HTML DOM 中的Style borderLeftStyle 属性用于设置或返回元素的左边框样式。
句法:
- 它返回 borderLeftStyle 属性。
object.style.borderTopStyle - 它用于设置 borderLeftStyle 属性。
object.style.borderLeftStyle = "none|hidden|dotted|dashed|solid| double|groove|ridge|inset|outset|initial|inherit"
属性值:
| Value | Effect |
|---|---|
| none | No border is created. It is the default value. |
| hidden | It is same as ‘none’ property, except it helps during border conflict resolution in table elements. |
| dotted | Dots are used as the border. |
| dashed | A dashed line is used as the border. |
| solid | A single solid line is used as the border. |
| double | Two lines are used as the border. |
| groove | A 3D grooved border is displayed. The effect depends on border-color value. |
| ridge | A 3D ridged border is displayed. The effect depends on border-color value. |
| inset | A 3D inset border is displayed. The effect depends on border-color value. |
| outset | A 3D outset border is displayed. The effect depends on border-color value. |
| initial | It sets the property to its initial value. |
| inherit | It sets the property to inherit from its parent. |
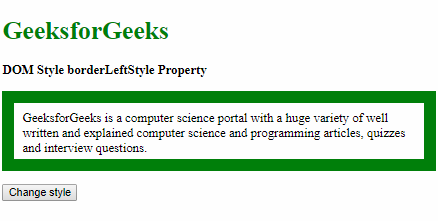
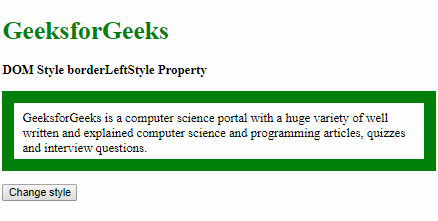
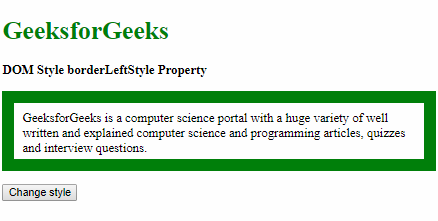
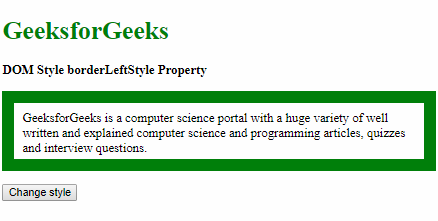
示例 1:此示例描述了 none 属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
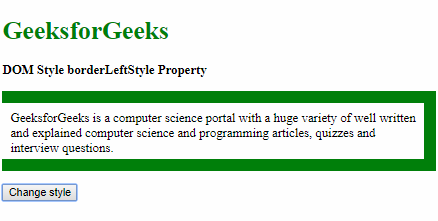
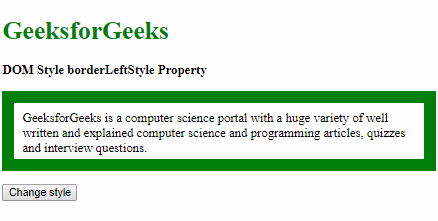
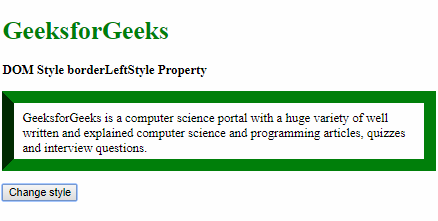
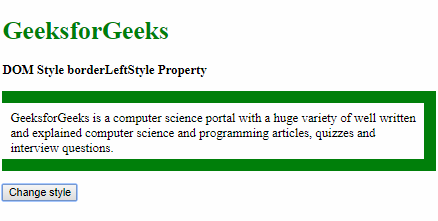
示例 2:此示例描述了隐藏的属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
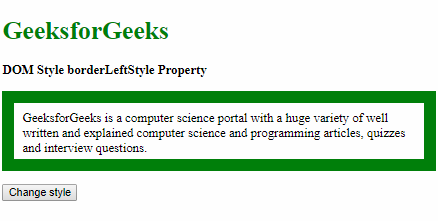
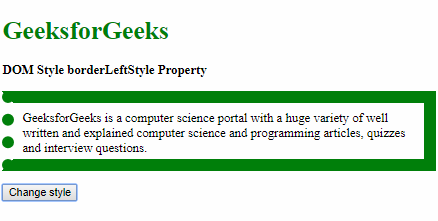
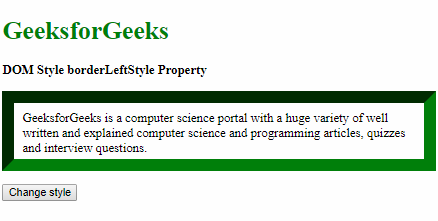
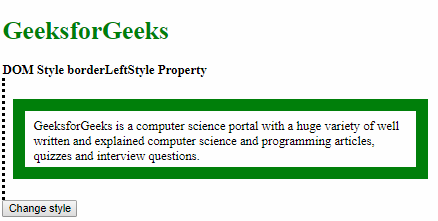
示例 3:此示例描述了带点属性的值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
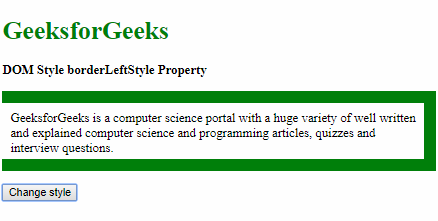
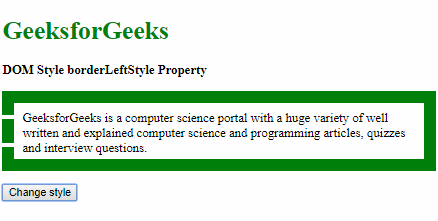
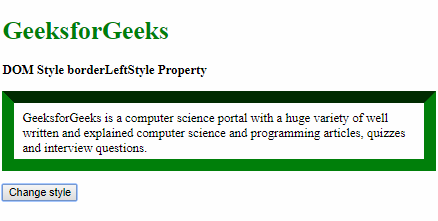
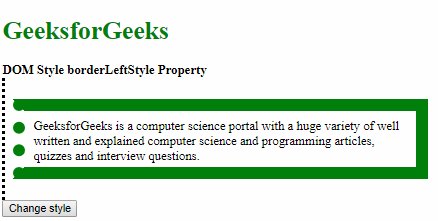
示例 4:此示例描述了虚线属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 5:此示例描述了固体属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 6:此示例描述了双属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 7:此示例描述了凹槽属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
例 8:本例描述岭属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 9:此示例描述了插入属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 10:此示例描述初始属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 11:此示例描述初始属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 12:此示例描述了继承属性值。
DOM Style borderLeftStyle Property
GeeksforGeeks
DOM Style borderLeftStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer
science and programming articles,
quizzes and interview questions.
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM Style borderLeftStyle 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果Safari
- 歌剧