- 在 JavaScript 中调试(1)
- 酶调试 - Javascript (1)
- 在 JavaScript 中调试
- JavaScript调试(1)
- JavaScript调试
- JavaScript-调试(1)
- 酶调试 - Javascript 代码示例
- 在 javascript 代码示例中调试
- 如何调试JavaScript
- 如何调试JavaScript(1)
- c++反调试——C++(1)
- R调试
- R调试(1)
- 调试
- 调试
- 调试 (1)
- javascript 调试方法 - Javascript (1)
- 在 python 中调试(1)
- 调试python(1)
- c++反调试——C++代码示例
- javascript 调试方法 - Javascript 代码示例
- JS如何调试——Javascript(1)
- 如何调试 JavaScript 文件?(1)
- 如何调试 JavaScript 文件?
- 在 python 代码示例中调试
- 调试python代码示例
- JS如何调试——Javascript代码示例
- 如何调试 javascript 错误 - Javascript (1)
- 安装 PHP 调试栏 - Javascript (1)
📅 最后修改于: 2020-12-18 05:06:49 🧑 作者: Mango
开发人员时不时地在编码时犯错误。程序或脚本中的错误称为错误。
查找和修复错误的过程称为调试,这是开发过程中的正常部分。本节介绍可帮助您完成调试任务的工具和技术。
IE中的错误消息
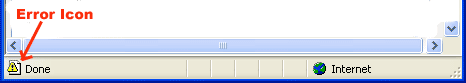
跟踪错误的最基本方法是在浏览器中打开错误信息。默认情况下,页面上发生错误时,Internet Explorer会在状态栏中显示错误图标。

双击该图标,您将进入一个对话框,其中显示有关所发生的特定错误的信息。
由于此图标易于忽略,因此Internet Explorer为您提供了在发生错误时自动显示“错误”对话框的选项。
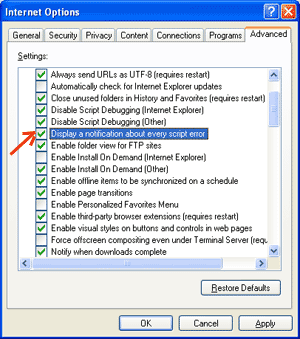
要启用此选项,请选择工具→Internet选项→高级选项卡。然后最终选中“显示有关每个脚本错误的通知”框选项,如下所示-

Firefox或Mozilla中的错误消息
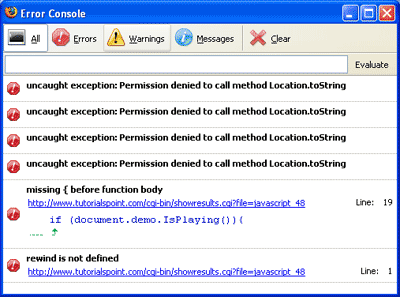
其他浏览器(如Firefox,Netscape和Mozilla)将错误消息发送到称为JavaScript Console或Error Consol的特殊窗口。要查看控制台,请选择工具→Error Consol或Web开发。
不幸的是,由于这些浏览器在发生错误时无法直观显示,因此您必须保持控制台打开并在脚本执行时注意错误。

错误通知
在控制台上或通过Internet Explorer对话框显示的错误通知是语法和运行时错误的结果。这些错误通知包括发生错误的行号。
如果您使用的是Firefox,则可以在错误控制台中单击可用的错误,以转到脚本中出现错误的确切行。
如何调试脚本
有多种调试JavaScript的方法-
使用JavaScript验证程序
检查JavaScript代码中是否存在奇怪错误的一种方法是通过一个程序对其进行运行,该程序对其进行检查以确保其有效并遵循该语言的正式语法规则。这些程序称为验证解析器或简称为验证器,通常带有商业HTML和JavaScript编辑器。
最方便的JavaScript验证器是Douglas Crockford的JavaScript Lint,可从Douglas Crockford的JavaScript Lint免费获得。
只需访问该网页,将您的JavaScript(仅JavaScript)代码粘贴到提供的文本区域中,然后单击jslint按钮。该程序将解析您的JavaScript代码,确保所有变量和函数定义都遵循正确的语法。它还将检查JavaScript语句,例如是否和何时,以确保它们也遵循正确的格式。
将调试代码添加到您的程序
您可以在程序中使用alert()或document.write()方法来调试代码。例如,您可以编写如下内容:
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查alert()出现的内容和顺序,您可以非常轻松地检查程序的运行状况。
使用JavaScript调试器
调试器是一种将脚本执行的所有方面都置于程序员控制之下的应用程序。调试器通过一个接口提供对脚本状态的细粒度控制,该接口允许您检查和设置值以及控制执行流程。
将脚本加载到调试器后,可以一次运行一行,也可以指示其在某些断点处暂停。一旦执行停止,程序员可以检查脚本的状态及其变量,以确定是否有问题。您还可以观察变量值的变化。
可以从http://www.hacksrus.com/~ginda/venkman下载适用于Mozilla和Netscape浏览器的最新版Mozilla JavaScript调试器(代号为Venkman) 。
给开发人员的有用提示
您可以记住以下技巧,以减少脚本中的错误数量并简化调试过程-
-
使用大量评论。注释使您能够解释为什么以这种方式编写脚本,并解释特别困难的代码部分。
-
始终使用缩进使代码易于阅读。缩进语句还使您更容易匹配开始和结束标记,花括号以及其他HTML和脚本元素。
-
编写模块化代码。只要有可能,就将语句分组为函数。函数使您可以对相关语句进行分组,并以最小的努力测试和重用部分代码。
-
命名变量和函数的方式要保持一致。尝试使用足够长的名称以使其有意义,并描述变量的内容或函数的用途。
-
命名变量和函数时,请使用一致的语法。换句话说,将它们全部小写或全部大写;如果您更喜欢骆驼背符号,请始终使用它。
-
以模块化方式测试长脚本。换句话说,在测试脚本的任何部分之前,请勿尝试编写整个脚本。在添加下一部分代码之前,先编写一段代码并使它工作。
-
使用描述性的变量和函数名称,并避免使用单字符名称。
-
注意您的引号。请记住,引号在字符串周围成对使用,并且两个引号必须具有相同的样式(单引号或双引号)。
-
注意你的等号。您不应将单个=用于比较目的。
-
使用var关键字明确声明变量。