ES6 | HTML DOM
DOM代表文档对象模型。 HTML 页面在浏览器中呈现。浏览器将从网络服务器下载的页面中包含的所有元素组合到其内存中。一旦完成,浏览器就会在浏览器窗口中显示这些对象,一旦完成,浏览器就不能再识别单个 HTML 元素。启用 JavaScript 的浏览器能够在页面在浏览器中呈现后识别 HTML 页面中的各个对象,因为启用 JavaScript 的浏览器可以识别并使用 DOM。因此,允许随意控制对象的功能。
DOM的优点:
- 有助于创建交互式网页,因为它允许浏览器识别单个 HTML 对象,即使它们在浏览器窗口中呈现。
- 允许随意控制对象的功能
- 帮助更新或修改数据
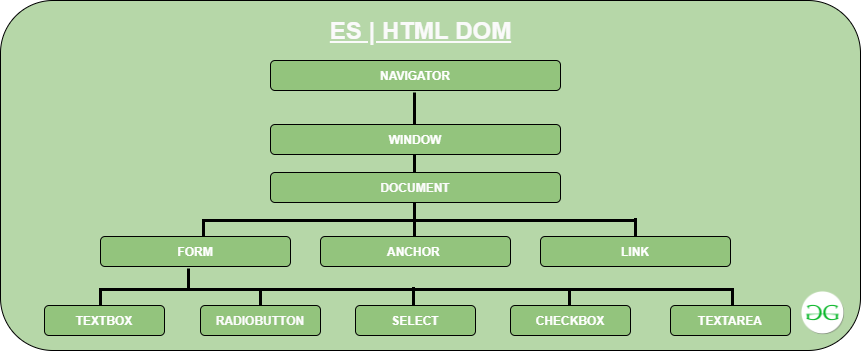
结构

- 导航器:浏览器。例如:Netscape Navigator、Internet Explorer、Opera、Mosaic 等。
- 窗口:浏览器的窗口。
- 文档:文档显示在浏览器的窗口中。这进一步具有其自身的多个元素。我们在这里只讨论表格。
- 表单: DOM 层次结构继续向下以包含表单的各个元素。
DOM 类别: JavaScript 支持三种类型的 DOM,但我们只讨论那些适用于 ES6 的 DOM。
1. Legacy DOM:这是早期版本的 JavaScript 使用的模型。此模型提供只读属性,例如标题、URL 等。它还提供有关整个文档的 lastModified 信息。这个模型有很多方法可以用来设置和获取文档属性值。
Legacy DOM 的文档属性:
- alinkColor:此属性定义激活链接的颜色。
Eg. document.alinkColor- anchors[]:它是每个锚点对象的数组,每个锚点对应于文档中出现的每个锚点。
Eg. document.anchors[0],document.anchors[1],...- applet[]:它是 applet 对象的数组,每个 applet 在文档中出现。
Eg. document.applets[0],document.applets[1],..- bgColor:此属性定义文档的背景颜色。
Eg. document.bgColor- Cookie:该属性定义了具有特殊行为的值属性,它允许与要查询的文档关联的 cookie 进行设置。
Eg. document.cookie- 域:此属性定义文档所属的域,已用于安全目的。
Eg. document.domain- embeds[]:插件[]的同义词。它是表示嵌入在文档中的数据的对象数组
Eg. document.embeds[0],document.embeds[1],...- fgColor:此属性定义文档的默认文本颜色。
Eg. document.fgColor- forms[]:它是表单对象的数组,每个对象一个,因为它出现在表单中。
Eg. document.forms[0],document.forms[1],...- images[]:它是表单对象的数组,每个元素对应一个带有
标签的元素,因为它出现在表单中。
Eg. document.images[0[,document.images[1],...- lastModified:此属性定义最近更新的日期。
Eg. document.lastModified- linkColor:此属性定义未访问链接的颜色,它与vlinkColor相反。
Eg. document.linkColor- links[]:文档链接数组。
Eg. document.links[0],document.links[1],...- 位置:此属性保存文档的 URL。
Eg. document.location- plugins[]:这个属性是 embeds[] 的同义词。
Eg. document.plugins[0],document.plugins[1],...- 引用者:如果与任何链接,则包含文档的 URL 的字符串。
Eg. document.referrer- 标题:
标签的内容。 </li></ul><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace">Eg. document.title</code></pre></div><ul><li> <strong>URL:</strong>此属性定义 URL。 </li></ul><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace">Eg. document.URL</code></pre></div><ul><li> <strong>vlinkColor:</strong>此属性定义访问链接的颜色(未激活)。 </li></ul><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace">Eg. document.vlinkColor</code></pre></div><p> <strong>Legacy DOM 中的文档方法:</strong></p><ul><li> <strong>clear():</strong>擦除文档的内容并且不返回任何内容。 </li></ul><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace">Eg. document.clear()</code></pre></div><ul><li> <strong>close():</strong>关闭用 open() 打开的文档。 </li></ul><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace">Eg. document.close()</code></pre></div><ul><li> <strong>open():</strong>删除现有的文档内容并打开一个流,新的文档内容可以写入其中。什么都不返回。 </li></ul><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace">Eg. document.open()</code></pre></div><ul><li> <strong>write():</strong>在文档中插入指定的字符串。 </li></ul><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace">Eg. document.write()</code></pre></div><ul><li> <strong>writeln():</strong>与 write() 相同,但在完成追加后插入新行。 </li></ul><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace">Eg. document.writeln()</code></pre></div><p><strong>例子:</strong></p><div><h5 class="code">HTML</h5><div class="hcb_wrap"><pre class="prism undefined-numbers lang-html" data-lang="HTML"><code class="replace"><!DOCTYPE html> <html> <head> <title>Legacy DOM example GeeksforGeeks
Document to try Legacy DOM elements.