ReactJS Chakra-UI 卡片组件
Chakra UI 是由 Segun Adebayo 创建的用于 React 的现代组件库,用于构建前端应用程序。它提供了可访问性、简单性和模块化,使其成为一个包含 50 多个组件的强大库。 Chakra UI 带有简明易懂的文档,可以更轻松地构建可访问的组件并加快构建过程。在撰写本文时,Chakra-UI GitHub 存储库有 19.4k 星,并且已被分叉 1.6k 次。如果您是表情符号和样式系统的粉丝,那么采用 Chakra 是一件轻而易举的事,该库是使用这些技术作为基础构建的。在本文中,我们将学习如何使用 Chakra-UI 创建卡片组件。
方法:由于 Chakra UI 没有现有的卡片组件,我们将使用其灵活和抽象的组件来创建完整的卡片。
在 App.js 文件中,导入Box、Image、Stack、Badge、Flex、Spacer和Text组件。
- Box:是最抽象的组件,默认渲染一个div元素。可以通过 props 轻松创建响应式样式和传递样式。
- Image:图像组件用于显示图像以及样式和添加响应式样式,
- Stack:它是一个布局组件,用于将元素堆叠在一起并在它们之间应用空间。
- Flex 和 Spacer:用于创建响应式布局,其中子元素占据 100% 的宽度,保持它们之间的间距相等。
- 文本:用于在界面中呈现文本和段落。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装 Chakra UI 模块:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
项目结构:它将如下所示。

项目结构
下面是上述方法的实现:
例子:
App.js
import React from "react";
import { Box, Image, Badge, Text, Stack,
useColorMode, Button, Flex, Spacer }
from "@chakra-ui/react";
function App() {
// Hook to toggle dark mode
const { colorMode, toggleColorMode} = useColorMode();
return (
GeeksForGeeks
A Computer Science Portal for Geeks
A platform for students to study CSE concepts.
);
}
export default App;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { ChakraProvider, ColorModeScript } from "@chakra-ui/react";
ReactDOM.render(
,
document.getElementById('root')
);要使 Chakra UI 正常工作,您需要在应用程序的根目录中设置 ChakraProvider。
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { ChakraProvider, ColorModeScript } from "@chakra-ui/react";
ReactDOM.render(
,
document.getElementById('root')
);
运行应用程序的步骤:
从项目的根目录使用以下命令运行应用程序。
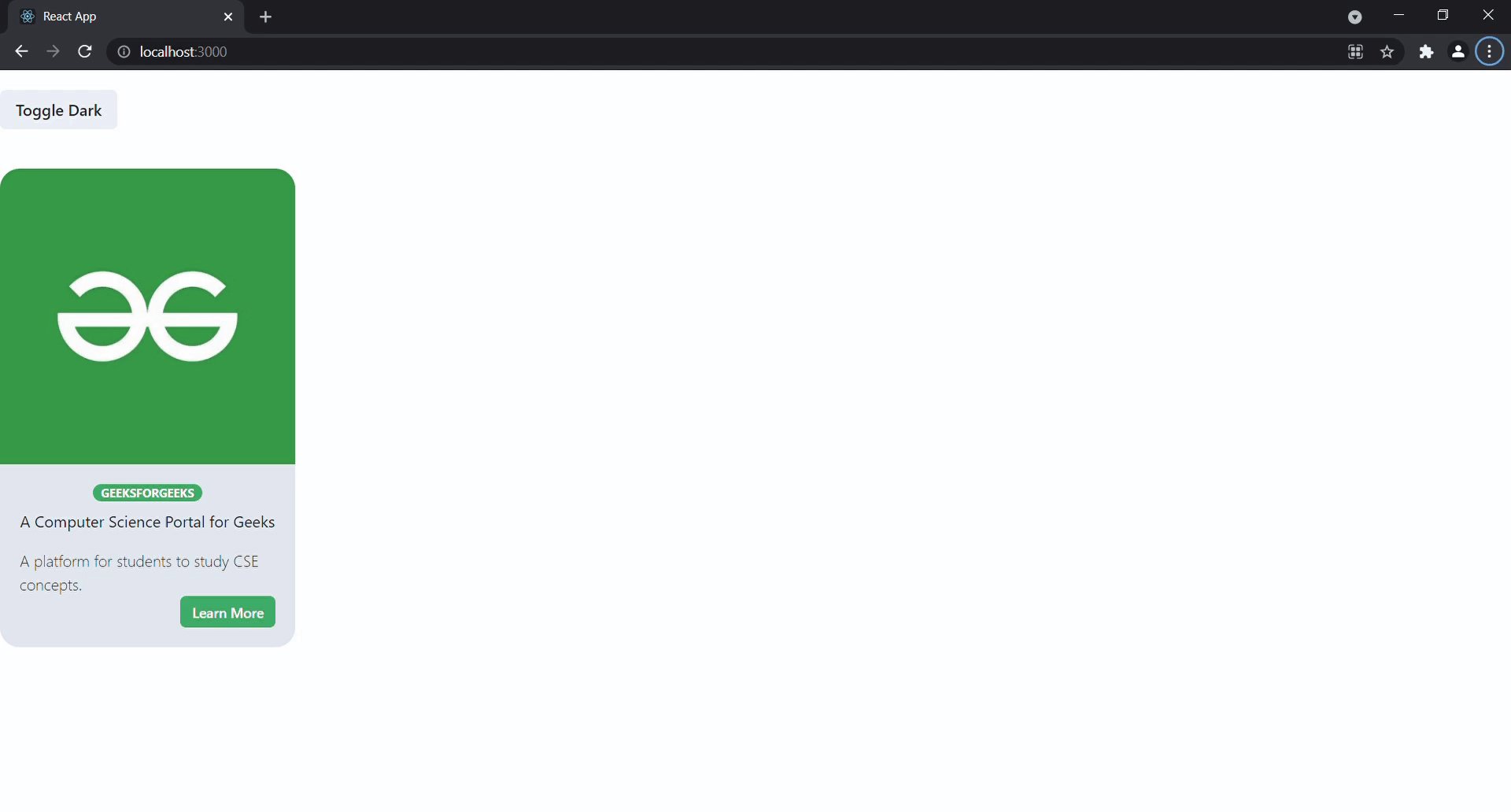
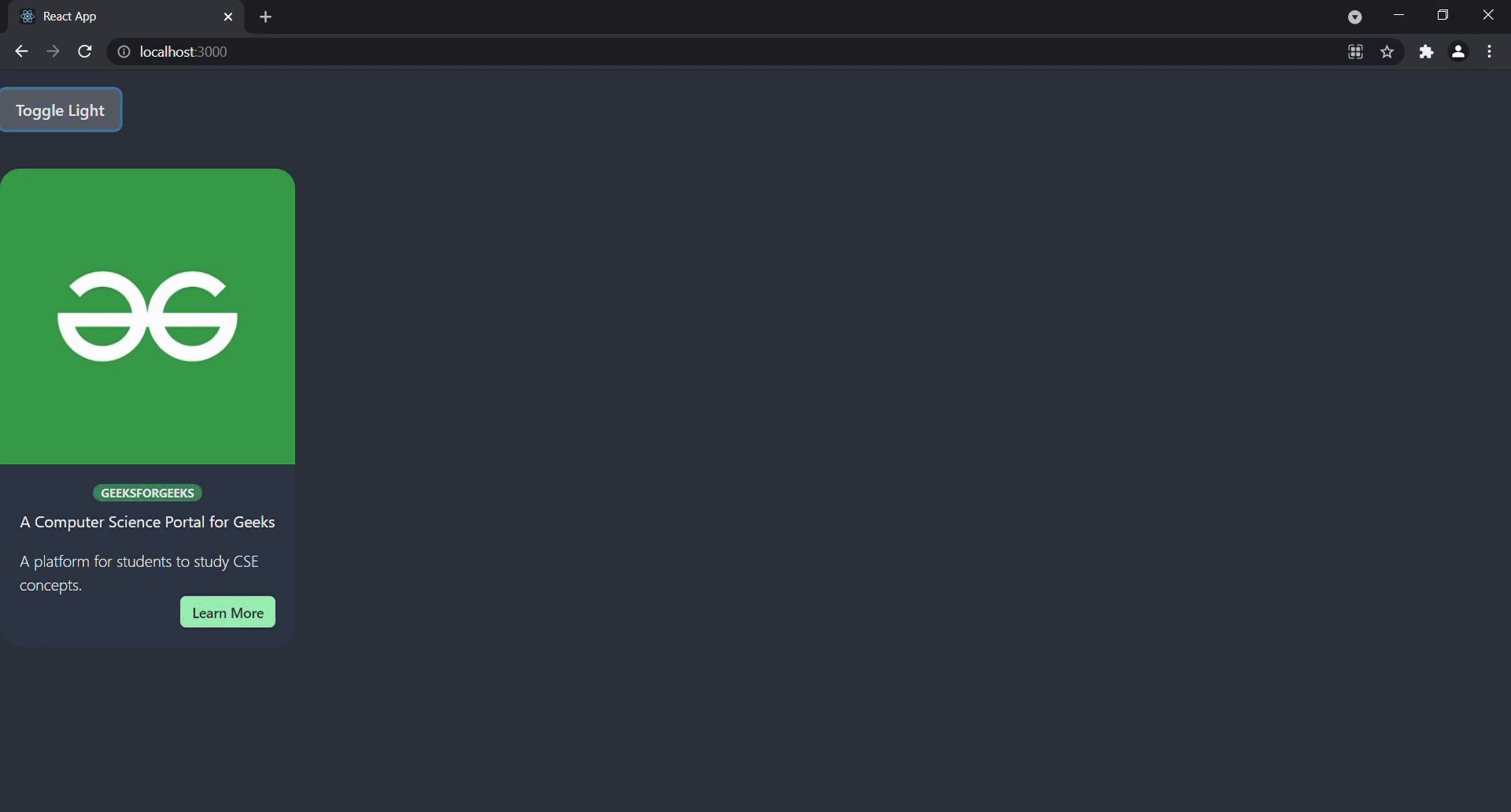
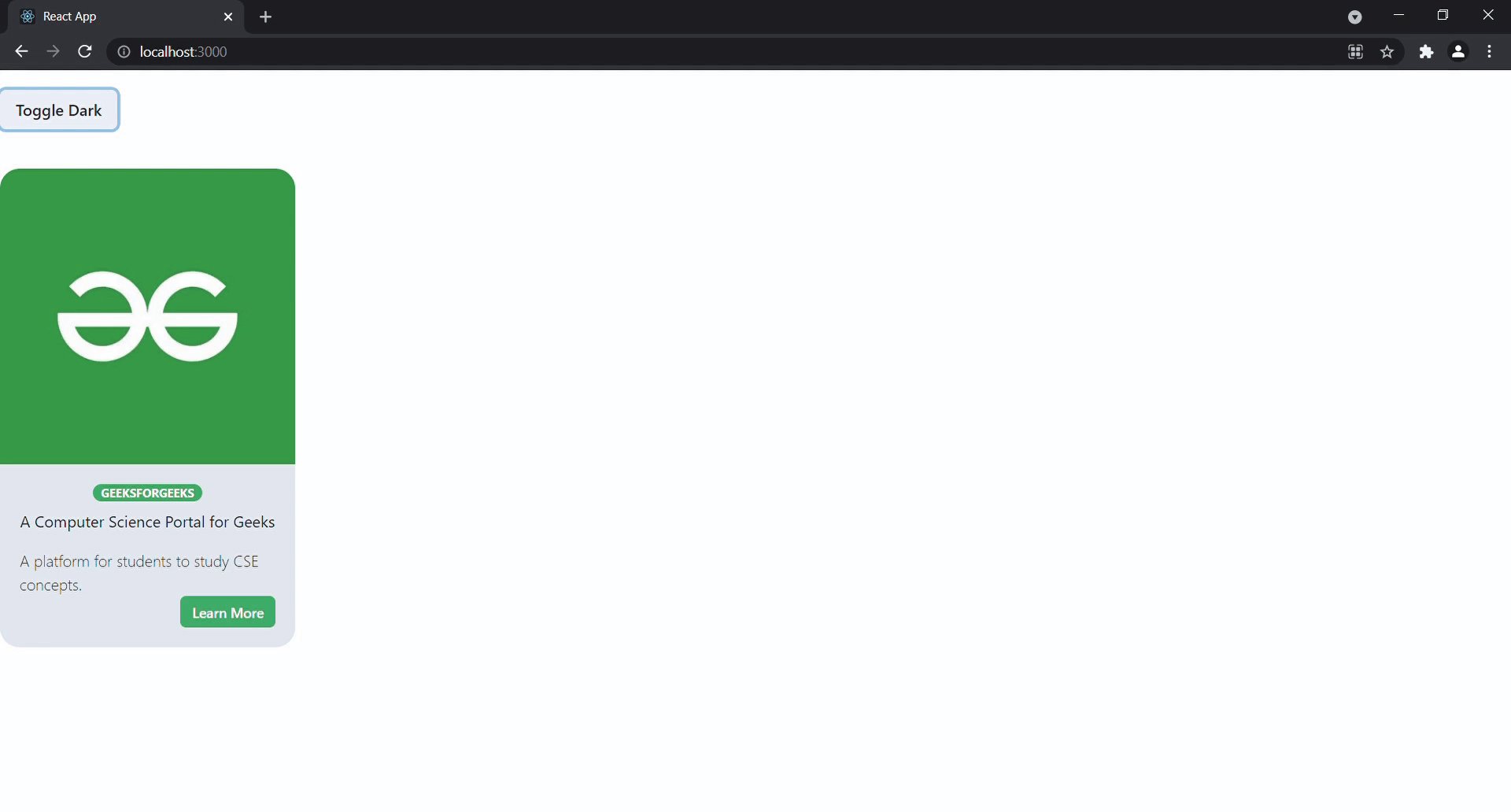
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出。

参考: https://chakra-ui.com/docs/getting-started