基础 CSS 卡基础知识
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。在本文中,我们将了解卡片基础知识。
基础 CSS卡通常包含页眉、图像、描述和页脚。可以省略这些元素中的任何一个来制作没有图像或页脚的卡片。它可用于在页面上显示多个小块信息。
基础 CSS 卡类:
- card:该类用于创建 Card 组件。
- card-divider:这个类用于将卡片分成单独的部分。它可用于创建卡片的页眉或页脚。
- card-section:用于为卡片内容添加填充。它可以在向卡片添加内容时使用,因为卡片本身没有任何填充。这有助于它实现卡片的经典外观。
句法:
...
...
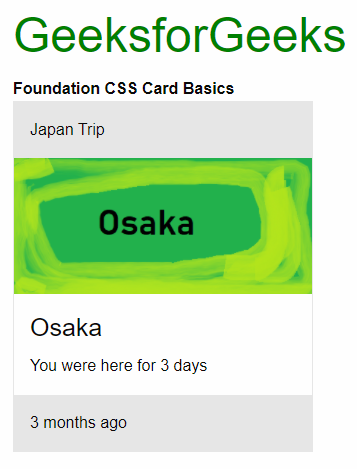
示例:此示例演示了使用 Foundation CSS 制作的基本卡片。
HTML
GeeksforGeeks
Foundation CSS Card Basics
Japan Trip

Osaka
You were here for 3 days
3 months ago
HTML
GeeksforGeeks
Foundation CSS Card Basics
DSA Course
Learn about data structures and
algorithms in this course.
Price: 1499/-
Competitive Programming Course
Learn competitive programming
in this course.
Price: 1299/-
输出:

示例 2:此示例显示了两张带有分隔符和部分的卡片。
HTML
GeeksforGeeks
Foundation CSS Card Basics
DSA Course
Learn about data structures and
algorithms in this course.
Price: 1499/-
Competitive Programming Course
Learn competitive programming
in this course.
Price: 1299/-
输出:

参考: https://get.foundation/sites/docs/card.html#basics