React Desktop macOS 链接组件
React Desktop 是一个流行的库,可将原生桌面体验带入 Web。该库提供macOS和 Windows 操作系统组件。链接组件用于允许用户在您的应用程序中添加超链接。我们可以在 ReactJS 中使用以下方法来使用 React Desktop macOS 链接组件。
链接道具:
- color:用于设置文字颜色。
- height:用于设置组件高度。
- hidden:用于设置组件的可见性。
- margin:用于设置组件的外边距。
- marginBottom:用于设置组件的外底边距。
- marginLeft:用于设置组件的外部左边距。
- marginRight:用于设置组件的右外边距。
- marginTop:用于设置组件的外上边距。
- padding:用于设置组件内部的填充。
- paddingBottom:用于设置组件内部的底部填充。
- paddingLeft:用于设置组件内部的左侧填充。
- paddingRight:用于设置组件内部的正确填充。
- paddingTop:用于设置组件内部的顶部填充。
- size:用于表示组件字体大小。
- textAlign:用于设置组件内容的文本对齐方式。
- width:用于设置组件宽度。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername- 第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-desktop
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Link } from 'react-desktop/macOs';
export default function App() {
return (
React-Desktop macOS Link Component
Go to page2
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
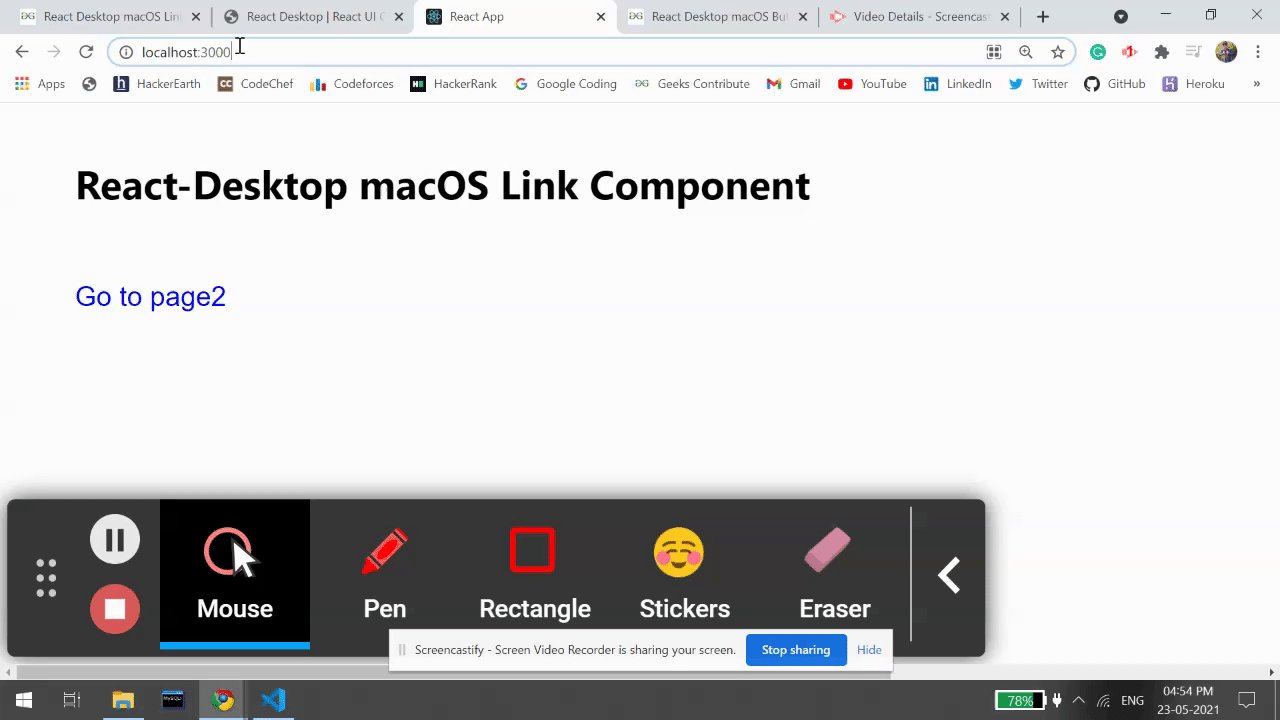
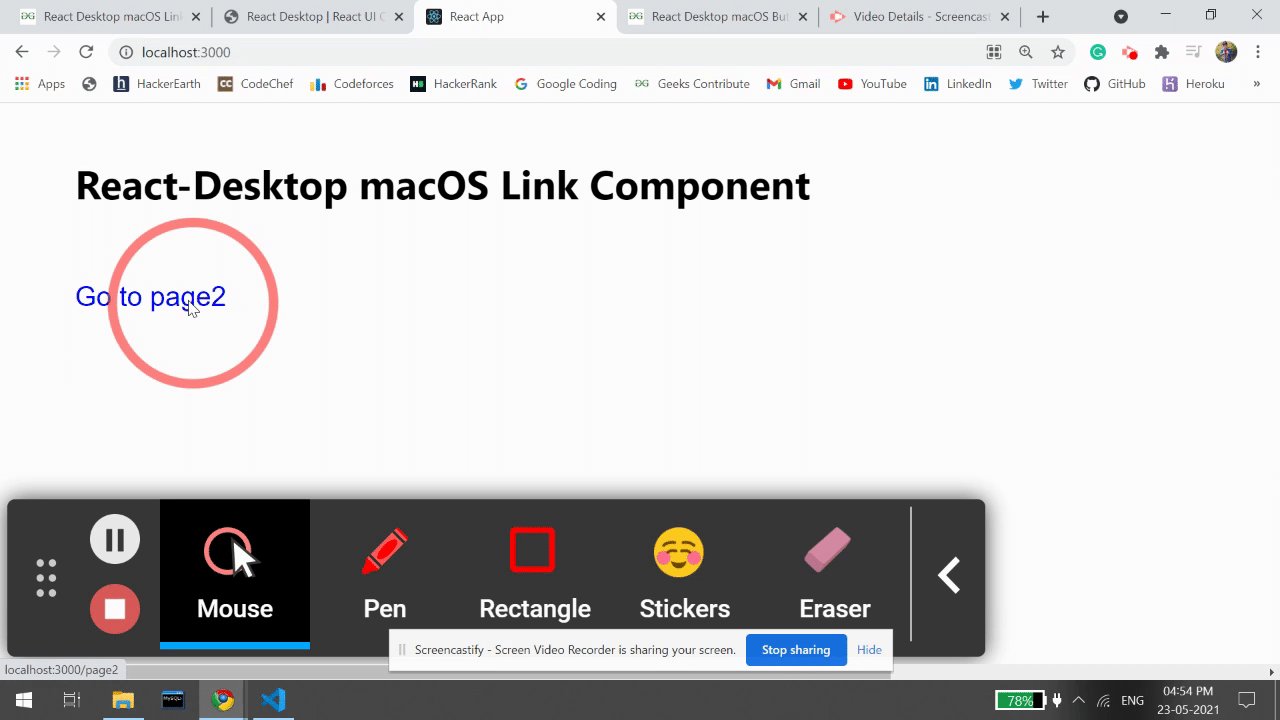
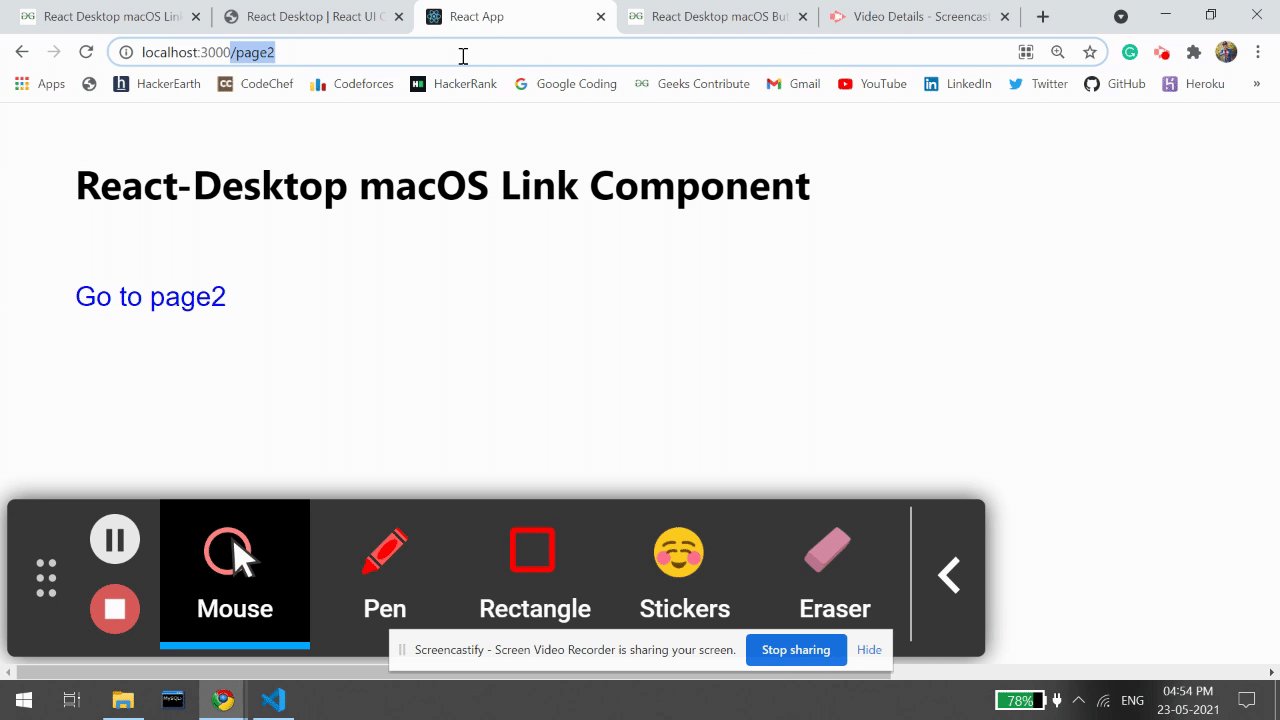
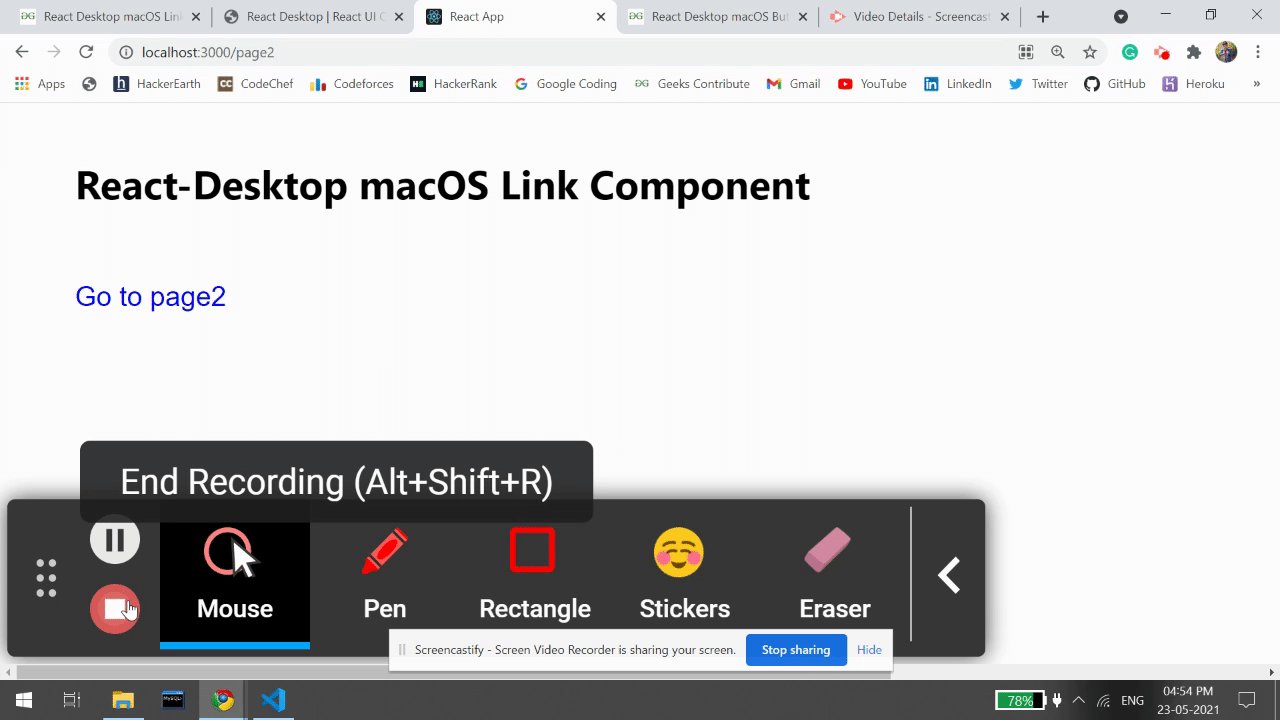
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactdesktop.js.org/docs/mac-os/link