📅 最后修改于: 2020-10-25 05:22:24 🧑 作者: Mango
在本章中,让我们创建一个Grav主题来理解这个概念。
反物质
当您安装Grav基本软件包时,将安装默认的Antimatter主题,该主题使用Nucleus (CSS样式的简单基础集)。 Nucleus是一个轻量级CSS框架,包含基本的CSS样式和HTML标记,从而提供独特的外观。
引导程序
让我们创建一个利用流行的Bootstrap框架的主题。 Bootstrap是一个开源且最受欢迎的HTML,CSS和JS框架,使前端Web开发变得更快,更容易。
以下步骤描述了主题的创建-
步骤1:基础主题设置
我们在“主题基础”一章中研究了Grav主题的一些关键元素,为了创建新的主题,必须遵循这些关键元素。
-
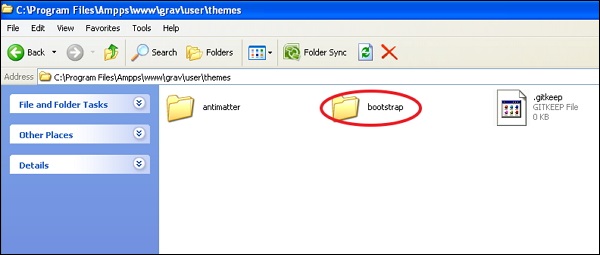
安装Grav基本软件包后,在user / themes文件夹下创建一个名为bootstrap的文件夹,如下所示。

-
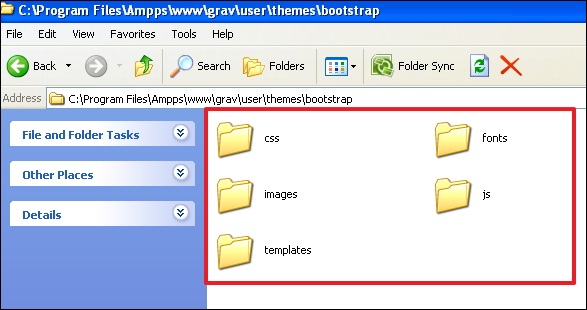
在user / themes / bootstrap文件夹内,创建css /,fonts /,images /,js /和template / ,如下所示。

-
在user / themes / bootstrap文件夹中创建一个名为bootstrap.php的主题文件,并将以下内容粘贴到其中。
-
现在,在themes / bootstrap文件夹中创建一个主题配置文件bootstrap.yaml ,并在其中写入以下内容。
enable: true
-
由于没有配置选项,我们将跳过blueprints文件夹,并且在本章中将使用常规CSS。
步骤2:添加Bootstrap
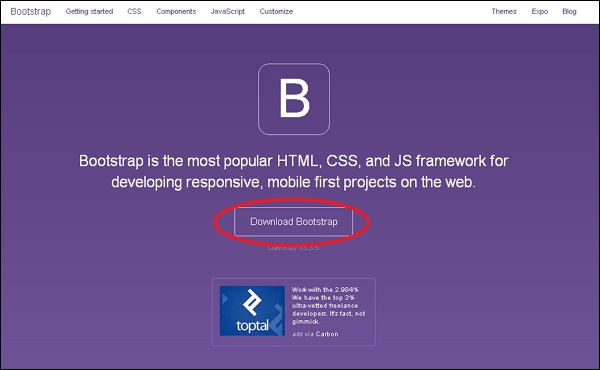
为了创建引导主题,您必须在主题中包含Bootstrap。因此,您需要通过单击此链接来下载最新的Bootstrap软件包,如下所示。

