📌 相关文章
- KnockoutJS-应用程序(1)
- KnockoutJS-应用程序
- KnockoutJS-组件(1)
- KnockoutJS-组件
- KnockoutJS教程
- KnockoutJS教程(1)
- KnockoutJS 简介
- KnockoutJS 简介(1)
- KnockoutJS-模板
- KnockoutJS-模板(1)
- 讨论KnockoutJS(1)
- 讨论KnockoutJS
- KnockoutJS-概述
- KnockoutJS-概述(1)
- KnockoutJS-环境设置(1)
- KnockoutJS-环境设置
- 可观察的:KnockoutJS
- KnockoutJS-观察值(1)
- KnockoutJS-观察值
- 可观察的:KnockoutJS(1)
- 代码跟踪 (1)
- KnockoutJS-有用的资源(1)
- KnockoutJS-有用的资源
- 跟踪表python(1)
- KnockoutJS-声明式绑定(1)
- KnockoutJS-声明式绑定
- KnockoutJS-计算的可观察物(1)
- KnockoutJS-计算的可观察物
- 跟踪表python代码示例
📜 KnockoutJS-依赖跟踪
📅 最后修改于: 2020-10-23 07:36:49 🧑 作者: Mango
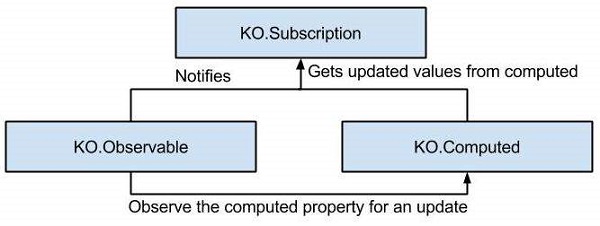
值更新时,KnockoutJs自动跟踪依赖项。它有一个称为依赖项跟踪器(ko.dependencyDetection)的对象,该对象充当两方之间用于订阅依赖项的中介。
以下是依赖性跟踪算法。

步骤1-每当您声明计算的可观察值时,KO都会立即调用其求值器函数以获取其初始值。
步骤2-订阅者设置为评估者读取的任何可观察到的内容。在应用程序中,将不再使用的旧订阅被处置。
步骤3 -KO最终通知更新后的可计算观测值。
例
KnockoutJS How Dependency Tracking Works
输出
让我们执行以下步骤,看看上面的代码如何工作-
-
将上面的代码保存在dependency_tracking.htm文件中。
-
在浏览器中打开此HTML文件。
-
输入任何水果名称,然后单击添加按钮。
使用Peek控制依赖项
通过使用peek函数,可以在不创建依赖关系的情况下访问Compute Observable。它通过更新计算的属性来控制Observable。
例
KnockoutJs Controlling Dependencies Using Peek
Computed Log
输出
让我们执行以下步骤,看看上面的代码如何工作-
-
将上面的代码保存在dependency_tracking_peek.htm文件中。
-
在浏览器中打开此HTML文件。
观察结果
忽略计算依赖性内的依赖性
ko.ignoreDependencies函数有助于忽略您不想在计算的依赖关系中跟踪的那些依赖关系。以下是其语法。
ko.ignoreDependencies( callback, callbackTarget, callbackArgs );
为什么循环依赖没有意义
如果KO正在评估计算的可观测值,那么它将不会重新开始对从属计算的可观测值的评估。因此,在依赖链中包括循环是没有意义的。