React Desktop macOS 文本输入组件
React Desktop 是一个流行的库,可将原生桌面体验带入 Web。该库提供macOS和 Windows 操作系统组件。 TextInput 组件用于允许用户创建一个输入文本字段,就像macOS操作系统一样。我们可以在 ReactJS 中使用以下方法来使用 React Desktop macOS TextInput 组件。
文本输入道具:
- centerPlaceholder:当输入没有聚焦时,用来设置占位符是否动画和居中。
- defaultValue:用于表示默认输入值。
- focusRing:围绕输入,用于设置对焦环的可见性。
- hidden:用于设置组件的可见性。
- 图标:用于在输入中添加图标。
- label:用于为 Input 添加标签。
- margin:用于设置组件的外边距。
- marginBottom:用于设置组件的外底边距。
- marginLeft:用于设置组件的外部左边距。
- marginRight:用于设置组件的右外边距。
- marginTop:用于设置组件的外上边距。
- onChange:是一个回调函数,当输入改变时触发。
- onEnter:是一个回调函数,当按下回车键时触发。
- 占位符:用于在输入中添加占位符。
- rounded:用于设置输入边框的圆度。
- size:用于设置组件字体大小。
- value:用于设置输入值。
- width:用于设置组件宽度。
- 密码:用于设置输入类型为密码。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-desktop
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { TextInput } from 'react-desktop/macOs';
export default function App() {
return (
React Desktop macOS TextInput Component
{ console.log(e)}}
