语义 UI 弹出工具提示类型
Semantic UI 是一个现代框架,用于开发网页的无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。它使网页看起来很棒且响应迅速。
Semantic UI Popup 用于通过弹出窗口向用户显示附加信息。它会提醒并为用户提供必要的信息。弹出窗口可以帮助节省空间,并且仅在用户与网页交互时显示信息。
Semantic-UI Popup Tooltip Type 用于指定不使用 JavaScript 即可出现的工具提示元素。 tooltip 元素使用 :before 和 :after 伪类。
Semantic-UI Popup Tooltip Type Used 属性:
- data-tooltip:该属性用于显示工具提示弹出框。
句法:
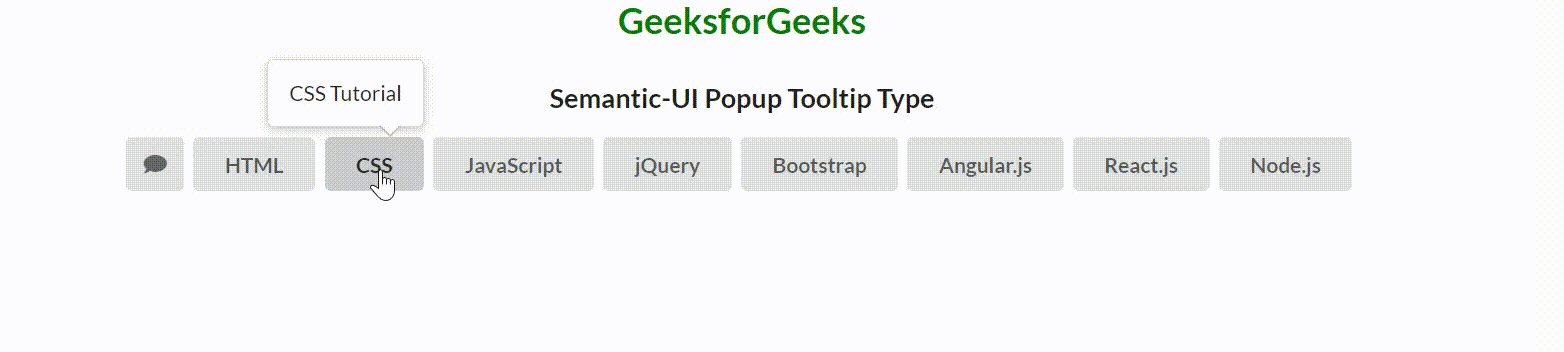
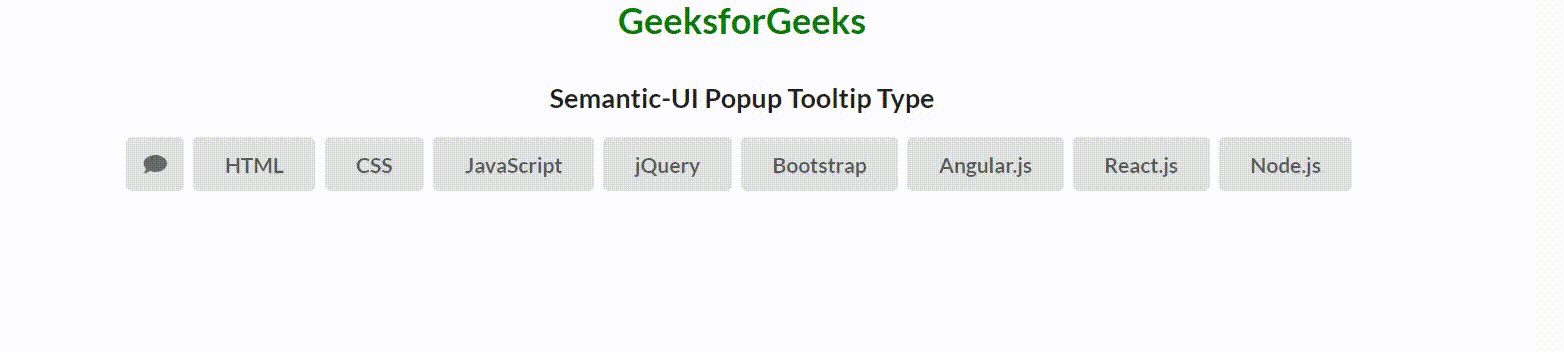
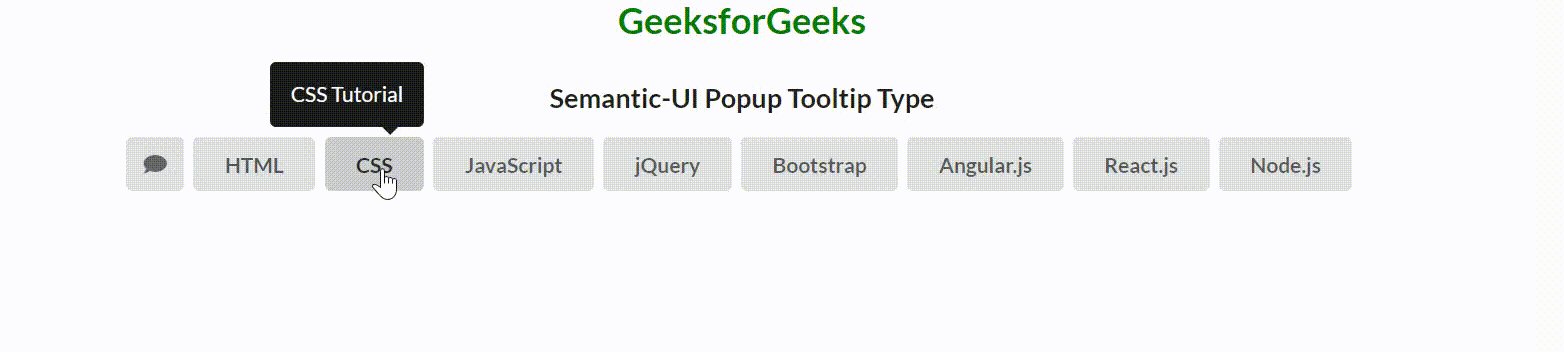
