
这两个标签都是 HTML 5 中的语义标签。在本文中,我们将讨论
特征:
- 一篇文章可以有嵌套的文章,并且应该引用父文章。
- 文章标签非常适合微数据信息。
特征:
- 一个部分可以有嵌套的部分
注意:在
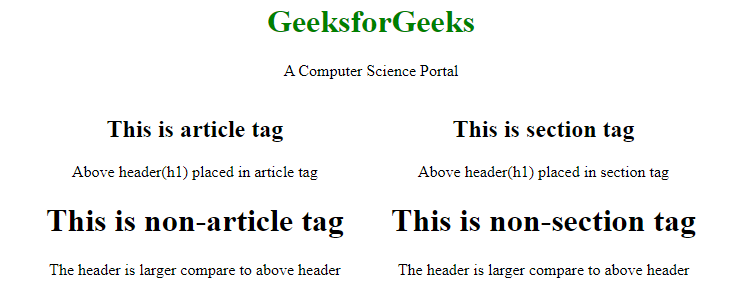
示例:在此示例中,我们将根据其行为使用标签,例如包含独立内容列表的文章,而 section 标签将包含网页上的特定部分。
article tag over section tag
GeeksforGeeks
A Computer Science Portal
This is article tag
Above header(h2) placed
in article tag
This is non-article tag
The header is larger compare
to above header
This is section tag
Above header(h2) placed
in section tag
This is non-section tag
The header is larger compare
to above header
输出: 
选择一个:
-
标签: 当你只想装饰页面中的任何内容,即你想添加一些功能时,你可以使用标签,也可以用 标签代替。当任何网页的内容适合内容大纲并且浏览器不关注大纲时,section 标签将是好的。标签: 标签是一个自我完成的标签,这可以用于任何这些原因,其中需要 标签加上 标签独立放置内容。文章标签可用于放置任何社交帖子、杂志文章、博客、相关内容列表、任何独立内容。 标签:
- 如果您的内容材料包含日期、价格、作者、描述等,则选择文章标签。基本上使用文章标签来包含可以共享的内容,显然是针对实际文章的。将您的博客文章包裹在其中。
- 如果您的内容包含任何类型的程序来制作或创建依赖于某些内容的内容,那么请使用部分标签,例如 div,当它描述您的文档大纲将包含的内容时。