ReactJS MDBootstrap 工具提示组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Tooltips 组件。工具提示用于在鼠标指针移过时向用户提供有关元素的交互式文本提示。
特性:
- tag:用于定义包装器的标签
- tooltipTag:用于定义tooltip元素的标签
- className:用于在工具提示中添加自定义类
- wrapperClass:用于将自定义类添加到工具提示包装器中
- wrapperProps:用于将自定义属性添加到工具提示包装器
- options:用于允许更改默认的 Popper 配置。
- 位置:用于设置工具提示的位置。
- 标题:用于定义工具提示文本。
句法:
Hover here
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
import { MDBTooltip} from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
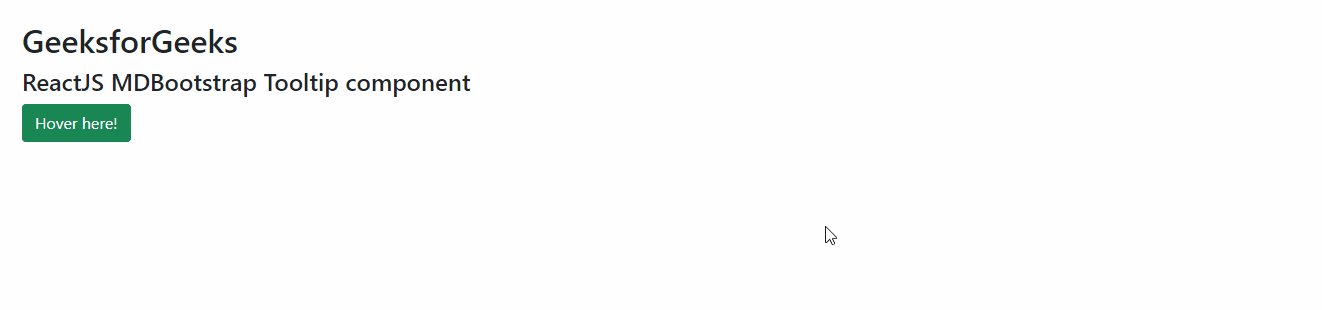
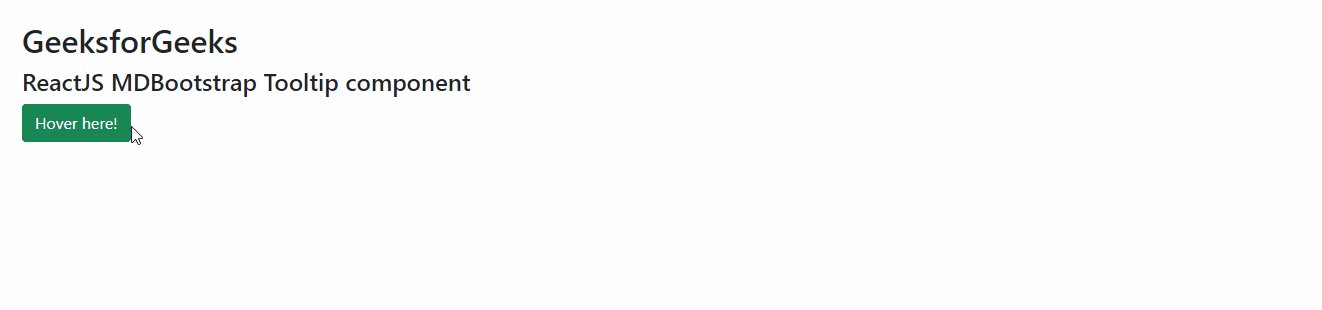
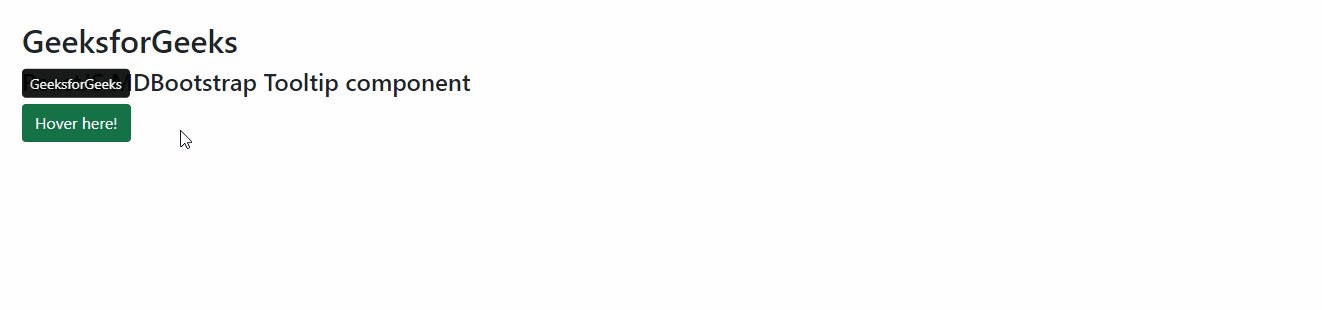
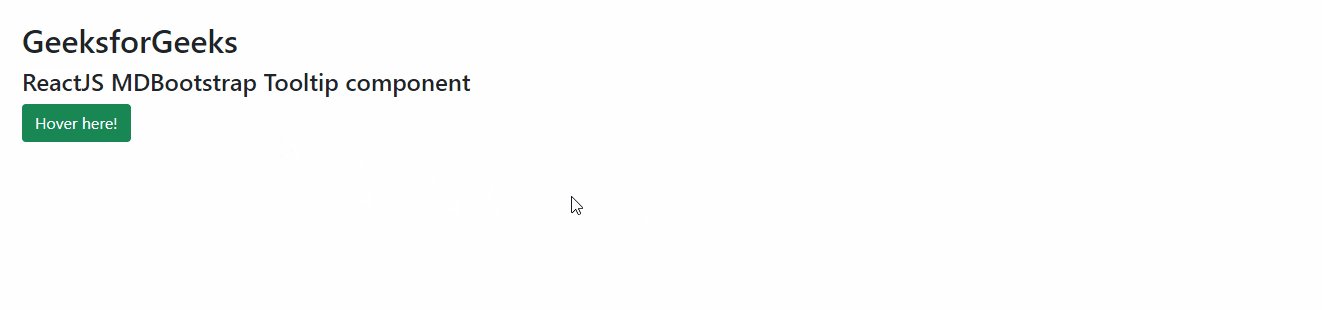
npm start示例 1:这是展示如何使用 Tooltips 组件的基本示例。
App.js
import React from "react";
import { MDBTooltip } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Tooltip component
Hover here!
