ElectronJS是一个开源框架,用于使用能够在 Windows 、 macOS和Linux操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS 组合成一个单一的运行时。
在 Web 开发中, jQuery键盘事件 提供一种方便的方式,我们可以通过它按顺序记录键盘的按键操作。这些事件包括组合键、特殊键和修饰符,并且在键按下、按下和松开时立即触发。如果我们想要跟踪或触发某些按键的某些功能,这些事件非常重要。除了提供Accelerators和globalShortcut模块,Electron 还为我们提供了一种方法,我们可以使用内置BrowserWindow对象的 Instance 方法和事件以及 webContents属性来记录键盘事件。本教程将演示 Electron 中的键盘事件。
我们假设您熟悉上述链接中介绍的先决条件。为了让 Electron 正常工作,需要在系统中预装node和npm。
- 项目结构:

示例:按照如何在 ElectronJS 中在页面上查找文本中给出的步骤设置基本的 Electron 应用程序。复制文章中提供的main.js文件和index.html文件的样板代码。还要执行 package.json文件中提到的必要更改以启动电子应用程序。我们将继续使用相同的代码库构建我们的应用程序。设置 Electron 应用程序所需的基本步骤保持不变。
包.json:
{
"name": "electron-key",
"version": "1.0.0",
"description": "Key events in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}
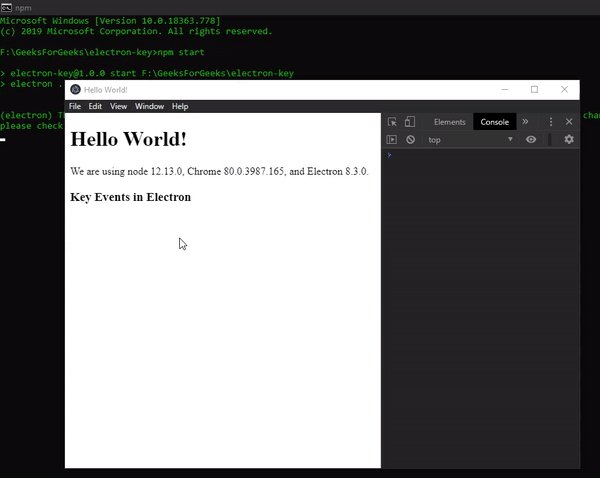
输出:此时,我们的基本电子应用程序已设置。启动应用程序后,我们应该看到以下结果

Electron 中的键盘事件: BrowserWindow实例和webContents属性是Main Process 的一部分。为了在 Renderer Process 中导入和使用 BrowserWindow,我们将使用 Electron远程模块。
index.html :在该文件中添加以下代码段。
html
Key Events in Electron
javascript
const electron = require("electron");
// Importing BrowserWindow from Main Process
// using Electron remote
const BrowserWindow = electron.remote.BrowserWindow;
const win = BrowserWindow.getFocusedWindow();
// let win = BrowserWindow.getAllWindows()[0];
win.webContents.on("before-input-event", (event, input) => {
console.log(input);
});index.js :在该文件中添加以下代码段。
javascript
const electron = require("electron");
// Importing BrowserWindow from Main Process
// using Electron remote
const BrowserWindow = electron.remote.BrowserWindow;
const win = BrowserWindow.getFocusedWindow();
// let win = BrowserWindow.getAllWindows()[0];
