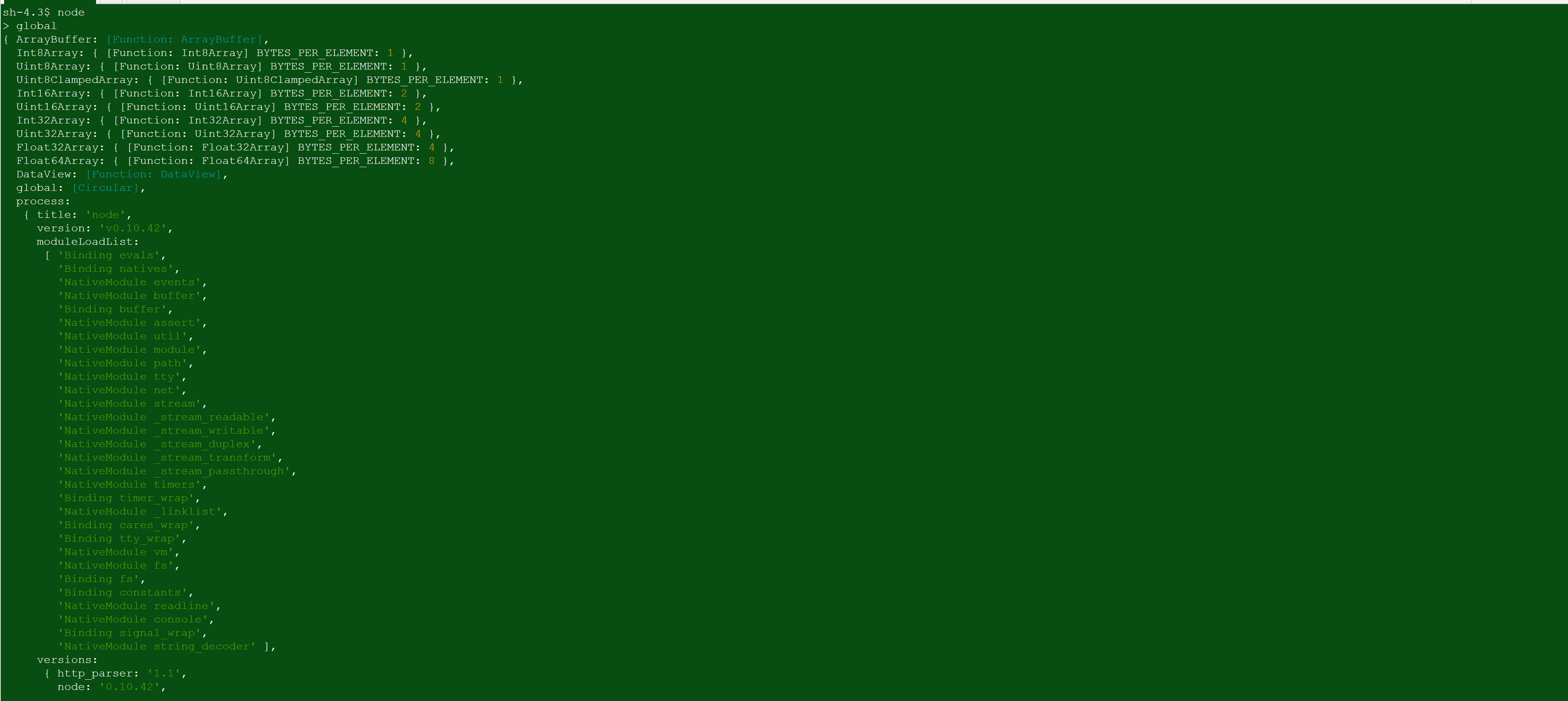
对于 NodeJS,全局对象被称为“全局”本身。
下面是浏览器和 nodeJS 引擎上的全局对象的图像。

该列表显示了 JavaScript 可以使用的所有定义的浏览器全局对象“窗口”函数。

该列表显示了 JavaScript 可以使用的所有定义的 nodeJS 全局对象“全局”函数。
执行上下文
- 这相当于 C 中的“堆栈帧”。
- 变量和函数的包装器是函数创建的局部。
- 执行上下文的集合称为执行堆栈。
词法环境
- 它决定了变量名称的解析方式,尤其是嵌套函数。
- 即使父函数已经返回,子函数也包含父函数的作用域。 (这部分将在后面的“闭包”主题中介绍)
例子:-
var x = 50;
function test() {
var x = 42;
function printvaluex(){
console.log(x);
}
}
孩子的函数是在测试的范围内,即使有一个全球性的“X”存在。这是因为子函数的词法环境在其父函数的闭包中,而不是全局值“x”的闭包。