);
}App.js
import React from "react";
import { MDBTooltip } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Tooltip component
Hover here!
Hover here!
Hover here!
);
}Index.css
#gfg{
margin: 40px;
}
#a{
margin-left: 120px;;
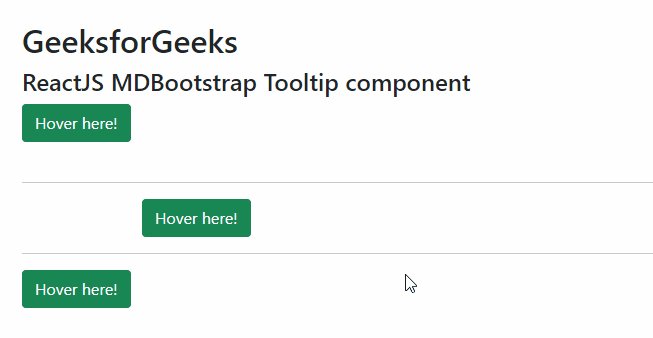
}输出:

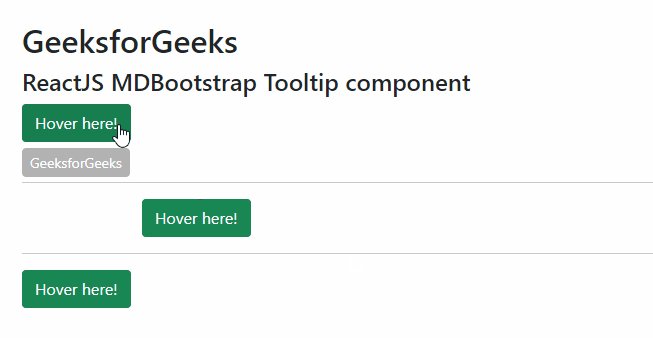
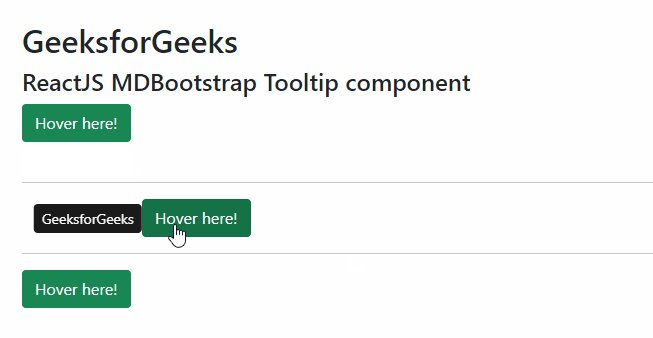
示例 2:在此示例中,我们将了解如何在工具提示组件中使用放置属性。
应用程序.js
import React from "react";
import { MDBTooltip } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Tooltip component
Hover here!
Hover here!
Hover here!
);
}
索引.css
#gfg{
margin: 40px;
}
#a{
margin-left: 120px;;
}
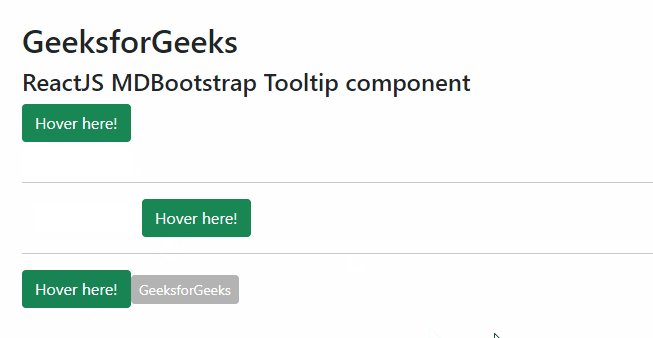
输出:

参考: https ://mdbootstrap.com/docs/b5/react/components/tooltips/