📌 相关文章
- Firebase-数据(1)
- Firebase-数据
- 如何在java中过滤数据(1)
- 按索引过滤数据帧 (1)
- jquery 过滤数据 - Javascript (1)
- 如何在java代码示例中过滤数据
- 如何使用 javascript 过滤数据(1)
- jquery 过滤数据 - Javascript 代码示例
- 过滤数据反应图 - Javascript (1)
- 如何使用 javascript 代码示例过滤数据
- 使用列表过滤数据框 - Python (1)
- 如何过滤Excel中的数据?
- 如何过滤Excel中的数据?(1)
- 过滤数据反应图 - Javascript 代码示例
- firebase 更新数据 - Javascript (1)
- 使用列表过滤数据框 - Python 代码示例
- 按索引过滤数据帧 - 无论代码示例
- python 从列表中过滤数据 - Python (1)
- javascript中的过滤(1)
- 过滤 javascript (1)
- Firebase-写入数据(1)
- Firebase-写入数据
- firebase 更新数据 - Javascript 代码示例
- python 从列表中过滤数据 - Python 代码示例
- Bokeh-过滤数据
- 使用切片器过滤数据(1)
- 使用切片器过滤数据
- 使用索引列表过滤数据框 - Python (1)
- 如何过滤 javascript 对象中的数据 - Javascript (1)
📜 Firebase-过滤数据
📅 最后修改于: 2020-10-25 11:24:50 🧑 作者: Mango
Firebase提供了几种过滤数据的方法。
限制为第一个和最后一个
让我们了解最先到最后的限制是什么。
-
limitToFirst方法从第一个开始返回指定数量的项目。
-
limitToLast方法从上一个项目开始返回指定数量的项目。
我们的示例显示了它是如何工作的。由于我们的数据库中只有两个玩家,因此我们将查询限制为一个玩家。
例
让我们考虑以下示例。
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
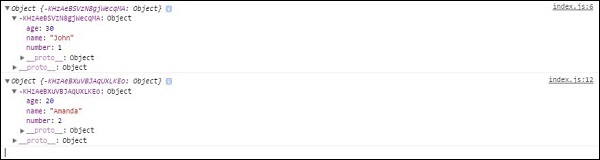
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
我们的控制台将记录第一个查询的第一个玩家,以及第二个查询的最后一个玩家。

其他过滤器
我们还可以使用其他Firebase过滤方法。 startAt() , endAt()和equalTo()可以与排序方法结合使用。在我们的示例中,我们将其与orderByChild()方法结合使用。
例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
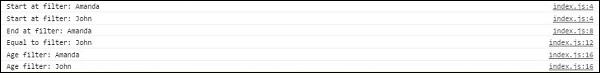
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});
第一个查询将按名称对元素进行排序,并从名称为Amanda的播放器中进行过滤。控制台将记录两个播放器。第二个查询将记录“ Amanda”,因为我们将以该名称结束查询。第三个将登录“ John”,因为我们正在搜索具有该名称的玩家。
第四个示例显示了如何组合具有“年龄”值的过滤器。由于age是由数字值表示的,因此我们将数字传递给startAt()方法而不是字符串。