jQuery UI Droppable容差选项
jQuery UI是一种基于 Web 的技术,由使用 jQuery、JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Droppable 容差选项。此选项用于确定使用哪种模式来测试可拖动对象是否悬停在可放置对象上。此选项的默认值为“相交”。
以下是可能的值:
- “fit”:它指定draggable完全覆盖droppable。
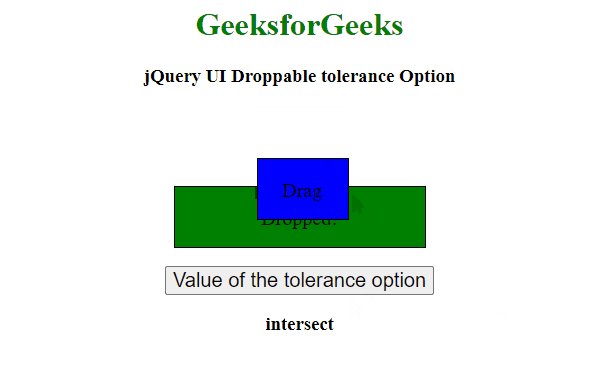
- “ intersect”:指定draggable在两个方向上至少与droppable重叠50%。
- “pointer”:指定鼠标指针与droppable重叠。
- “touch”:它指定draggable 与droppable 任意重叠。
句法:
容差选项采用上面定义的类型值,语法如下。
$( ".selector" ).draggable({
tolerance: "fit"
});获取公差选项
var tolerance = $( ".selector" ).droppable( "option", "tolerance" );设置容差选项
$( ".selector" ).droppable( "option", "tolerance", "fit" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
示例:此示例描述了jQuery UI Droppable 容差选项的使用。
HTML
GeeksforGeeks
jQuery UI Droppable tolerance Option
Drag
Drop here
输出:

jQuery UI Droppable容差选项
参考: https ://api.jqueryui.com/droppable/#option-tolerance