- Grav-页面
- Grav-图像链接
- Grav-图像链接(1)
- Grav-模块化页面(1)
- Grav-模块化页面
- Grav-页面编辑器选项(1)
- Grav-页面编辑器选项
- Grav-安装(1)
- Grav-安装
- Grav-管理面板页面(1)
- Grav-管理面板页面
- Grav-高级页面编辑器(1)
- Grav-高级页面编辑器
- Grav教程
- Grav教程(1)
- Grav-表格
- Grav-表格(1)
- 讨论Grav(1)
- 讨论Grav
- grav 权限 (1)
- Grav-权限(1)
- Grav-权限
- Grav-概述(1)
- Grav-概述
- Grav-多语言(1)
- Grav-多语言
- Grav-CLI(1)
- Grav-CLI
- Grav-开发(1)
📅 最后修改于: 2020-10-25 05:19:05 🧑 作者: Mango
在本章中,我们将了解如何在Grav中链接页面。您可以通过一种简单的方式将一个页面链接到另一个页面,甚至可以使用页面链接来链接远程页面。 Grav有许多响应式链接选项。如果您以前使用过HTML来链接文件,那么在Grav中很容易理解页面链接。
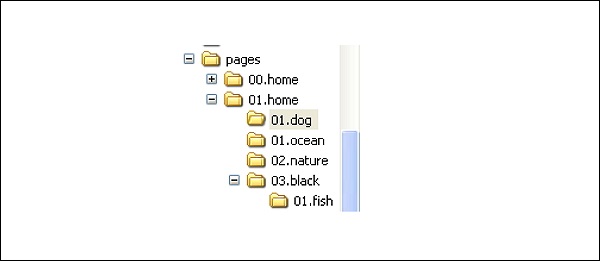
下面给出的是Grav网站的Pages目录的基本示例。如图所示,我们将使用以下目录作为示例。

以下是Grav链接的一些常见组件。
[Linked Content](../path/slug/page)
-
[] -指定编写文本或链接的替代内容。在HTML中,我们使用和放置内容。
-
() -URL放在此括号中,直接放在方括号之后。
-
../-表示上移一个目录。
内容中使用了4种类型的链接,如下所示-
-
子弹相对
-
相对目录
-
绝对
-
远程
子弹相对
内部链接不限于文件/目录结构中的某些名称。可以从标头和后备目录名称中拉出Slug,这以后可以帮助您轻松创建链接,因为不需要记住任何特定的文件名,但是可以记住相关的Slug。 Grav的模板引擎使用文件名来知道要应用哪个模板。
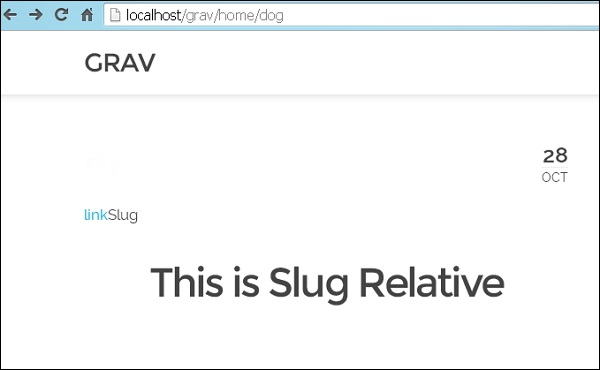
[link](../dog)
上面的代码为您获取以下结果-

在上面的示例中,您必须上移目录并从pages / 01.home / 02.dog / item.md加载位于pages / 01.home / 02.nature / item.md目录中的默认页面。文件item.md没有分配任何文件,因此Grav使用目录名称。
接下来,您将找到一个类似的示例,它从pages / 01.home / 01.dog / item.md链接到pages / 02.black / 01.fish / item.md ,但是当它加载item.md文件时,这是一个将被分配给01.fish文件。
[link](../../black/fish)
上面的代码为您提供以下结果-

现在,您将看到item.md标头中的默认slug文件夹名称将替换为黑色slug。
相对目录
设置为相对的目标用于链接当前页面,该页面可以是图像文件,也可以是所需的任何其他文件。文件的位置与目标位置一样重要。如果在更改路径时移动了文件,则链接可能会断开。只要文件保持一致,您就可以在本地开发服务器和具有不同域名的实时服务器之间轻松切换。链接应该可以正常工作。
您将直接通过文件名而不是目录或文件名来指向文件的链接。您可以使用以下命令创建从pages / 01.home / 01.dog / item.md到pages / 02.black / 01.fish / item.md的链接。
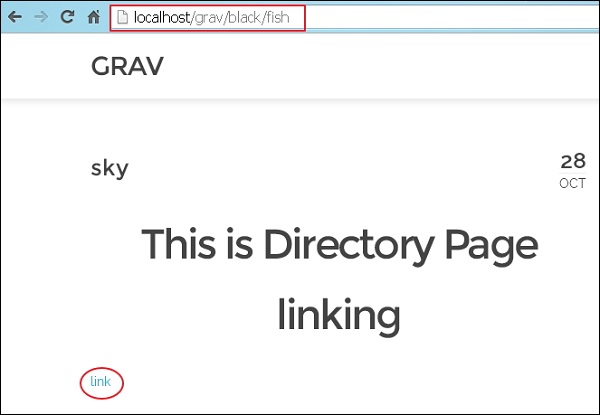
[link](../../02.black/01.fish/item.md)
上面的代码为您提供以下结果-

两个文件夹都向上移动,如../../所示,然后在底部两个文件夹中直接指向item.md文件。
绝对链接
它与相对链接类似,它位于Grav中的/ user / pages /目录中。此外,这可以通过两种方法来完成。
-
子相对风格
-
目录相对样式
ug子相对风格
您可以像对子相对类型一样进行操作。它在路径中使用目录名称。它消除了顺序错误,并在以后通过断开链接来进行更改。它会在开始时更改文件夹名称的数量,从而导致链接断开。
下面给出的是绝对链接的示例,该链接以/开头。它指定以Slug样式在页面/01.home/01.dog/item.md中建立绝对链接。
[link](/home/nature)
上面的代码为您提供以下结果-

与GitHub之类的服务一起使用时,目录相对样式更加一致。他们没有Grav的灵活性优势。在下面,您可以看到使用“目录相对”样式指向页面/01.home/01.dog/item.md的绝对链接的示例。
[link](/01.home/01.dog)
远程
远程链接使您可以通过其URL直接链接到任何文件或文档。无需包括您自己网站的内容。
以下示例显示了如何链接到TutorialsPoint页面。
[link](http://www.tutorialspoint.com)
上面的代码为您提供以下结果-

您可以直接链接到任何URL,包括安全的HTTPS链接。