- Flask HTTP方法(1)
- HTTP方法(1)
- HTTP-方法(1)
- HTTP-方法
- HTTP方法
- http (1)
- HTTP |放
- HTTP |放(1)
- Flask - Shell-Bash (1)
- 如何在Python Flask 中使用 Flask-Session?
- HTTP/2 和 HTTP/1.1 的区别
- Flask¢¢€“应用程序
- Flask¢¢€“应用程序(1)
- Flask - Shell-Bash 代码示例
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库(1)
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库
- 获取http方法php(1)
- Flask教程(1)
- Flask教程
- 选项 http 方法 (1)
- flask 或 django - Python (1)
- 获取请求方法 flask - TypeScript (1)
- Flask¢¢模板
- Flask¢¢模板(1)
- python flask - Python 代码示例
- Flask 中的导航栏
- Flask 中的导航栏(1)
- Flask - 环境 (1)
- Flask 环境
📅 最后修改于: 2020-10-25 11:30:05 🧑 作者: Mango
Http协议是万维网上数据通信的基础。在此协议中定义了从指定URL检索数据的不同方法。
下表总结了不同的http方法-
| Sr.No. | Methods & Description |
|---|---|
| 1 |
GET Sends data in unencrypted form to the server. Most common method. |
| 2 |
HEAD Same as GET, but without response body |
| 3 |
POST Used to send HTML form data to server. Data received by POST method is not cached by server. |
| 4 |
PUT Replaces all current representations of the target resource with the uploaded content. |
| 5 |
DELETE Removes all current representations of the target resource given by a URL |
默认情况下,Flask路由会响应GET请求。但是,可以通过为route()装饰器提供方法参数来更改此首选项。
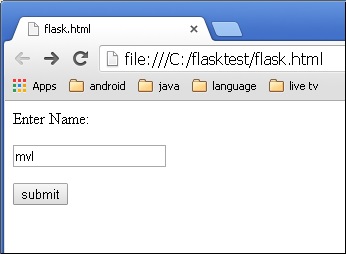
为了演示POST方法在URL路由中的使用,首先让我们创建一个HTML表单,然后使用POST方法将表单数据发送到URL。
将以下脚本另存为login.html
现在,在Python Shell中输入以下脚本。
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
@app.route('/success/')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True)
开发服务器开始运行后,在浏览器中打开login.html ,在文本字段中输入name,然后单击Submit 。

表单数据被发布到表单标记的action子句中的URL。
http:// localhost / login映射到login()函数。由于服务器已通过POST方法接收数据,因此从表单数据获得的“ nm”参数值将通过-
user = request.form['nm']
它作为可变部分传递到“ / success” URL。浏览器在窗口中显示欢迎消息。

在login.html中将方法参数更改为“ GET” ,然后在浏览器中再次将其打开。服务器上接收的数据是通过GET方法获得的。现在可以通过-获得“ nm”参数的值-
User = request.args.get(‘nm’)
在这里, args是字典对象,其中包含一对表单参数及其对应值的列表。与“ nm”参数相对应的值像以前一样传递到“ / success” URL。