示例1:在这个示例中,我们将描述Semantic-UI Popup Tooltip Type 的使用。
HTML
Semantic-UI Popup Tooltip Type
GeeksforGeeks
Semantic-UI Popup Tooltip Type
HTML
Semantic-UI Popup Tooltip Type
GeeksforGeeks
Semantic-UI Popup Tooltip Type
输出:

语义 UI 弹出工具提示类型
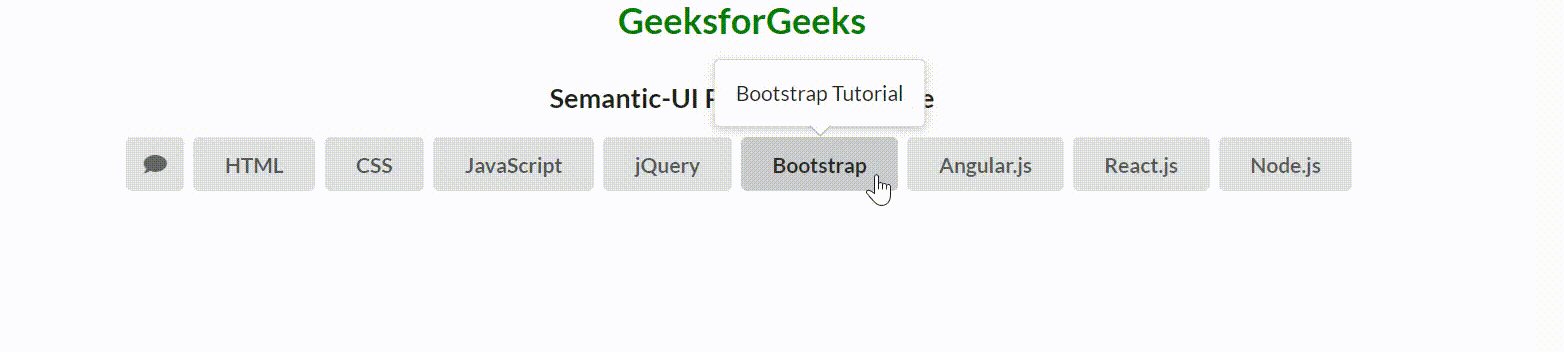
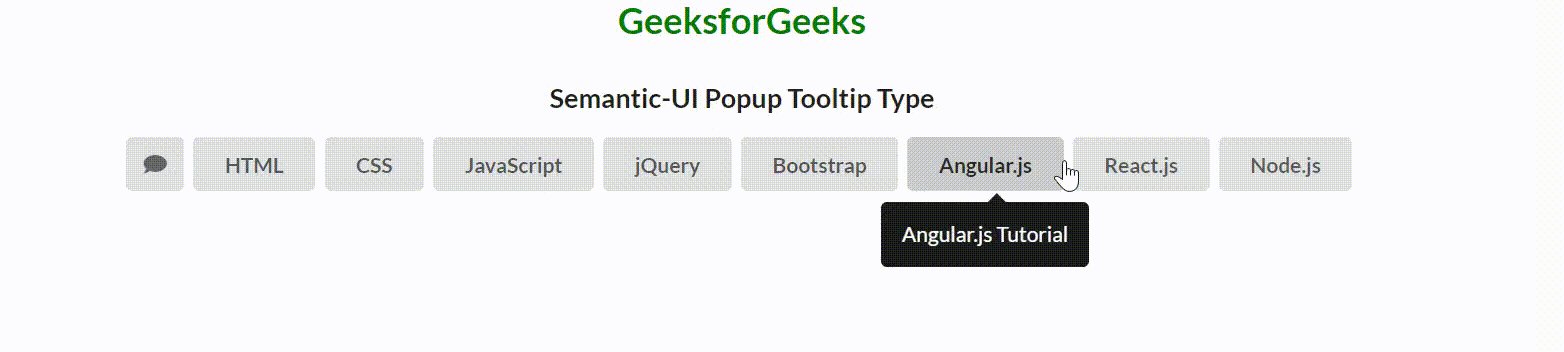
示例 2:在此示例中,我们将描述使用 Semantic-UI Popup Tooltip Type 与反转数据变化。
HTML
Semantic-UI Popup Tooltip Type
GeeksforGeeks
Semantic-UI Popup Tooltip Type
输出:

语义 UI 弹出工具提示类型
参考: https ://semantic-ui.com/modules/popup.html#tooltip