React Desktop macOS 标题栏组件
React Desktop 是一个流行的库,可将原生桌面体验带入 Web。该库提供macOS和 Windows 操作系统组件。 TitleBar 组件用于允许用户创建带有最大化、最小化、调整大小和关闭等控件的 TitleBar。 我们可以在 ReactJS 中使用以下方法来使用 React Desktop macOS TitleBar 组件。
标题栏道具:
- 控件:用于设置标题栏中存在的控件可见性。
- inset:用于设置标题栏控件的状态为 inset。
- isFullscreen:用于将 TitleBar 设置为全屏。
- onCloseClick:是一个回调函数,通过点击关闭按钮触发。
- onMaximizeClick:是一个回调函数,点击最大化按钮触发。
- onMinimizeClick:是一个回调函数,通过点击最小化按钮触发。
- onResizeClick:是一个回调函数,点击resize按钮触发。
- title:用于设置标题栏标题。
- 透明:用于设置标题栏背景透明。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-desktop
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { TitleBar } from 'react-desktop/macOs';
export default function App() {
return (
React Desktop macOS TitleBar Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
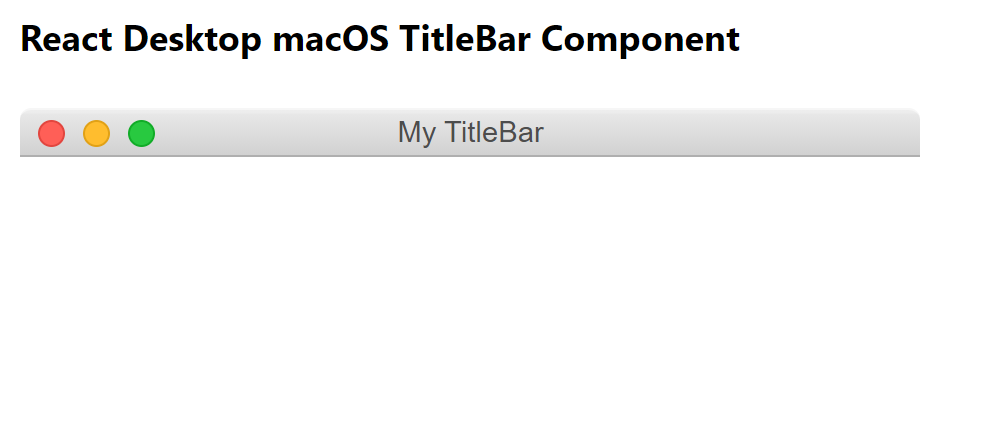
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactdesktop.js.org/docs/mac-os/title-bar