解压缩软件包,您将看到三个文件夹,即css,fonts和js。现在,将这3个文件夹的内容复制到先前创建的user / themes / bootstrap中类似命名的文件夹中。
步骤3:基本模板
正如我们在上一章中所研究的那样,内容存储在default.md文件中,该文件指示Grav查找名为default.html.twig的呈现模板。该文件包括显示页面所需的所有内容。
有一个更好的解决方案利用了Twig Extends标签,该标签允许您使用块定义基本布局。这将允许细枝模板扩展基础模板,并为基础中定义的块提供定义。
请按照以下步骤创建一个简单的Bootstrap基本模板-
-
在user / themes / bootstrap / templates文件夹中创建一个名为partials的文件夹。这用于存储我们的基本模板。
-
在partials文件夹中,创建具有以下内容的base.html.twig文件。
{% block head %}
{% if header.description %}
{% else %}
{% endif %}
{% if header.robots %}
{% endif %}
{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
{% block content %}{% endblock %}
{% block bottom %}{% endblock %}
步骤4:分解
让我们看一下代码如何在base.html.twig文件中工作,如下所示。
-
{%block head%} {%endblock head%}语法,用于在基本Twig模板中定义区域。 {%endblock head%}内的头是可选的。
-
if语句测试是否在页面标题中设置了元描述。如果没有设置,那么模板应使用在用户/配置/ site.yaml文件中定义site.description渲染。
-
当前主题的路径由theme_url变量给出。
-
语法{%do asset.add(’theme://css/bootstrap.min.css’,101)%}用于利用Asset Manager 。 theme://代表当前主题路径,101代表顺序,高值先到低值。我们还可以将CDN链接明确提供为-
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}
要么,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}
-
当分别调用{{asset.css()}}或{{asset.js()}}时,模板将渲染所有JavaScript标签和CSS链接标签。
-
语法{#…#}用于在Twig中编写注释。
-
要包含另一个Twig模板,请使用{%include’partials / header.html.twig’%}标签。
-
模板中的内容由{%block content%} {%endblock%}标签提供。
-
要添加自定义JavaScript初始化或解析代码,请使用{%block bottom%} {%endblock%}标签作为模板的占位符。
步骤5:标题模板
当执行{%include’partials / header.html.twig’%}时,Twig渲染引擎将搜索Twig模板。因此,在user / themes / bootstrap / templates / partials文件夹内创建具有以下内容的header.html.twig模板文件。
上面的代码创建一个导航栏,并在用户/页面文件夹中创建新页面时自动显示所有菜单项。
第6步-默认模板
内容的每个项目都有一个特定的文件名,例如default.md ,它指示Grav搜索名为default.html.twig的模板文件。现在让我们在您的user / themes / bootstrap / templates /文件夹中使用以下内容创建default.html.twig文件。
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}
上面的default.html.twig文件扩展了partials / base.html.twig,并告诉基本模板对内容块使用{{page.content}} 。
步骤7:主题CSS
在partials / base.html.twig文件中,我们使用assets.add(’theme://css/bootstrap-custom.css’,100)引用了自定义主题css,该主题存储了您站点中使用的所有自定义CSS。
现在让我们在user / themes / bootstrap / css文件夹中创建一个bootstrap-custom.css文件,其内容如下:
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
步骤8:测试
使用新的引导程序主题更改默认主题。打开user / config / system.yaml文件并编辑包含-
pages:
themes: antimatter
并将上面的代码更改为-
pages:
theme: bootstrap
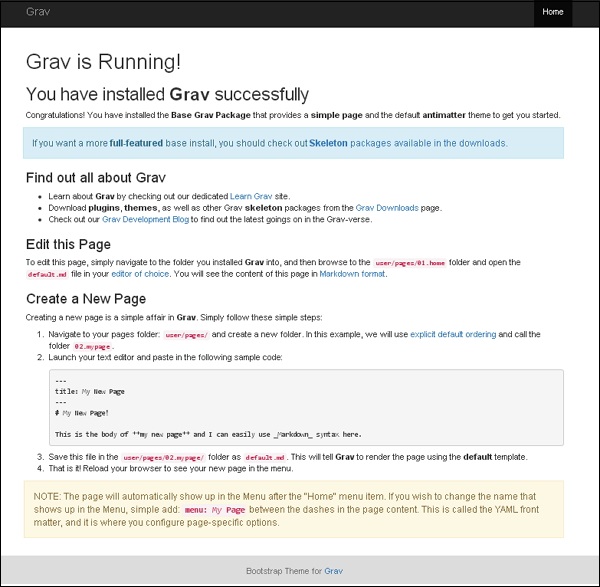
现在重新加载Grav网站,您将看到新安装的主题,如下所示。