- ES6 | HTML DOM
- ES6 | HTML DOM(1)
- ES6集(1)
- ES6类(1)
- ES6类
- ES6集
- javascript es6 dom 操作 - Javascript (1)
- es6 中的类 - Javascript (1)
- es6 - Javascript (1)
- JavaScript ES6(1)
- JavaScript ES6
- es6 1 对一 - Javascript (1)
- es6 foreach dom 元素 - Javascript (1)
- javascript es6 dom 操作 - Javascript 代码示例
- es6 foreach dom 元素 - Javascript 代码示例
- ES6数组
- ES6函数
- ES6函数(1)
- ES6字符串
- ES6字符串(1)
- ES6-字符串(1)
- ES6-字符串
- es6 中的类 - Javascript 代码示例
- es6 1 对一 - Javascript 代码示例
- es6 - Javascript 代码示例
- ES6-数字
- ES6 |数字(1)
- ES6数字
- ES6-数字(1)
📅 最后修改于: 2020-10-25 10:41:39 🧑 作者: Mango
每个网页都驻留在浏览器窗口中,该窗口可以视为一个对象。
文档对象表示该窗口中显示的HTML文档。文档对象具有引用其他对象的各种属性,这些属性允许访问和修改文档内容。
文档内容的访问和修改方式称为文档对象模型或DOM 。对象按层次结构组织。此层次结构适用于Web文档中对象的组织。
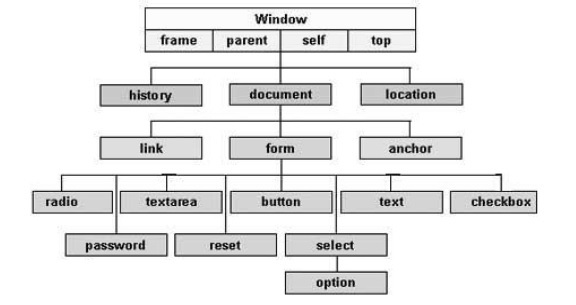
以下是一些重要对象的简单层次结构-

存在几种DOM。以下各节详细说明了每个DOM,并描述了如何使用它们访问和修改文档内容。
-
旧版DOM-这是在早期JavaScript语言版本中引入的模型。所有浏览器都很好地支持它,但是只允许访问文档的某些关键部分,例如表单,表单元素和图像。
-
W3C DOM-此文档对象模型允许访问和修改所有文档内容,并由万维网联盟(W3C)标准化。几乎所有现代浏览器都支持此模型。
-
IE4 DOM-此文档对象模型是在Microsoft Internet Explorer浏览器的版本4中引入的。 IE 5和更高版本包括对大多数基本W3C DOM功能的支持。
旧版DOM
这是早期JavaScript语言版本中引入的模型。所有浏览器都很好地支持它,但是只允许访问文档的某些关键部分,例如表单,表单元素和图像。
该模型提供了几个只读属性,例如title,URL和lastModified提供了有关整个文档的信息。除此之外,此模型提供了多种方法,可用于设置和获取文档属性值。
旧版DOM中的文档属性
以下是可以使用旧版DOM访问的文档属性列表。
| Sr.No | Property & Description |
|---|---|
| 1 |
alinkColor Deprecated − A string that specifies the color of activated links. Example : document.alinkColor |
| 2 |
anchors[ ] An array of anchor objects, one for each anchor that appears in the document. Example : document.anchors[0], document.anchors[1] and so on |
| 3 |
applets[ ] An array of applet objects, one for each applet that appears in the document. Example : document.applets[0], document.applets[1] and so on |
| 4 |
bgColor Deprecated − A string that specifies the background color of the document. Example : document.bgColor |
| 5 |
Cookie A string valued property with special behavior that allows the cookies associated with this document to be queried and set. Example : document.cookie |
| 6 |
Domain A string that specifies the Internet domain the document is from. Used for security purposes. Example : document.domain |
| 7 |
embeds[ ] An array of objects that represent data embedded in the document with the Example : document.embeds[0], document.embeds[1] and so on |
| 8 |
fgColor A string that specifies the default text color for the document. Example : document.fgColor |
| 9 |
forms[ ] An array of form objects, one for each HTML form that appears in the document. Example : document.forms[0], document.forms[1] and so on |
| 10 |
images[ ] An array of form objects, one for each HTML form that appears in the document with the HTML Example : document.forms[0], document.forms[1] and so on |
| 11 |
lastModified A read-only string that specifies the date of the most recent change to the document. Example : document.lastModified |
| 12 |
linkColor Deprecated − A string that specifies the color of unvisited links. Example : document.linkColor |
| 13 |
links[ ] It is a document link array. Example : document.links[0], document.links[1] and so on |
| 14 |
Location The URL of the document. Deprecated in favor of the URL property. Example : document.location |
| 15 |
plugins[ ] A synonym for the embeds[ ] Example : document.plugins[0], document.plugins[1] and so on |
| 16 |
Referrer A read-only string that contains the URL of the document, if any, from which the current document was linked. Example : document.referrer |
| 17 |
Title The text contents of the This is main titleClick the following to see the result: 输出成功执行上述代码后,将显示以下输出。
注–此示例返回表单和元素的对象。我们将不得不使用本教程中未讨论的那些对象属性来访问它们的值。 |