在本文中,我们将学习如何使用 jQuery EasyUI 设计可拖动的小部件。 EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
小部件从标记或选择器创建可拖动元素。
下载 jQuery 的 EasyUI:
https://www.jeasyui.com/download/index.php句法:
var a = $(".selector").draggable({
});特性:
- 代理:它的类型是字符串或函数。用于设置“克隆”的代理元素。克隆元素用作代理。如果指定了一个函数,它必须返回一个 jQuery 对象。
- 还原:它是布尔类型。当拖动停止时,元素将返回其起始位置。
- 游标:它的类型是字符串。拖动时要显示的 CSS 光标。
- delta X :它的类型为 number。当前光标对应的拖动元素位置x。
- delta Y :它的类型为 number。当前光标对应的拖动元素位置y。
- handle :它的类型是一个选择器。开始可拖动的句柄。
- 禁用:它的类型是布尔值。如果设置为true,则可拖动功能将被禁用。
- edge:它的类型是数字。可用于启动可拖动属性的拖动宽度。
- 轴:它的类型是一个字符串。它设置拖动元素移动的轴。
- 延迟:它的类型是延迟。它以毫秒为单位定义时间延迟。
事件:
- onBeforeDrag:该参数是一个事件。它在拖动之前触发。
- onStartDrag:参数是一个事件。当对象开始拖动时触发。
- onDrag:参数是一个事件。它在拖动过程中触发。
- onEndDrag:该参数是一个事件。它在拖动结束时触发。
- onStopDrag:该参数是一个事件。当拖动停止时它会触发。
方法:
- options:它返回 options 属性。
- 代理:如果设置了代理属性,则返回拖动代理。
- 启用:它启用拖动动作。
- disable:它禁用拖动动作。
注意:以下示例中仅显示了几个示例,开发人员可以根据应用程序的需要尝试上面列出的其他属性、事件和方法。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
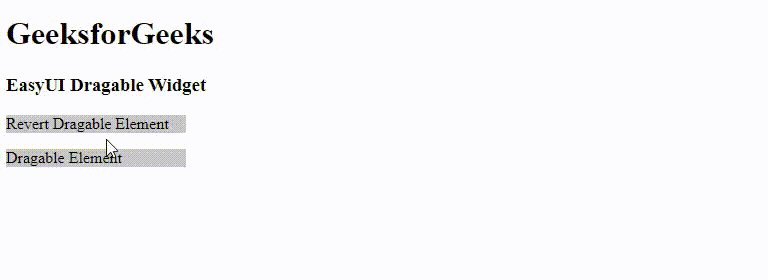
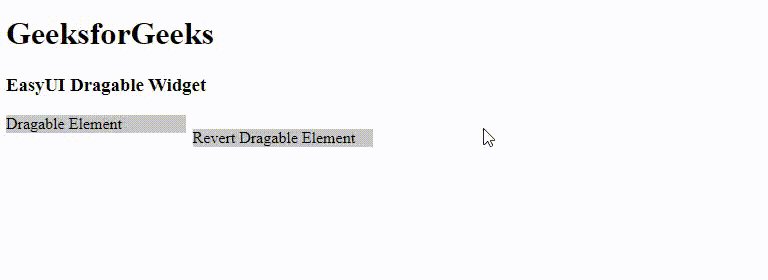
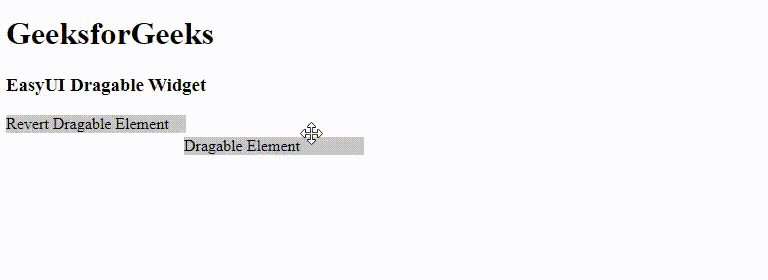
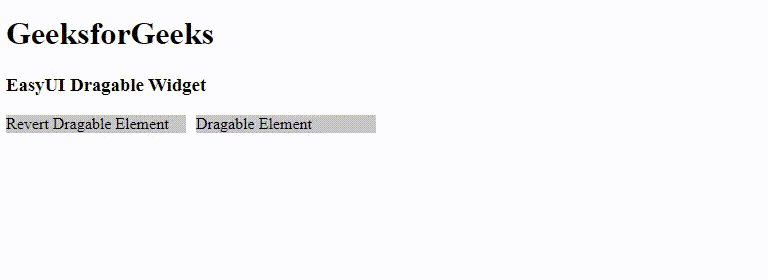
示例:以下示例演示了 jQuery EasyUI Draggable 小部件。
HTML
GeeksforGeeks
EasyUI Dragable Widget
Revert Dragable Element
Dragable Element
输出:

参考: http : //www.jeasyui.com/documentation/