DataTables是 jQuery 插件,可用于向网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可以进一步用于修改数据的显示方式。
scrollX选项用于指定是否应在 DataTable 中启用水平滚动。此选项将使用户能够水平滚动表格本身中的任何溢出内容。这可以在有很多列或列不适合布局时使用。真值启用此滚动,假值禁用它。
句法:
{ scrollX: value }选项值:此选项具有如上所述和如下所述的单个值:
- value:这是一个布尔值,用于启用或禁用 DataTable 的水平滚动。 默认值为假。
以下示例说明了此选项的用法。
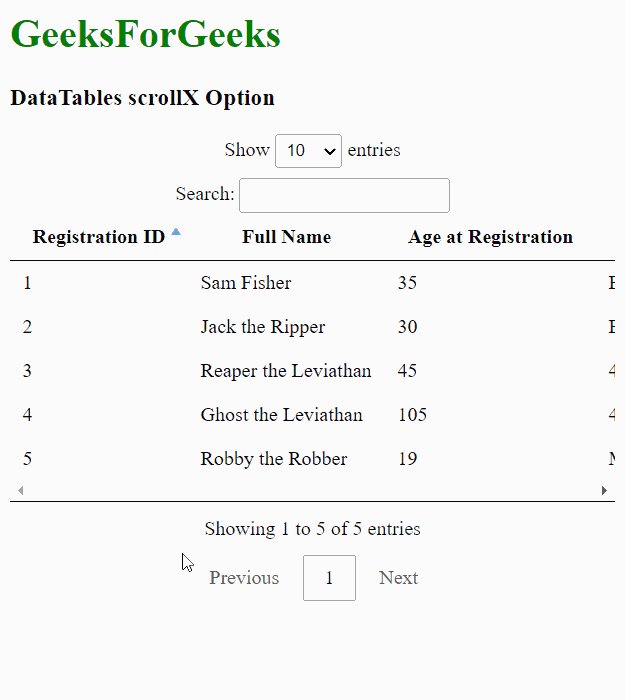
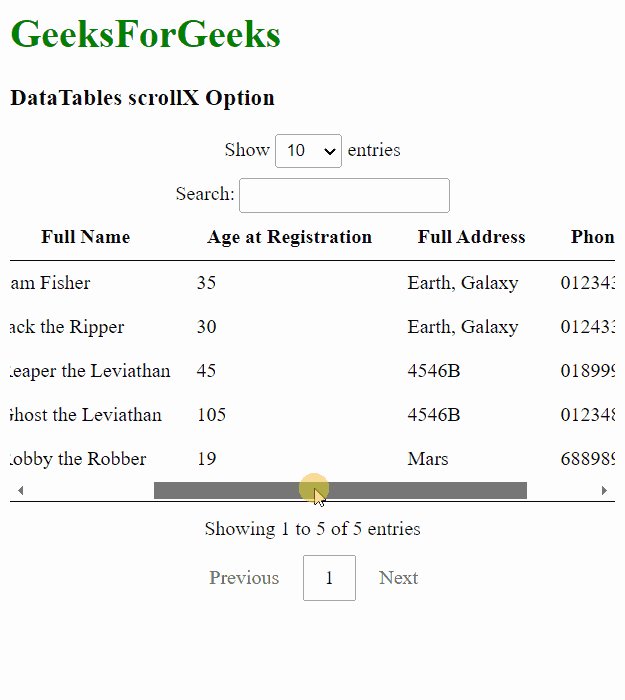
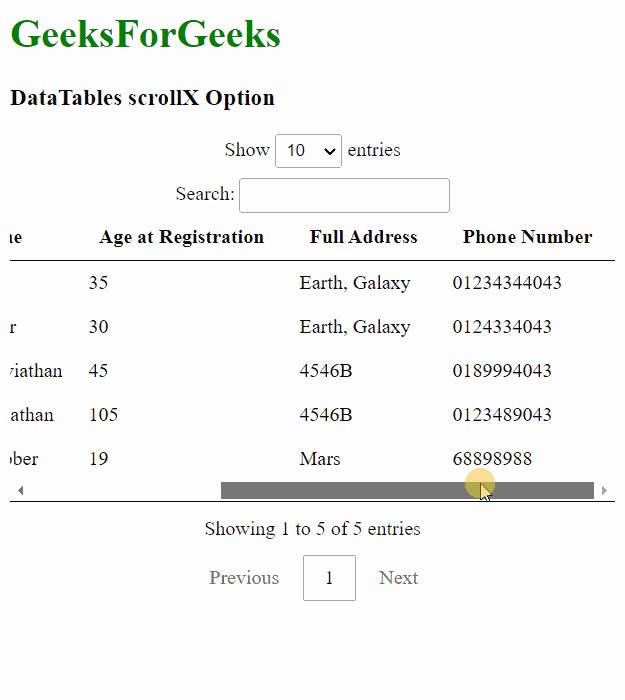
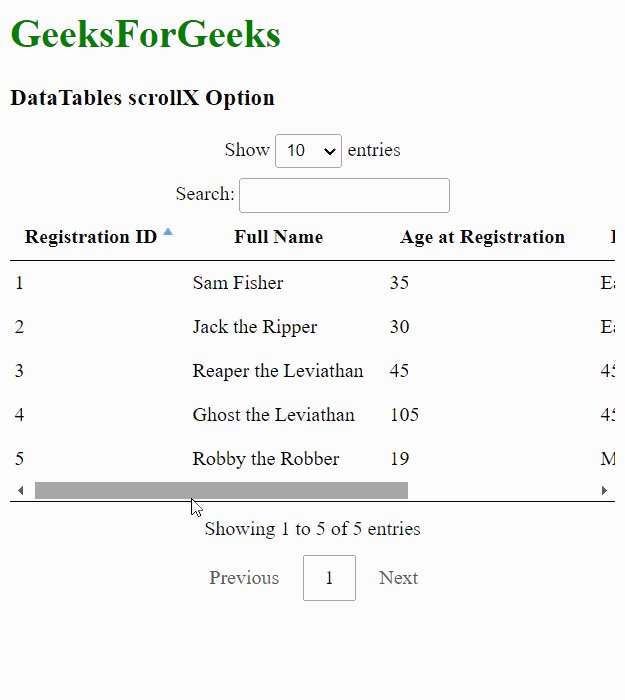
示例 1:此示例启用 DataTable 的水平滚动。
HTML
GeeksForGeeks
DataTables scrollX Option
Registration ID
Full Name
Age at Registration
Full Address
Phone Number
1
Sam Fisher
35
Earth, Galaxy
01234344043
2
Jack the Ripper
30
Earth, Galaxy
0124334043
3
Reaper the Leviathan
45
4546B
0189994043
4
Ghost the Leviathan
105
4546B
0123489043
5
Robby the Robber
19
Mars
68898988
HTML
GeeksForGeek
s
DataTables scrollX Option
Registration ID
Full Name
Age at Registration
Full Address
Phone Number
1
Sam Fisher
35
Earth, Galaxy
01234344043
2
Jack the Ripper
30
Earth, Galaxy
0124334043
3
Reaper the Leviathan
45
4546B
0189994043
4
Ghost the Leviathan
105
4546B
0123489043
5
Robby the Robber
19
Mars
68898988
输出:

示例 2:此示例禁用 DataTable 的水平滚动。
HTML
GeeksForGeek
s
DataTables scrollX Option
Registration ID
Full Name
Age at Registration
Full Address
Phone Number
1
Sam Fisher
35
Earth, Galaxy
01234344043
2
Jack the Ripper
30
Earth, Galaxy
0124334043
3
Reaper the Leviathan
45
4546B
0189994043
4
Ghost the Leviathan
105
4546B
0123489043
5
Robby the Robber
19
Mars
68898988
输出:
