ReactJS Chakra-UI 工具提示
ToolTip 是我们可以提供有关用户在访问它时与之交互的元素的简要信息的方式。它在鼠标悬停在任何元素上时起作用。我们可以编写有关该元素的信息,以便用户可以更好地了解它。 chakra UI 提供的工具提示使其更易于在生产或开发中使用。
先决条件:
- reactjs的基础知识。
- 具有 ES6 语法的 Html、css 和 javascript。
- NodeJs 应该安装在您的系统中(安装)。
方法:我们创建了具有两个输入字段和一个提交按钮的基本表单,然后我们使用了 Chakra UI 库中的 Tooltip 组件并将其放置在我们的两个输入字段中。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app my-app第 2 步:创建项目文件夹(即 my-app)后,使用以下命令移动到该文件夹:
cd my-app第 3 步:创建 React 应用程序后,使用以下命令安装所需的包:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
项目结构:它看起来像这样。我们已经创建了 Article.jsx 文件。

示例:写下相应文件中的代码。
App.js
import { ChakraProvider, Text } from "@chakra-ui/react";
import Article from "./Article";
import "./App.css";
function App() {
return (
ToolTip By Chakra UI
);
}
export default App;Article.jsx
import { Button, Flex, Input, Tooltip } from "@chakra-ui/react";
const Article = () => {
return (
);
};
export default Article;文章.jsx
import { Button, Flex, Input, Tooltip } from "@chakra-ui/react";
const Article = () => {
return (
);
};
export default Article;
运行应用程序的步骤:使用以下命令运行应用程序:
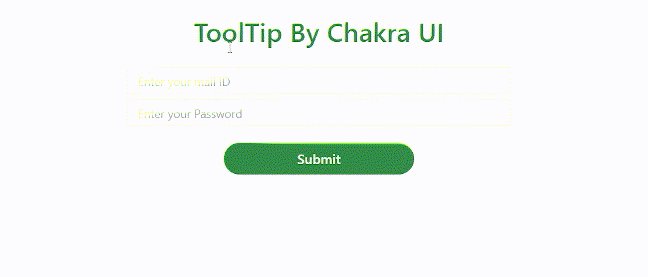
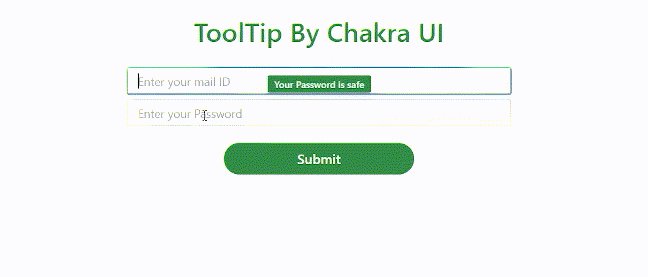
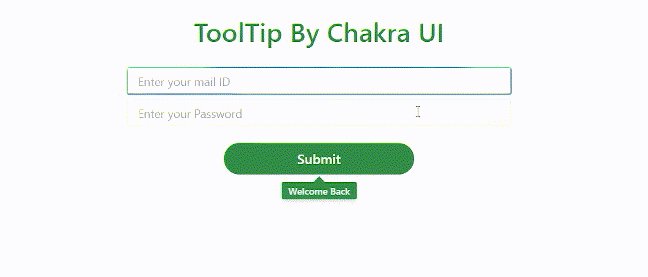
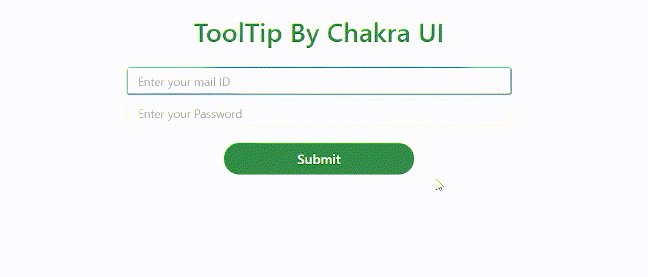
npm run start 输出:现在 在浏览器中访问http://localhost:3000 :

ReactJS Chakra-UI 工具提示
参考: https://chakra-ui.com/docs/overlay/tooltip