布尔玛对齐自我
Bulma是一个基于flexbox的现代、免费和开源的 CSS 框架。它带有预先设置样式的组件和元素,可让您快速创建美观且响应迅速的网站。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
Bulma Align self用于以多种不同的方式对齐灵活容器中的选定项,例如 flex-end、center、flex-start 等。
布尔玛对齐自我课程:
- is-align-self-auto:用于继承其父容器的align-items属性,如果没有父容器则进行拉伸。这是一个默认值。
- is-align-self-flex-start:用于在灵活容器的开头对齐选中项。
- is-align-self-flex-end:用于将选中项定位到灵活容器的末尾。
- is-align-self-center:用于将 item 放置在灵活容器的中心。
- is-align-self-baseline:使用这个类,项目被放置在灵活容器的基线上。
- is-align-self-stretch:用于定位元素以适应容器。
句法:
....
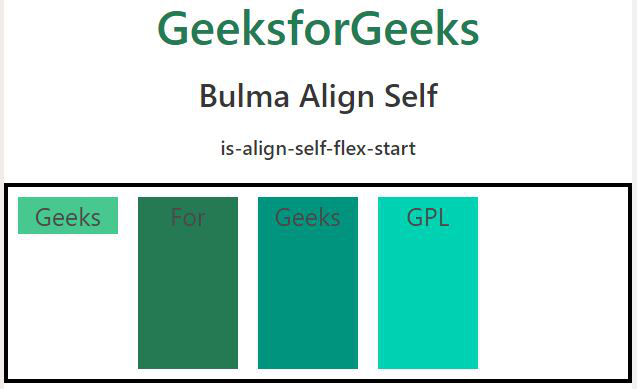
示例 1:以下代码演示了is-align-self-flex-start类。
HTML
Bulma Align Self
GeeksforGeeks
Bulma Align Self
is-align-self-flex-start
Geeks
For
Geeks
GPL
HTML
Bulma Align Self
GeeksforGeeks
Bulma Align Self
is-align-self-flex-end
Geeks
For
Geeks
GPL
HTML
Bulma Align Self
GeeksforGeeks
Bulma Align Self
is-align-self-center
Geeks
For
Geeks
GPL
HTML
Bulma Align Self
GeeksforGeeks
Bulma Align Self
is-align-self-auto
Geeks
For
Geeks
GPL
输出:

布尔玛对齐自我
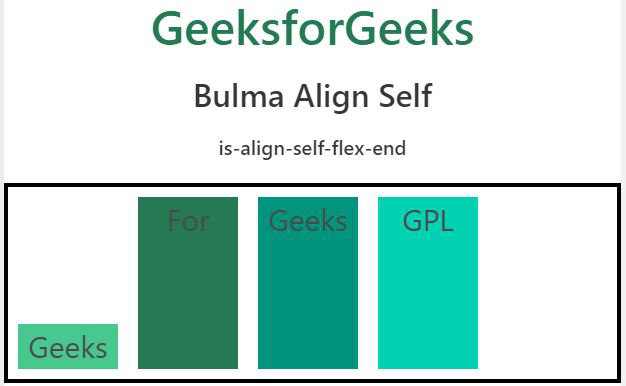
示例 2:以下代码演示了is-align-self-flex-end类。
HTML
Bulma Align Self
GeeksforGeeks
Bulma Align Self
is-align-self-flex-end
Geeks
For
Geeks
GPL
输出:

布尔玛对齐自我
示例 3:以下代码演示了is-align-self-center类。
HTML
Bulma Align Self
GeeksforGeeks
Bulma Align Self
is-align-self-center
Geeks
For
Geeks
GPL
输出:

布尔玛对齐自我
示例 4:以下代码演示了is-align-self-auto类。
HTML
Bulma Align Self
GeeksforGeeks
Bulma Align Self
is-align-self-auto
Geeks
For
Geeks
GPL
输出:

布尔玛对齐自我
参考: https://bulma.io/documentation/helpers/flexbox-helpers/#align-self