/>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
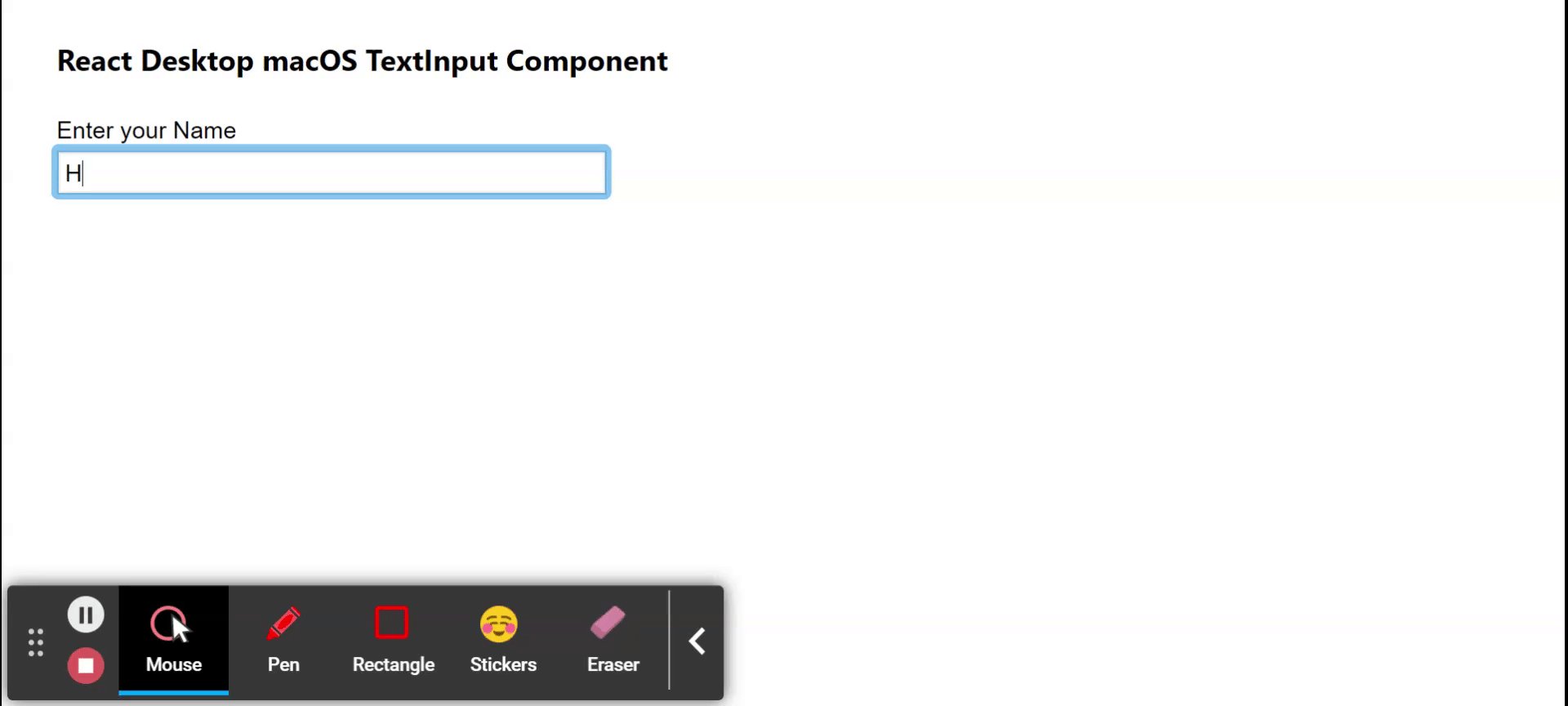
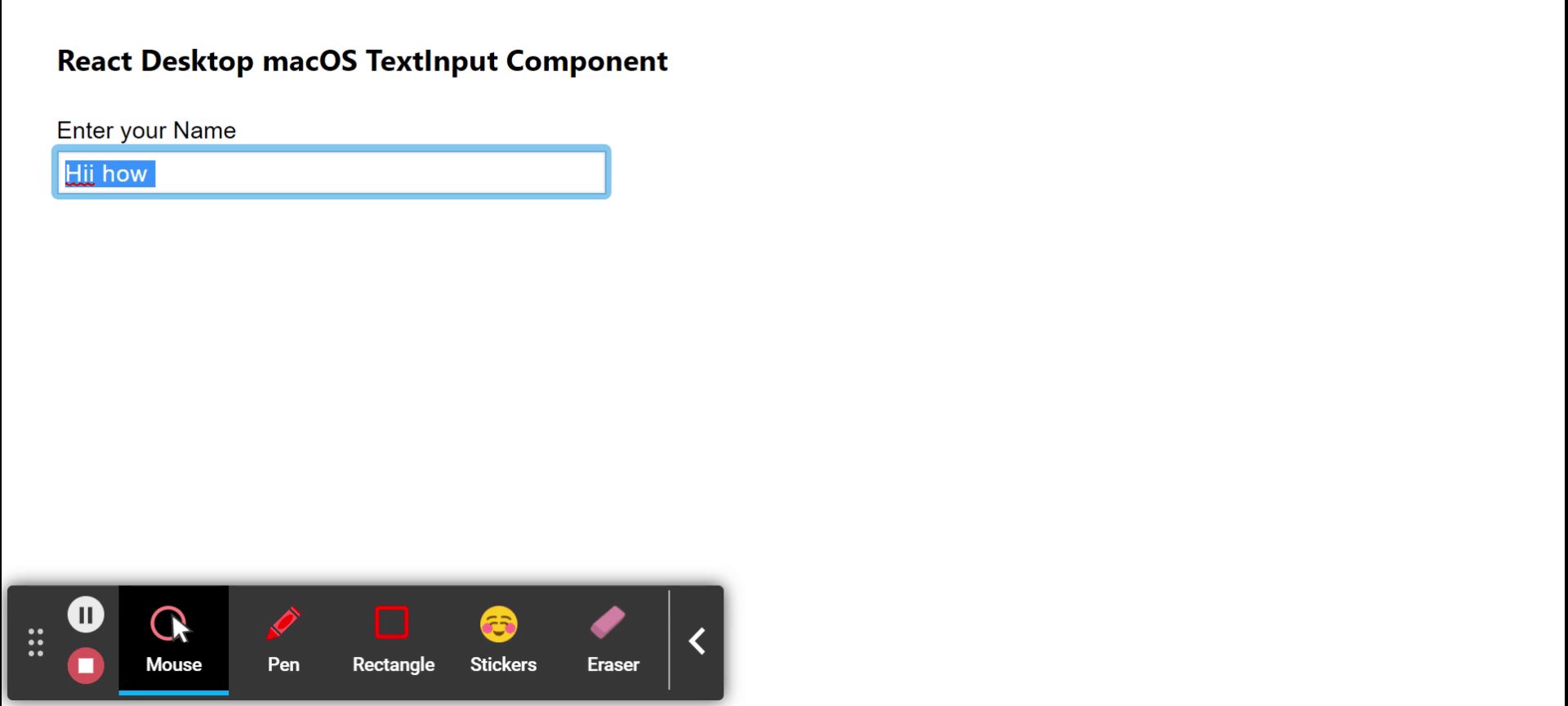
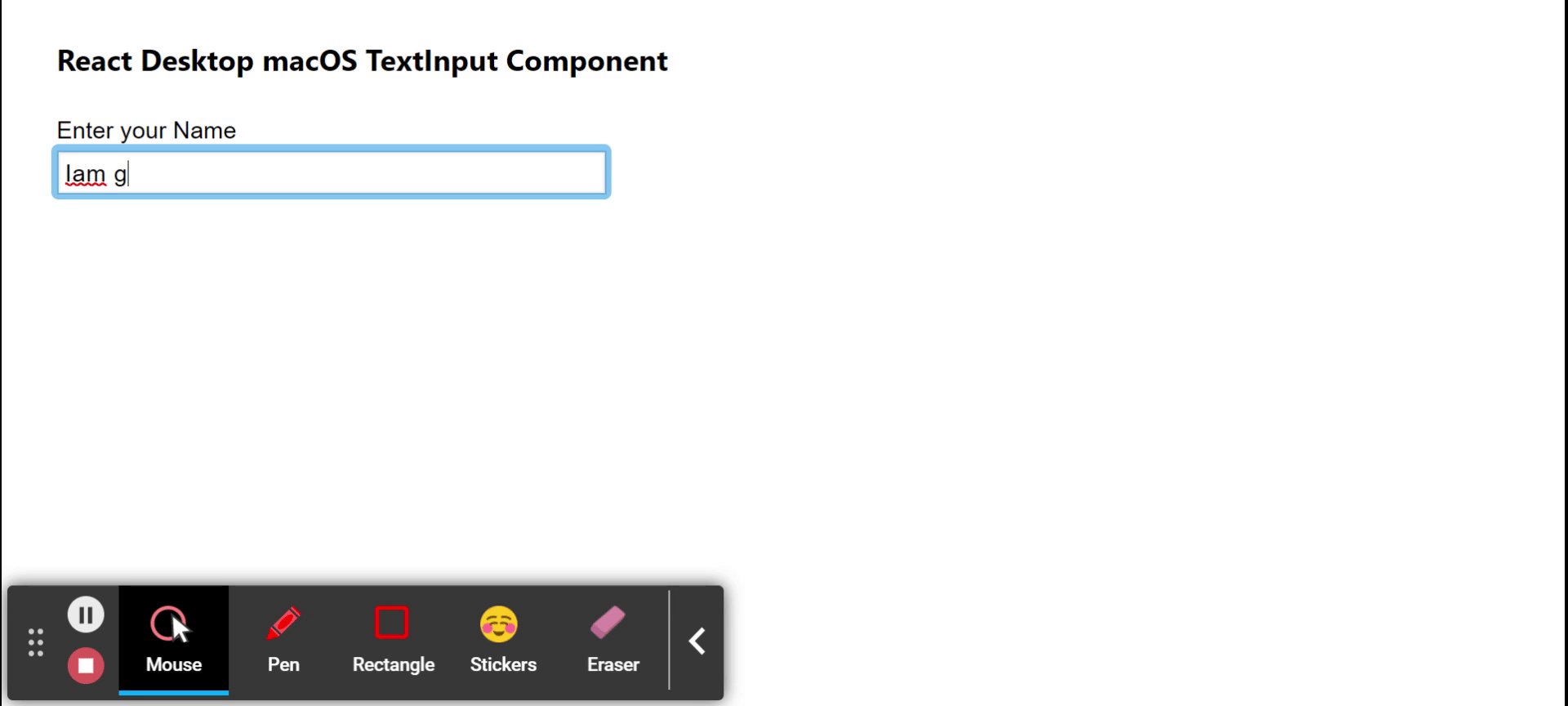
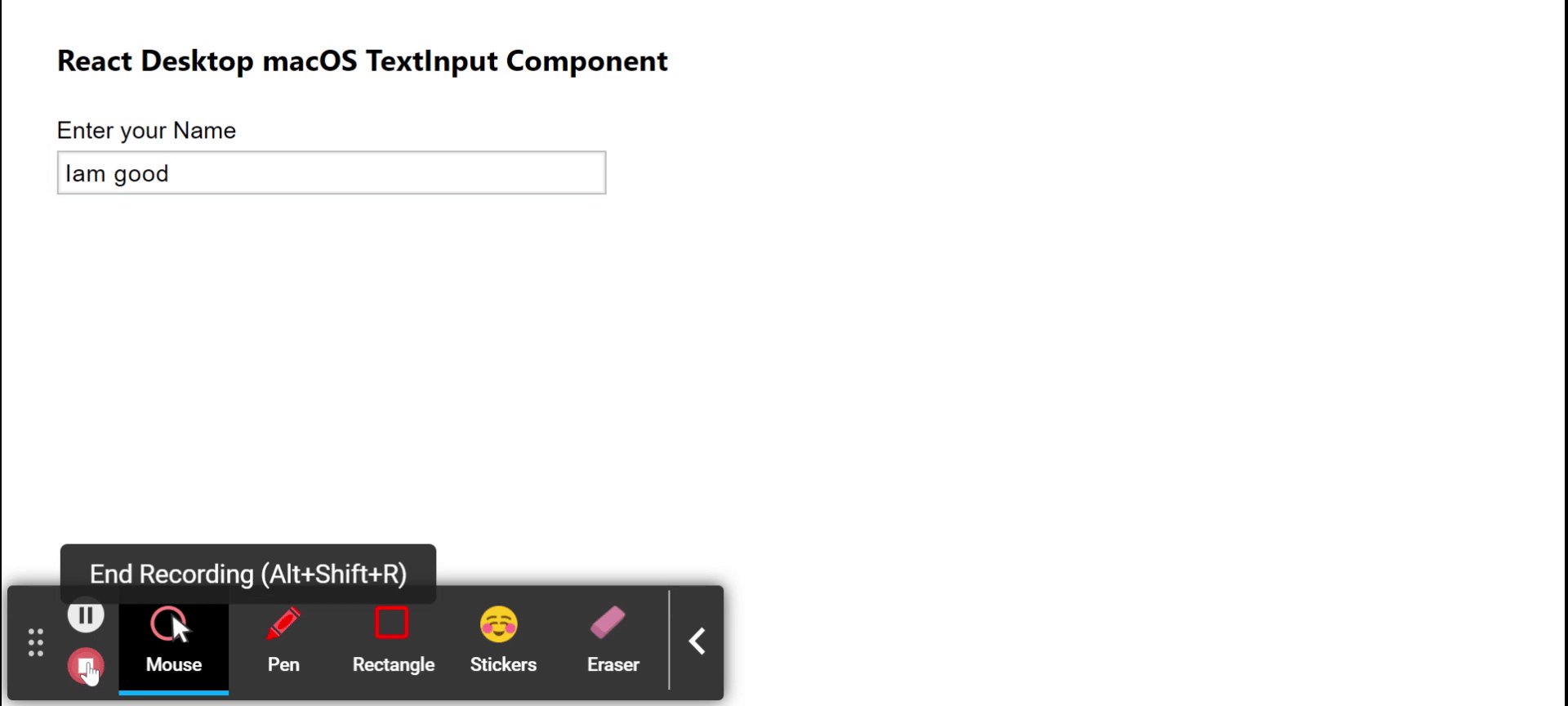
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactdesktop.js.org/docs/mac-os/text-input