Flask 中的导航栏
跨 HTML 页面导航是一种非常常见的跨页面工作方式。客户端导航方法通常用于 HTML。但是,就自定义而言,拥有自定义服务器端导航可以提供更大的灵活性。本文将带您了解一种在 Flask 中使用导航栏集成服务器端导航的方法。
烧瓶导航
该模块用于在 Flask 应用程序中构建导航栏。
- 允许服务器端从一个页面导航到另一个页面。
- 帮助从Python定义 HTML 类和导航项。
安装
要安装此模块,请在终端中键入以下命令。
pip install Flask-Navigation使用的功能
nav.Bar(name, items) : Initializing name of navigation class with items definition.
nav.Item( label, url, args) : Assigns items or lists for each bar. Label name, its linked page URL and extra args like parameter and value of dictionary.
安装后,下一步是使用 Navigation() 初始化应用上下文,并定义基本 HTML 以进行导航。导航栏也需要在代码中使用 Bar() 进行定义,其中的位置和项目列表是导航栏的参数。输入每个 Item 及其标签、URL 和 URL 中传递的参数。
第 1 步:导入库、添加应用上下文和初始化导航类对象。
Python3
from flask import Flask, render_template
from flask_navigation import Navigation
app = Flask(__name__)
nav = Navigation(app)Python3
# initializing Navigations
nav.Bar('top', [
nav.Item('Home', 'index'),
nav.Item('Gfg', 'gfg', {'page': 5}),
])Python3
@app.route('/')
def index():
return render_template('index.html')
@app.route('/navpage')
def navpage():
return render_template('navpage.html')
@app.route('/gfg/')
def gfg(page):
return render_template('gfg.html', page=page)
if __name__ == '__main__':
app.run() HTML
Title
{% for item in nav.top %}
-
{{ item.label }}
{% endfor %}
HTML
Title
Index page
HTML
Title
GFG Page 5
步骤 2:添加导航定义
蟒蛇3
# initializing Navigations
nav.Bar('top', [
nav.Item('Home', 'index'),
nav.Item('Gfg', 'gfg', {'page': 5}),
])
第 3 步:添加 Flask Routes 并运行应用程序。
蟒蛇3
@app.route('/')
def index():
return render_template('index.html')
@app.route('/navpage')
def navpage():
return render_template('navpage.html')
@app.route('/gfg/')
def gfg(page):
return render_template('gfg.html', page=page)
if __name__ == '__main__':
app.run()
模板:
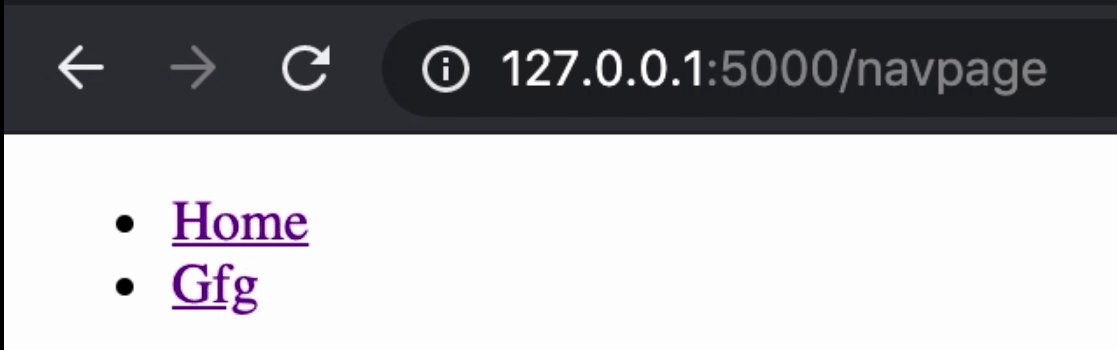
导航页.html
在此,for 循环用于迭代渲染顶部栏下定义的所有项目,以及它们的 url 和标签。
HTML
Title
{% for item in nav.top %}
-
{{ item.label }}
{% endfor %}
索引.html
HTML
Title
Index page
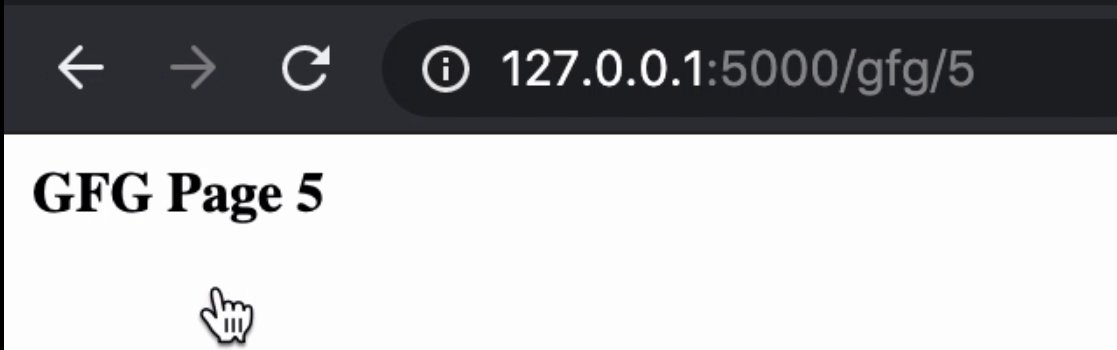
gfg.html
HTML
Title
GFG Page 5
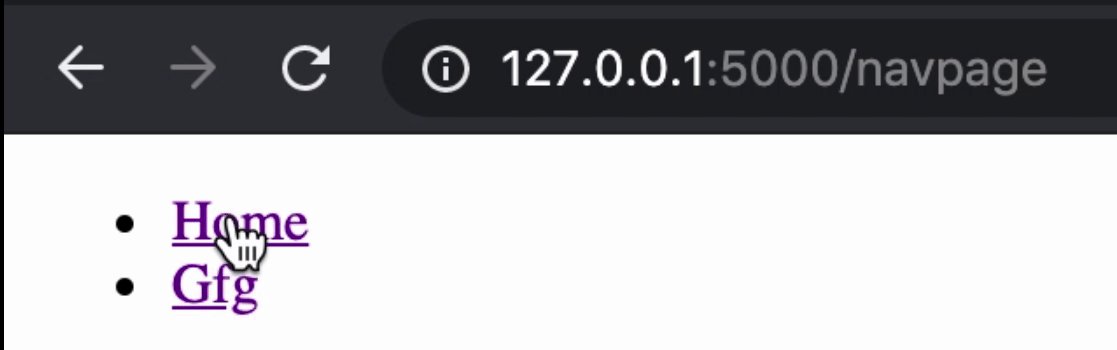
打开 navpage.html 时,单击每个项目,页面将导航到为导航配置的所需 URL。
输出:

解释:
在 navpage.html 中,navbar 的每一项都被迭代和渲染。 Onclick,类被激活,锚标签进入定义的路径,链接页面。