win.webContents.on("before-input-event", (event, input) => {
console.log(input);
});
webContents属性的before-input-event与 KeyboardEvent Web API 密切配合。 KeyboardEvent描述了用户与键盘的交互。它继承了 UIEvent和全局Event对象的 Instance 方法和属性。 before-input-event实例事件在网页中分派 KeyboardEvent的 keydown和keyup事件之前发出。此实例事件利用KeyboardEvent对象的构造函数。它返回以下参数。
- 事件:全局事件对象。
- 输入:对象它包含以下参数。
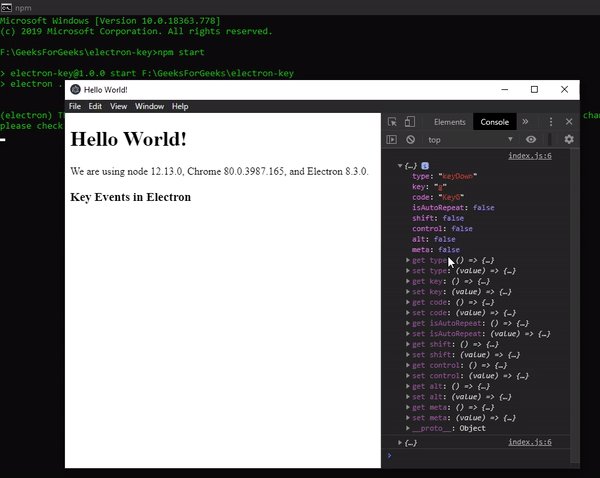
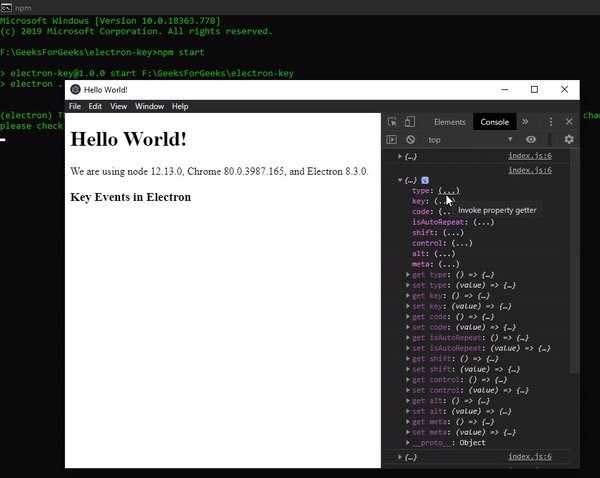
- type: String此参数定义发生的KeyboardEvent 的类型。值可以是keyUp或keyDown 。 before-input-event事件不支持keyPressed事件,因为它已从KeyboardEvent Web API 本身弃用。
- key: String此参数等效于KeyboardEvent.key参数。它是一个只读属性。该值返回一个DOMString表示按下的键的键值。
- code: String此参数等效于KeyboardEvent.code参数。它是一个只读属性。此值返回一个DOMString与按下的键的代码值。
- isAutoRepeat: Boolean此参数等效于KeyboardEvent.repeat参数。它是一个只读属性。如果键被按住的时间更长,以便它自动重复,则此值返回true。默认值为false 。
- shift: Boolean此参数等效于KeyboardEvent.shiftKey参数。它是一个只读属性。如果按下该键时 Shift键处于活动状态,则该值返回true。
- control: Boolean此参数等效于KeyboardEvent.controlKey参数。它是一个只读属性。如果按下该键时 Ctrl键处于活动状态,则该值返回true。默认值为false 。
- alt: Boolean此参数等效于KeyboardEvent.altKey参数。它是一个只读属性。如果按下 Alt键时Windows和 Linux 上的 Alt 键处于活动状态,则此值返回true (相当于 macOS 上的 Options键)。默认值为false 。
- meta: Boolean此参数等效于KeyboardEvent.metaKey参数。它是一个只读属性。如果按下该键时 Windows和Linux上的 windows键处于活动状态,则此值返回true (相当于 macOS上的 Command键)。默认值为false 。
要在Renderer Process 中获取当前BrowserWindow实例,我们可以使用BrowserWindow对象提供的一些静态方法。
- BrowserWindow.getAllWindows():此方法返回活动/打开的 BrowserWindow 实例的数组。在这个应用程序中,我们只有一个活动的BrowserWindow实例,它可以直接从 Array 中引用,如代码所示。
- BrowserWindow.getFocusedWindow():此方法返回在应用程序中聚焦的 BrowserWindow 实例。如果未找到当前 BrowserWindow 实例,则返回null 。在此应用程序中,我们只有一个活动的BrowserWindow实例,可以使用此方法直接引用它,如代码所示。
输出:此时,我们应该能够成功触发 Electron 中的 KeyboardEvents。