此属性用于设置输入、文本区域或其他可编辑区域中光标的颜色。
句法:
caret-color: auto|color;默认值:
- 汽车
属性值:
- auto:它有一个默认值。它使用 Web 浏览器中的当前颜色。
- color:用于指定插入符号的颜色值。可以使用所有值(rgb、hex、named-color 等)。
下面的例子说明了 CSS 中的 caret-color 属性:
例子:
html
caret-color property
GeeksForGeeks
The caret-color Property
A computer science poertal for geeks
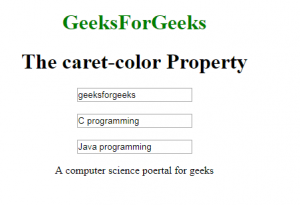
输出:

支持的浏览器: caret-color 属性支持的浏览器如下:
- 谷歌浏览器 57.0 及以上
- Internet Explorer:不支持
- Mozilla 53.0 及以上
- Opera 44.0 及以上
- Safari 11.1 及以上