- 国际化 - 任何代码示例
- 国际化测试(1)
- 国际化测试
- Flutter – 国际化
- Flutter – 国际化(1)
- Flutter-国际化
- Flutter-国际化(1)
- Flutter – 国际化(1)
- Flutter – 国际化
- flex (1)
- AngularJS-国际化
- AngularJS-国际化(1)
- Java国际化教程(1)
- Java国际化教程
- CodeIgniter-国际化(1)
- CodeIgniter-国际化
- Drupal-国际化
- Drupal-国际化(1)
- Servlet-国际化(1)
- Servlet-国际化
- Symfony-国际化
- Symfony-国际化(1)
- Servlet – 国际化示例
- Servlet – 国际化示例(1)
- GWT-国际化
- GWT国际化(1)
- GWT国际化
- GWT-国际化(1)
- CakePHP-国际化(1)
📅 最后修改于: 2020-10-25 02:28:14 🧑 作者: Mango
Flex提供了两种国际化Flex应用程序的方法,我们将演示在项目中最常用的编译时国际化的用法。
| Sr.No | Technique & Description |
|---|---|
| 1 |
Compile Time Internationalization This technique is most prevalent and requires very little overhead at runtime; is a very efficient technique for translating both constant and parameterized strings;simplest to implement. Compile Time internationalization uses standard properties files to store translated strings and parameterized messages, and these properties files are compiled directly in the application. |
| 2 |
Run Time Internationalization This technique is very flexible but slower than static string internationalization. You need to compile the localization properties files separately, leave them external to application, and load them at run time. |
Flex应用程序国际化的工作流程
步骤1 –建立资料夹结构
在Flex项目的src文件夹下创建一个语言环境文件夹。这将是应用程序将支持的语言环境的所有属性文件的父目录。在locale文件夹中,创建子文件夹,为每个受支持的应用程序语言环境创建一个子文件夹。命名区域设置的约定是
{language}_{country code}
例如,en_US代表美国英语。区域设置de_DE代表德语。该示例应用程序将支持两种通用语言:英语和德语。
步骤2 –创建属性文件
创建包含要在应用程序中使用的消息的属性文件。在本示例中,我们在src> locale> en_US文件夹下创建了一个HelloWorldMessages.properties文件。
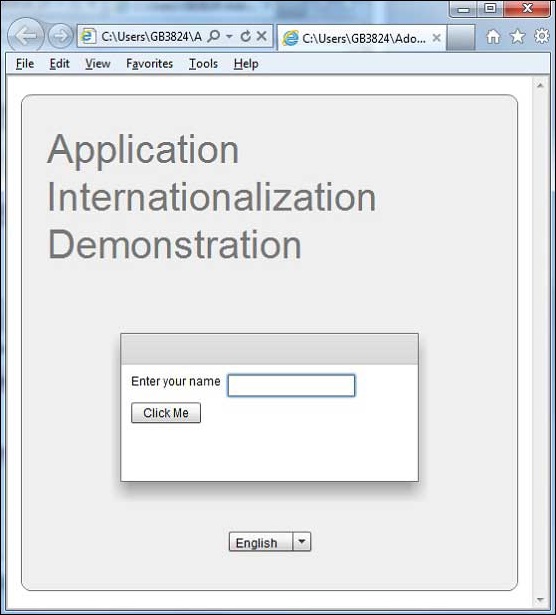
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
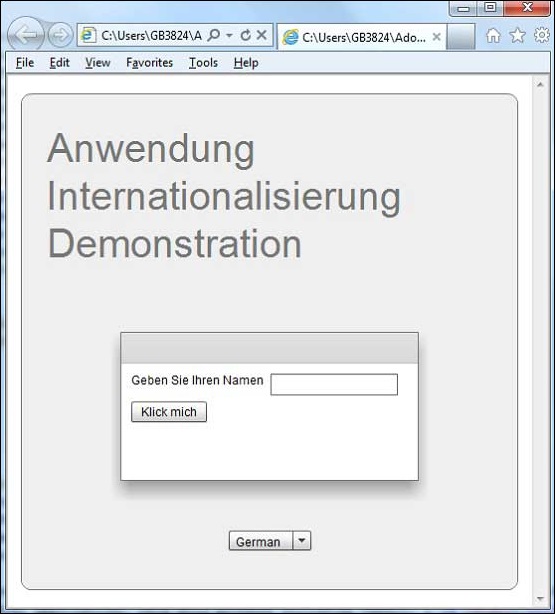
创建包含特定于语言环境的转换值的属性文件。在我们的示例中,我们在src> locale> de_DE文件夹下创建了一个HelloWorldMessages.properties文件。该文件包含德语翻译。 _de指定德语语言环境,我们将在应用程序中支持德语。
如果要使用Flash Builder创建属性文件,则将文件的编码更改为UTF-8 。选择文件,然后右键单击以打开其属性窗口。选择“文本文件编码为其他UTF-8” 。应用并保存更改。
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
步骤3 –指定编译器选项
-
右键单击您的项目,然后选择“属性”。
-
选择Flex Compiler,然后将以下内容添加到Additional Compiler Arguments设置-
-locale en_US de_DE
-
右键单击您的项目,然后选择“属性”。
-
选择“ Flex构建路径”,然后将以下内容添加到“源路径”设置中-
src\locale\{locale}
内部化示例
现在,让我们按照以下步骤在Flex应用程序中测试内部化技术-
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex – Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
以下是修改后的mxml文件src / com.tutorialspoint / HelloWorld.mxml的内容。
[ResourceBundle("HelloWorldMessages")]
准备好所有更改后,让我们像在“ Flex-创建应用程序”一章中一样,以正常模式编译和运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[在线尝试]

使用语言下拉菜单更改语言,然后查看结果。