📅 最后修改于: 2020-10-25 05:19:34 🧑 作者: Mango
在本章中,我们将了解Grav中的图像链接。 Grav允许您将图像从一个页面链接到另一页面,甚至链接到远程页面。如果您使用HTML链接文件,那么在Grav中图像链接将非常容易理解。

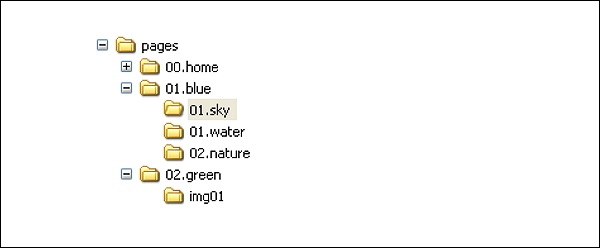
使用此结构,我们将看到如何使用不同类型的链接在页面中显示媒体文件。此结构下的每个文件夹都包含图像,并且在/02.green/img01下有一个特殊目录,该目录充当页面,但仅包含媒体文件。
让我们研究一下基于Grav markdown的图像标签的一些常见元素。

-
! −将图像标签放置在markdown链接标签的开头时,它表示图像标签。
-
[] -它指定图像的可选替代文本。
-
() -将其直接放置在包含文件路径的方括号之后。
-
../-表示目录上移。
Grav使用五种类型的图像链接,如下所示-
-
子弹相对
-
相对目录
-
绝对
-
远程
-
图像上的媒体动作
子弹相对
它将相对图像链接设置为当前页面,并链接同一目录中的另一个文件。使用相对链接时,源文件的位置与目标位置一样重要。如果在移动时更改文件中的路径,则链接可能会断开。使用此图像链接结构的优点是,只要文件结构保持不变,就可以在本地开发服务器和具有不同域名的实时服务器之间切换。
例

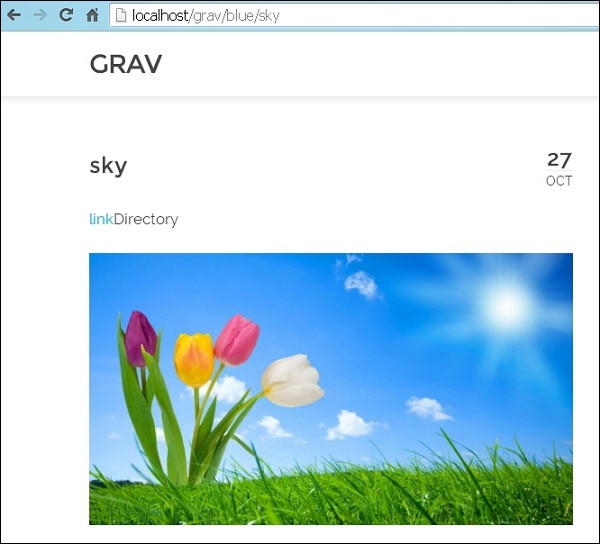
这里的../表示链接向上移动一个文件夹,然后向下移动一个文件夹,并且img.jpg是目标。
使用上述路径时,您将收到以下输出-

Grav在页面的主要markdown文件的标题中支持slug,并且该slug替换给定页面的文件夹名称。
如果01.sky文件夹通过其.md文件(即/pages/01.blue/01.sky/text.md)设置了一个子文件,则文件的标题将为-
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---
在上面的代码中,我们设置了Slug test-slug ,它是可选的。一旦设置了该段,您就可以链接到将为链接设置“段相对”或“绝对URL”的媒体文件。
相对目录
在这种类型的链接中,您可以将目录相对图像链接设置为当前页面。您可以使用目录相对图像链接中的文件夹名称通过完整路径进行引用,而不必使用URL链接。
例

当您使用上述路径时,它将显示输出,如下所示-

绝对
绝对链接与相对链接相同,但唯一的区别是它们相对于站点的根目录并且位于/ user / pages /目录中。
您可以通过两种不同的方式使用绝对链接-
-
您可以使用Slug Relative样式,该样式在路径中包含Slug或目录名称,并且通常用于绝对链接中。
-
您可以使用Absolute Link(绝对链接)使用a /打开链接。

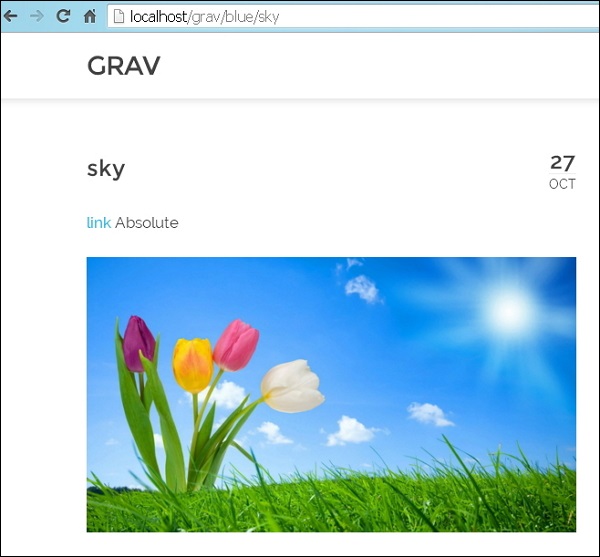
使用上述路径时,您将收到以下输出-

远程
远程图像链接允许直接通过其URL显示任何媒体文件。这些链接不包括您自己网站的内容。以下示例显示如何使用远程URL显示图像-

单击下图所示的链接时,它将显示来自给定URL的图像。

图像上的媒体动作
与页面关联的图像使我们能够利用Grav的媒体行为优势。在Grav中创建内容时,您可以显示一些媒体文件,例如图像,视频和其他文件。
例
您可以使用下面给出的格式加载图像-

当使用上述路径时,您将收到如下所示的输出-