在 JavaScript 中调试
编写代码时出错是很常见的,错误可能是由于语法或逻辑引起的。这些错误在用户和程序员的逻辑和理解中造成了很多歧义。代码中也可能存在错误,这些错误对程序员来说是不可见的,并可能造成严重破坏。为了识别这些错误,我们需要可以遍历整个代码或程序的调试器,识别错误并修复它们。
1) 调试器
代码中使用 debugger 关键字以在断点处强制停止代码的执行并调用调试函数。如果根本不需要任何调试,则执行调试器函数,否则不执行任何操作。
让我们看看关于调试的 JavaScript 程序:
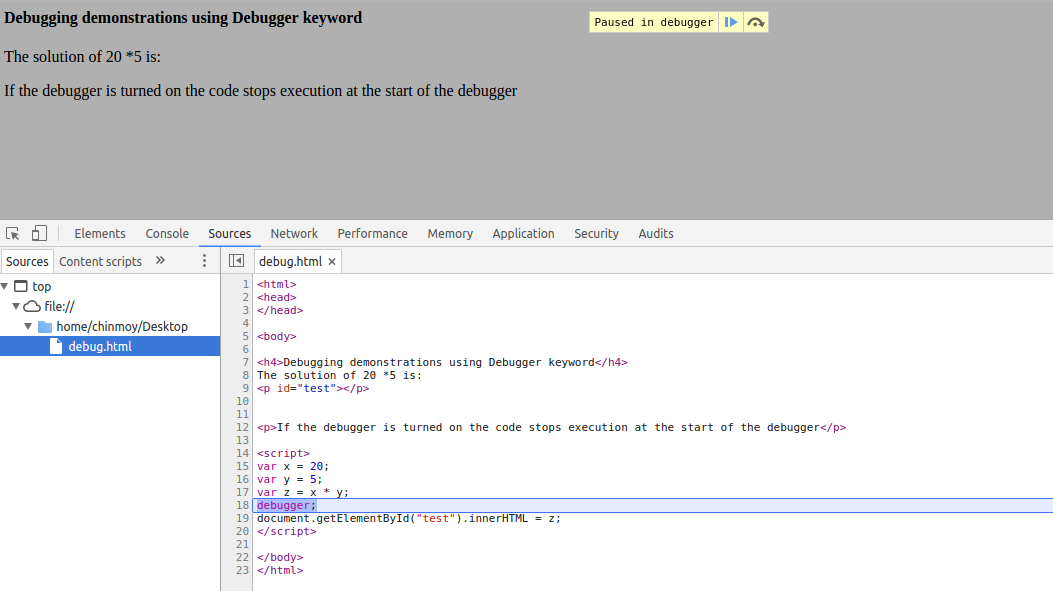
Debugging demonstrations using Debugger keyword
The solution of 20 * 5 is:
If the debugger is turned on the code stops
execution at the start of the debugger
var x = 20;
var y = 5;
var z = x * y;
debugger;
document.getElementById("test").innerHTML = z;
输出: 
以前实现调试器很困难,但随着时间的推移和现代浏览器的出现,各种内置调试器开始实现。如前所述,设置断点会中断代码行,并将控制从调用它的地方转移到另一个区域。这可以在浏览器的调试窗口中完成。在 javascript 中设置断点的行为类似于Java中的断点,其中代码的执行停止并由浏览器执行值的检查。可以在检查完成后恢复流量控制。调试可以根据用户的方便打开或关闭。这一切都可以通过调试器菜单的“控制台”来完成。
2)console.log()方法的使用
还有另一种方式可以在调试器窗口中显示 JS 值。
让我们看看使用 console.log() 的 JavaScript 程序:
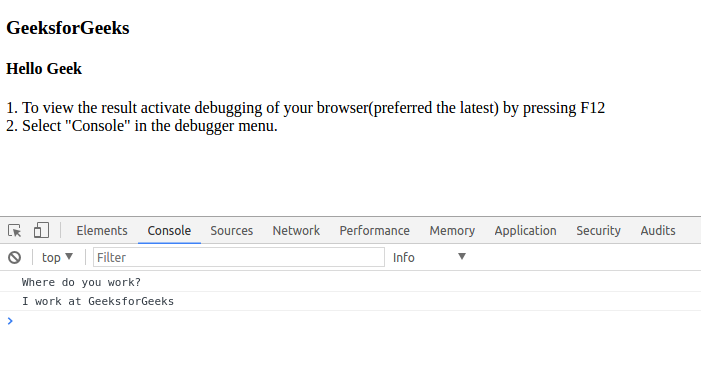
GeeksforGeeks
Hello Geek
1. To view the result activate debugging of your
browser(preferred the latest) by pressing F12
2. Select "Console" in the debugger menu.
x = "Where do you work?"
y = "I work at GeeksforGeeks"
console.log(x);
console.log(y);
输出: 
3) 设置断点:
console.log() 是一种调试错误的好方法,但设置断点是一种更快、更有效、更好的方法。在这种方法中,断点设置在代码中,在该点停止代码的执行,以便在那时可以检查变量的值。
以下是与 console.log() 方法相比使用断点的一些优点:
按 F12 键进入开发人员工具部分并转到源。
在源代码部分,选择一个 javascript 文件并设置断点,方法是从提供的列表(如 DOM 断点)或事件监听器断点(每当事件发生时停止执行代码)中进行选择

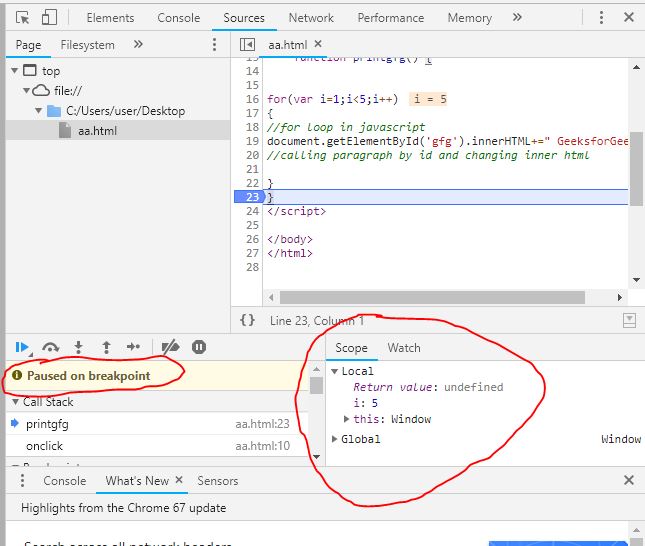
或通过简单地单击代码中显示的行号来设置断点。在下图中,在第 23 行设置了一个断点。(使用的代码与上例相同)

如图所示,代码停在第 23 行,并显示了代码中该时间点的所有变量值。
由于我们可以看到 I 的值最初是 1,而在断点处是 5。因此 GeeksForGeeks 被打印了 5-1=4 次。
方法 3 由 Kartikay Bhutani 提供。