jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI Droppable activeClass选项用于添加在拖动可接受的可拖动对象时将添加到可放置对象的类。
句法:
$( ".selector" ).droppable({
activeClass: "ui-state-highlight"
});CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI Droppable activeClass Option
Drop here
Drag me
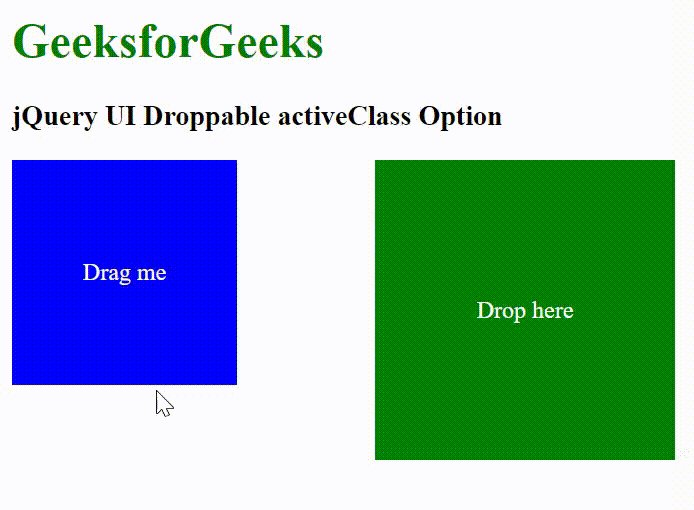
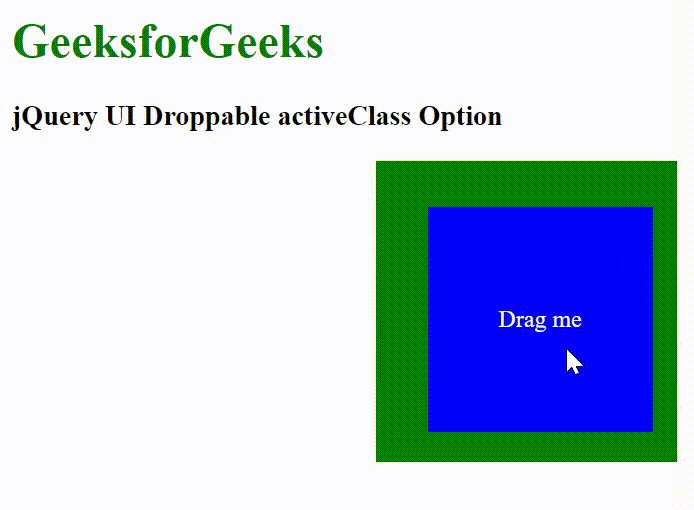
输出:

可丢弃的 activeClass 选项
参考: https://api.jqueryui.com/droppable/#option-activeClass