用形状反应 PropType 数组
在本文中,我们将学习如何使用带有形状的 React PropType 数组。我们使用 React PropTypes 对 react 中的变量进行类型检查。它使调试变得更加容易和快捷。让我们在项目中使用它时理解它。
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app app-11第 2 步:创建项目文件夹后,即 app-11,使用以下命令移动到该文件夹:
cd app-11第三步:运行开发服务器:
npm start项目结构:它看起来像这样。

示例:在相应的文件中写下以下代码。
文件名:App.js:这里我们正在创建一个带有一些虚拟数据的功能组件,这些数据可以来自任何数据库或 API。
App.js
import "./App.css";
import Courses from "./Components/Courses";
function App() {
let geekCourses = [
{
title: "App development with Java and Kotlin",
price: 10000,
duration: 5,
mentor: "Aman Negi",
TA: "Rahul Negi",
classesPerWeek: 5,
},
{
title: "Web development Nodejs",
price: 9000,
duration: 4,
mentor: "Riya Rawat",
TA: "Mihir Rawat",
classesPerWeek: 4,
},
{
title: "MERN stack ",
price: 12000,
duration: 6,
mentor: "Kartik Sayana",
TA: "Amogh Sayana",
classesPerWeek: 6,
},
{
title: "Machine Learning with python",
price: 10000,
duration: 6,
mentor: "Rohit Jain",
TA: "Utkarsh Jain",
classesPerWeek: "5",
},
];
return (
Courses.js
import React from "react";
import PropTypes from "prop-types";
const Courses = ({ geekCourses }) => {
let displayCourses = geekCourses.map((course, idx) => {
return (
{course.title}
Duration: {course.duration} days
Price: {course.price} Rs
Mentor: {course.mentor}
TA: {course.TA}
);
});
return (
Geeks Courses
{displayCourses}
);
};
Courses.propTypes = {
geekCourses: PropTypes.arrayOf(
PropTypes.shape({
title: PropTypes.string.isRequired,
price: PropTypes.number.isRequired,
duration: PropTypes.number.isRequired,
mentor: PropTypes.string.isRequired,
TA: PropTypes.string.isRequired,
classesPerWeek: PropTypes.number.isRequired,
})
).isRequired,
};
export default Courses;文件名:Courses.js:这里我们创建了一个功能组件,并接受来自父组件的道具 geekCourses 并添加一些基本样式。
Courses.js
import React from "react";
import PropTypes from "prop-types";
const Courses = ({ geekCourses }) => {
let displayCourses = geekCourses.map((course, idx) => {
return (
{course.title}
Duration: {course.duration} days
Price: {course.price} Rs
Mentor: {course.mentor}
TA: {course.TA}
);
});
return (
Geeks Courses
{displayCourses}
);
};
Courses.propTypes = {
geekCourses: PropTypes.arrayOf(
PropTypes.shape({
title: PropTypes.string.isRequired,
price: PropTypes.number.isRequired,
duration: PropTypes.number.isRequired,
mentor: PropTypes.string.isRequired,
TA: PropTypes.string.isRequired,
classesPerWeek: PropTypes.number.isRequired,
})
).isRequired,
};
export default Courses;
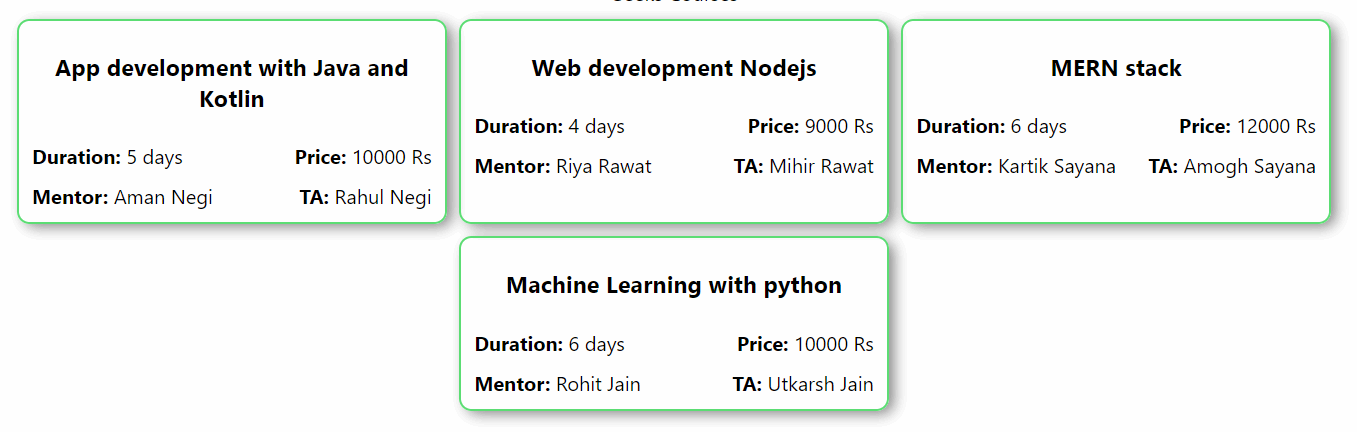
输出:这是数组中任何对象都没有错误时的输出。

无类型错误时输出
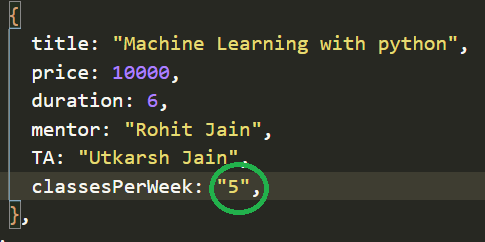
输出:让我们假设开发人员在编码时犯了以下错误(即,他没有写一个数字,而是将其写为字符串)。所以 react 应用程序会在控制台中给我们一个警告。


类型错误时输出
说明:由于我们想验证 geekCourses 的类型是一个对象数组,所以我们使用PropTypes.arrayOf属性。我们还想指定 geekCoures 数组中元素的对象属性,然后我们必须在arrayOf属性中使用PropTypes.shape 。我们还可以添加 isRequired 属性以使单个对象属性存在于对象中,如果该属性不存在于对象中,它将引发警告。