- 数据分析的生命周期阶段
- 数据分析的生命周期阶段(1)
- 项目管理的生命周期阶段
- 项目管理的生命周期阶段(1)
- ReactJS 组件生命周期的不同阶段是什么?(1)
- ReactJS 组件生命周期的不同阶段是什么?
- JSF 生命周期——执行和渲染阶段(1)
- JSF 生命周期——执行和渲染阶段
- flex (1)
- JavaScript 事件的阶段
- JavaScript 事件的阶段(1)
- flex - CSS (1)
- flex css (1)
- 未知的生命周期阶段“.surefire.debug”. - Shell-Bash (1)
- 未知的生命周期阶段“.surefire.debug”. - Shell-Bash 代码示例
- 编译器的阶段
- 编译器的阶段(1)
- 编译器的阶段
- flex - 任何代码示例
- Git-生命周期(1)
- Git——生命周期
- Git——生命周期(1)
- Git-生命周期
- 示例中C++中对象的生命周期
- 示例中C ++中对象的生命周期
- 项目生命周期 (1)
- Java小程序的生命周期(1)
- Java小程序的生命周期
- flex - CSS 代码示例
📅 最后修改于: 2020-10-25 02:22:45 🧑 作者: Mango
Flex应用程序的生命周期
尽管您可以在不了解应用程序生命周期阶段的情况下构建Flex应用程序,但是了解基本机制还是很不错的。发生的顺序。它将帮助您配置功能,例如在运行时加载其他Flex应用程序,以及管理在运行时加载和卸载类库和资产的过程。
对Flex应用程序生命周期的深入了解将使您能够构建更好的应用程序并对其进行优化,因为您将知道在何处最佳地运行代码。例如,如果您需要确保某些代码在预加载器中运行,则需要知道该事件代码的放置位置。

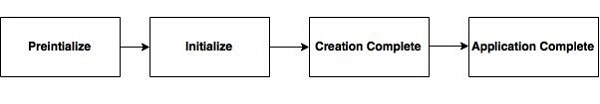
当我们在浏览器中加载Flex应用程序时,在Flex应用程序的生命周期中会发生以下事件。
以下是有关不同Flex生命周期事件的简短详细信息。
| Sr.No | Event & Description |
|---|---|
| 1 |
preInitialize: mx.core.UIComponent.preinitialize Event Type: mx.events.FlexEvent.PREINITIALIZE This event is dispatched at the beginning of the component initialization sequence. The component is in a very raw state when this event is dispatched. Many components, such as Button control creates internal child components to implement functionality. For example, the Button control creates an internal UI TextField component to represent its label text. When Flex dispatches the pre-initialize event, the children, including all the internal children, of a component have not yet been created. |
| 2 |
initialize: mx.core.UIComponent.initialize Event Type: mx.events.FlexEvent.INITIALIZE This event is dispatched after pre-initialize phase. Flex framework initializes the internal structure of this component during this phase. This event automatically fires when the component is added to a parent. You do not need to call initialize() generally. |
| 3 |
creationComplete: mx.core.UIComponent.creationComplete Event Type: mx.events.FlexEvent.CREATION_COMPLETE This event is dispatched when the component has finished its construction, property processing, measuring, layout, and drawing. At this point, depending on its visible property, the component is not visible even though it has been drawn. |
| 4 |
applicationComplete: spark.components.Application.applicationComplete Event Type:mx.events.FlexEvent.APPLICATION_COMPLETE Dispatched after the Application has been initialized, processed by the LayoutManager, and attached to the display list. This is the last event of the application creation life cycle and signifies that application has been loaded completely. |
Flex生命周期示例
让我们按照以下步骤通过创建测试应用程序来了解Flex应用程序的测试生命周期-
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a packagecom.tutorialspoint.client as explained in the Flex – Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
以下是修改后的mxml文件src / com.tutorialspoint / HelloWorld.mxml的内容。
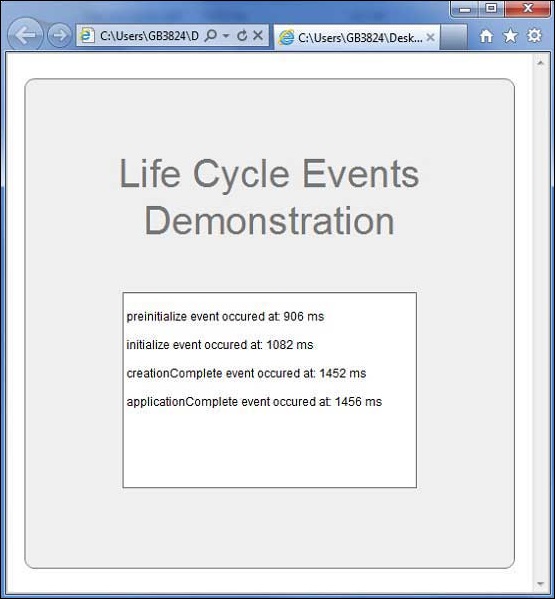
准备好所有更改后,让我们像在“ Flex-创建应用程序”一章中一样,以正常模式编译和运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[在线尝试]