ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS 组合成一个单一的运行时。
使用键盘快捷键是一项高效且省时的活动。习惯于使用键盘快捷键的用户比不习惯使用键盘快捷键的用户更有效率,更高效地处理多项任务。键盘快捷键让您事半功倍。它们在同时管理 PC 上的大量任务时非常有用。 Electron 为我们提供了一种使用内置globalShortcut模块的 Instance 方法在整个应用程序中定义全局快捷方式的方法。本教程将演示如何在 Electron 的整个应用程序中注册全局键盘快捷键。
我们假设您熟悉上述链接中介绍的先决条件。为了让 Electron 正常工作,需要在系统中预装node和npm 。
- 项目结构:

Electron 中的全局快捷键: globalShortcut模块用于在应用程序没有键盘焦点时检测键盘事件,因为注册的事件是全局的。该模块是Main Process 的一部分。为了在Renderer Process 中导入和使用globalShortcut模块,我们将使用 Electron远程模块。 globalShortcut模块向本地系统操作系统注册/取消注册全局键盘快捷键,我们可以自定义这些快捷键以在整个应用程序中执行各种操作。这个模块应该只在app模块的ready事件被发出后使用,如main.js文件中所示。 globalShortcut模块仅支持实例方法。它没有任何关联的实例事件或属性。
示例:按照给定的步骤在 Electron 中实现全局快捷方式。
- 步骤 1:按照如何在 ElectronJS 中在页面上查找文本中给出的步骤设置基本的 Electron 应用程序。复制文章中提供的main.js文件和index.html文件的样板代码。还要执行package.json文件中提到的必要更改以启动电子应用程序。我们将继续使用相同的代码库构建我们的应用程序。设置 Electron 应用程序所需的基本步骤保持不变。
包.json:
{
"name": "electron-shortcut",
"version": "1.0.0",
"description": "Register Global Shortcuts in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}
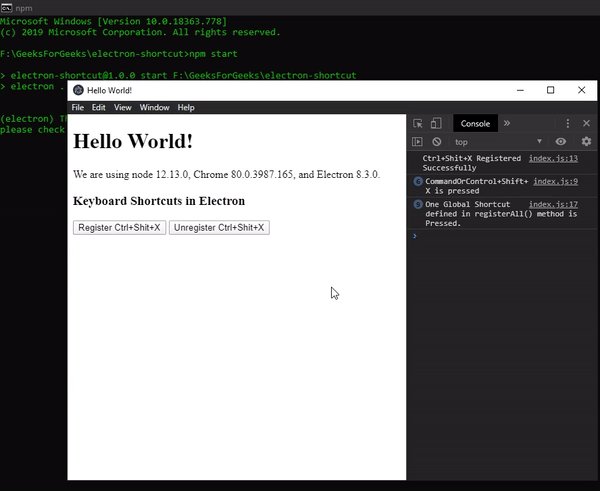
- 输出:此时,我们的基本电子应用程序已设置。启动应用程序后,我们应该看到以下输出:

- 第 2 步:在index.html和index.js文件中添加以下代码片段,用于在 Electron 中实现全局快捷方式。
index.html:在该文件中添加以下代码段。
html
Keyboard Shortcuts in Electron
javascript
const electron = require("electron");
const globalShortcut = electron.remote.globalShortcut;
var register = document.getElementById("register");
var unregister = document.getElementById("unregister");
register.addEventListener("click", (event) => {
const check = globalShortcut.register("CommandOrControl+Shift+X", () => {
console.log("CommandOrControl+Shift+X is pressed");
});
if (check) {
console.log("Ctrl+Shit+X Registered Successfully");
}
globalShortcut.registerAll(["CommandOrControl+X",
"CommandOrControl+Y"], () => {
console.log("One Global Shortcut defined " +
"in registerAll() method is Pressed.");
});
});
unregister.addEventListener("click", (event) => {
if (globalShortcut.isRegistered("CommandOrControl+Shift+X")) {
globalShortcut.unregister("CommandOrControl+Shift+X");
console.log("Ctrl+Shit+X unregistered Successfully");
}
globalShortcut.unregisterAll();
});- 注册 Ctrl+Shit+X 和取消注册 Ctrl+Shit+X 按钮还没有任何与之相关的功能。要更改此设置,请在index.js文件中添加以下代码,
index.js:在该文件中添加以下代码段。
javascript
const electron = require("electron");
const globalShortcut = electron.remote.globalShortcut;
var register = document.getElementById("register");
var unregister = document.getElementById("unregister");
register.addEventListener("click", (event) => {
const check = globalShortcut.register("CommandOrControl+Shift+X", () => {
console.log("CommandOrControl+Shift+X is pressed");
});
if (check) {
console.log("Ctrl+Shit+X Registered Successfully");
}
globalShortcut.registerAll(["CommandOrControl+X",
"CommandOrControl+Y"], () => {
console.log("One Global Shortcut defined " +
"in registerAll() method is Pressed.");
});
});
unregister.addEventListener("click", (event) => {
if (globalShortcut.isRegistered("CommandOrControl+Shift+X")) {
globalShortcut.unregister("CommandOrControl+Shift+X");
console.log("Ctrl+Shit+X unregistered Successfully");
}
globalShortcut.unregisterAll();
});
- globalShortcut.register(accelerator, callback)该方法注册一个由应用程序的加速器定义的全局快捷方式。此方法返回一个布尔值,说明全局快捷方式是否已成功注册。它接受以下参数。有关globalShortcut.register()方法的更多详细信息。
- 加速器:字符串上面定义的加速器字符串。
- callback: 函数当用户按下注册的快捷方式时调用此函数。
- 媒体播放/暂停
- 媒体下一曲目
- 媒体上一曲目
- 媒体停止
- globalShortcut.registerAll(accelerators, callback)此方法的行为方式与globalShortcut.register()方法完全相同,除了它接受加速器的String[]而不是单个 String。此方法不返回任何值,因为我们无法检查String[]中的每个加速器项是否已成功注册。当用户按下加速器数组中任何已注册的快捷方式时,将调用回调函数。有关globalShortcut.registerAll()方法的更多详细信息。
- globalShortcut.isRegistered(accelerator)该方法用于检查应用程序是否已注册加速器快捷方式。它返回一个布尔值。它将要检查的加速器字符串作为其参数。当Accelerator已被另一个同时在系统操作系统上执行的应用程序占用时,此调用将静默返回false 。此行为由本机系统操作系统定义,因为它们不希望应用程序争夺全局快捷方式。
- globalShortcut.unregister(accelerator)此方法用于注销由加速器字符串参数定义的全局快捷方式。此方法没有任何返回类型。
- globalShortcut.unregisterAll()此方法用于取消注册应用程序的所有全局快捷方式。此方法没有任何返回类型。
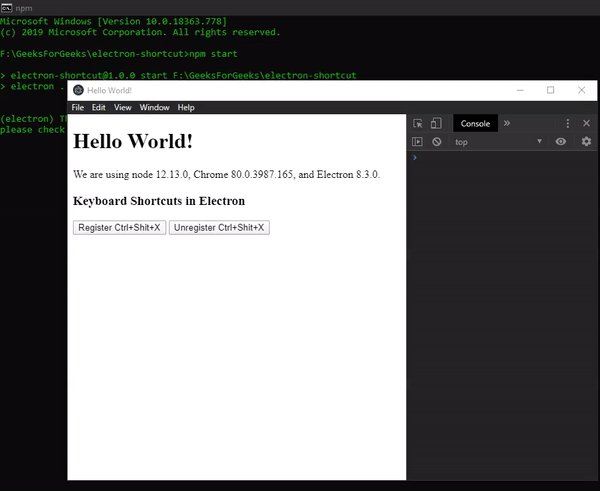
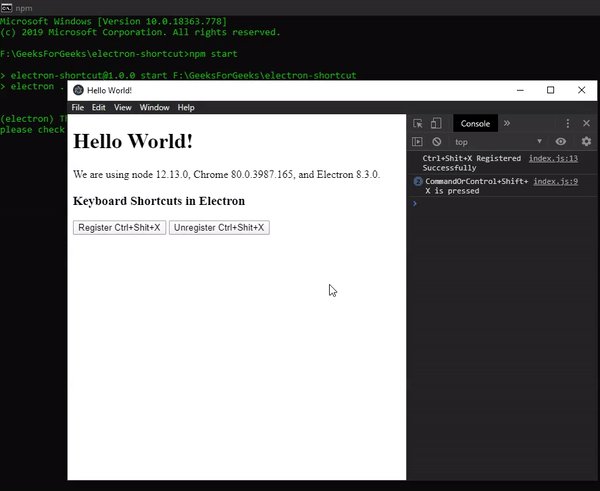
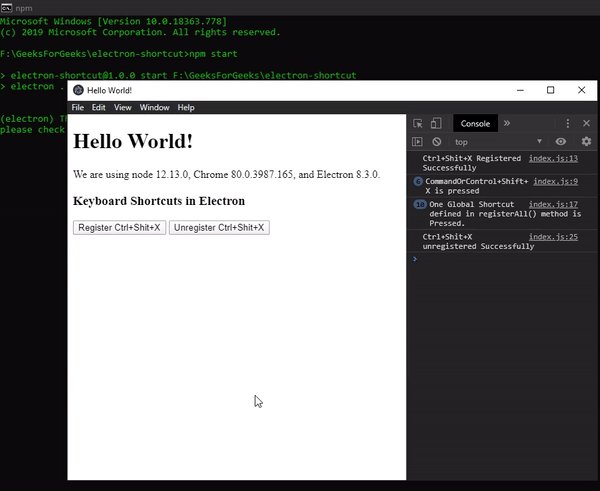
输出:

Application Global Shortcuts 不同于BrowserWindow对象的键盘事件。对于电子支持的键盘事件的详细说明,请参考ElectronJS文章键盘事件。键盘事件使用BrowserWindow对象的不同实例事件来读取和注册键盘上的按键。它们可用于在BrowserWindow实例中定义快捷方式。 before-input-event Instance 事件在页面中分派keydown和keyup事件之前发出。它可用于捕获和处理BrowserWindow实例中的自定义快捷方式,在提到的文章中也提供了解释。如果我们不想在 ElectronJS 中进行手动快捷方式解析,我们可以使用外部库,例如在 JavaScript 中进行高级按键检测的 mousetrap。 Mousetrap 是一个轻量级和简单的库,用于处理 JavaScript 中的键盘快捷键,并为 Chromium 浏览器提供广泛的支持。该库还支持BrowserWindow对象的keyup和keydown实例事件,用于特定的组合键和序列。它还不需要调度 before-input-event Instance 事件,也不需要外部依赖项。它也适用于键盘上的数字小键盘,并且可以直接绑定到特殊字符,例如 ?和 * 无需指定任何额外的修饰符,例如 Shift 或 /,因为它们在不同的键盘上是不一致的。
注意: Electron 不支持按键实例事件,因为它已从KeyboardEvent Web API 本身弃用,但捕鼠器仍然支持它。