📌 相关文章
- 在 JavaScript 中调试(1)
- 酶调试 - Javascript (1)
- 在 JavaScript 中调试
- JavaScript调试(1)
- JavaScript-调试(1)
- JavaScript-调试
- 酶调试 - Javascript 代码示例
- 在 javascript 代码示例中调试
- 如何调试JavaScript
- 如何调试JavaScript(1)
- c++反调试——C++(1)
- R调试
- R调试(1)
- 调试
- 调试
- 调试 (1)
- javascript 调试方法 - Javascript (1)
- 在 python 中调试(1)
- 调试python(1)
- c++反调试——C++代码示例
- javascript 调试方法 - Javascript 代码示例
- JS如何调试——Javascript(1)
- 如何调试 JavaScript 文件?(1)
- 如何调试 JavaScript 文件?
- 在 python 代码示例中调试
- 调试python代码示例
- JS如何调试——Javascript代码示例
- 如何调试 javascript 错误 - Javascript (1)
- 安装 PHP 调试栏 - Javascript (1)
📜 JavaScript调试
📅 最后修改于: 2020-10-25 04:33:05 🧑 作者: Mango
JavaScript调试
有时代码可能包含某些错误。作为一种脚本语言,JavaScript在浏览器中未显示任何错误消息。但是这些错误会影响输出。
找出错误的最佳实践是调试代码。使用Google Chrome,Mozilla Firebox等网络浏览器可以轻松调试代码。
JavaScript调试示例
在这里,我们将使用内置的Web浏览器调试器找出错误。要执行调试,我们可以使用以下任何一种方法:
- 使用console.log()方法
- 使用调试器关键字
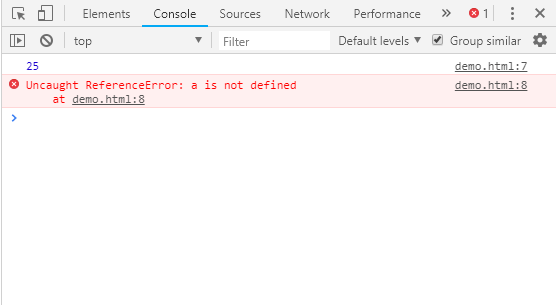
使用console.log()方法
console.log()方法在浏览器的控制台中显示结果。如果代码中有任何错误,它将生成错误消息。
让我们看一下在控制台上print结果的简单示例。
输出:
要在浏览器上打开控制台,请按F12键。

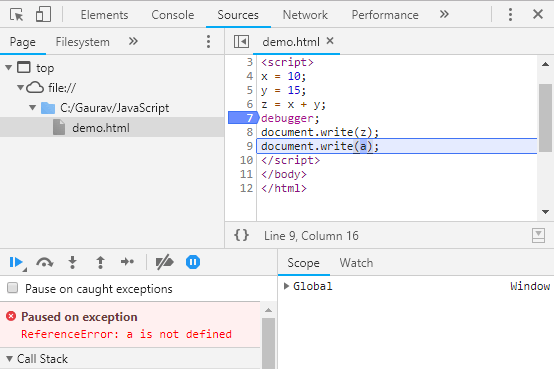
使用调试器关键字
在调试中,通常我们设置断点来逐步检查代码的每一行。无需使用JavaScript手动执行此任务。
JavaScript提供了debugger关键字来设置代码本身的断点。调试器在应用位置停止程序的执行。现在,我们可以手动开始执行流程。如果发生异常,执行将在该特定行上再次停止。
输出: