React Desktop macOS 对话框组件
React Desktop 是一个流行的库,可将原生桌面体验带入 Web。该库提供macOS和 Windows 操作系统组件。对话框组件用于允许用户创建对话框。对话框通知用户一项任务,可以包含关键信息、需要决策或涉及多个任务。我们可以在 ReactJS 中使用以下方法来使用 React Desktop macOS 对话框组件。
对话道具:
- 按钮:用于设置组件按钮。
- HorizontalAlignment:用于设置组件内容的水平对齐方式。
- icon:用于设置组件的图标元素。
- margin:用于设置组件的外边距。
- marginBottom:用于设置组件的外底边距。
- marginLeft:用于设置组件的外部左边距。
- marginRight:用于设置组件的右外边距。
- marginTop:用于设置组件的外上边距。
- message:用于设置组件消息。
- title:用于设置组件标题。
- verticalAlignment:用于设置组件内容的垂直对齐方式。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-desktop
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Dialog, Button } from 'react-desktop/macOs';
export default function App() {
return (
React Desktop macOS Dialog Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
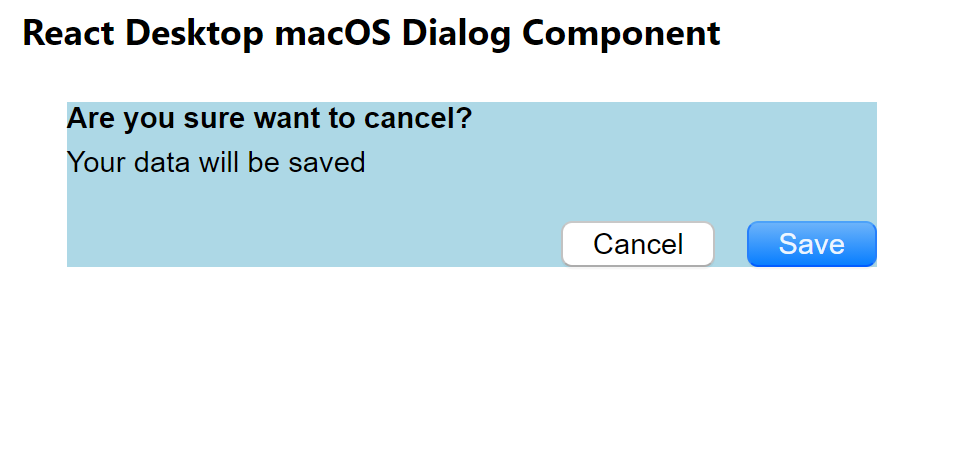
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactdesktop.js.org/docs/mac-os/dialog