- Angular7-材质
- Angular7-材质(1)
- cdk - Javascript (1)
- cdk - Javascript 代码示例
- Angular7-模块(1)
- Angular7-模块
- Angular7-组件
- Angular7-组件(1)
- Angular7-表单
- Angular7-表单(1)
- Angular7教程
- Angular7教程(1)
- cdk bootstrap - Html (1)
- 如何拖放 (1)
- Angular7-服务(1)
- Angular7-服务
- Angular7-模板
- Angular7-模板(1)
- 讨论Angular7
- Angular7-概述(1)
- Angular7-概述
- cdk bootstrap - Html 代码示例
- Angular7-路由
- Angular7-路由(1)
- Angular7-指令
- Angular7-指令(1)
- HTML |拖放(1)
- HTML |拖放(1)
- 拖放html(1)
📅 最后修改于: 2020-10-27 02:35:29 🧑 作者: Mango
Angular 7 CDK中新增的拖放功能有助于从列表中拖放元素。我们将通过一个示例来了解拖放模块的工作。该功能已添加到cdk。我们需要先下载依赖项,如下所示-
npm install @angular/cdk --save

完成上述步骤后。让我们将拖放模块导入app.module.ts中,如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
DragDropModule是从“ @ angular / cdk / drag-drop”导入的,并且该模块已添加到import数组,如上所示。
我们将使用api (http://jsonplaceholder.typicode.com/users)中的详细信息显示在屏幕上。我们提供的服务将从api中获取数据,如下所示-
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}
完成后,调用app.component.ts内部的服务,如下所示-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}
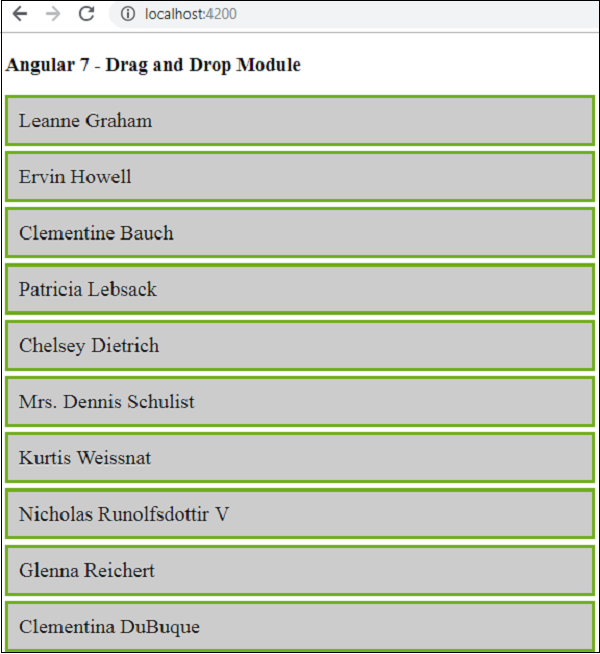
我们在personaldetails变量中提供了所需的数据。现在,让我们使用它来显示给用户,如下所示-
Angular 7 - Drag and Drop Module
我们添加了class =“ divlayout”,该类的详细信息位于app.component.css中。
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}
以下屏幕将显示在浏览器中-

它不会拖放任何东西,我们需要在app.component.html中添加dragdrop cdk属性,如下所示-
Angular 7 - Drag and Drop Module
{{item.name}}
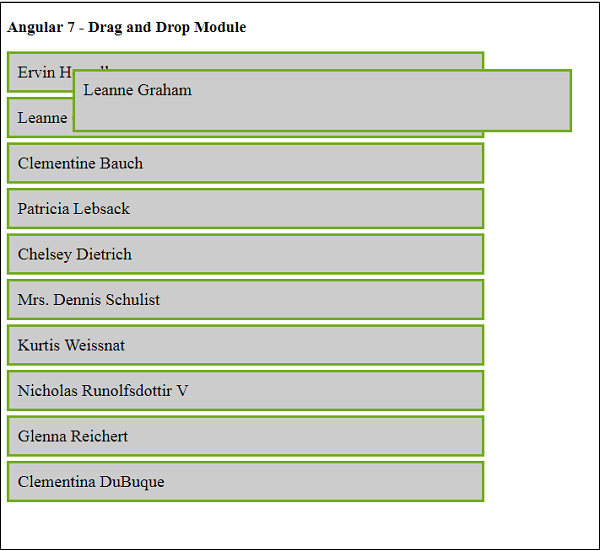
突出显示的是执行拖放所需的所有属性。当您在浏览器中签入时,它允许您拖动项目。它不会将其放置在列表中,并且保留在您离开鼠标指针时的状态。

在这里,它允许从列表中拖动项目,但是一旦您离开鼠标指针,它将移至同一位置。要添加放置功能,我们需要在app.component.ts中添加onDrop事件,如下所示-
首先,我们必须导入dragdrap cdk模块,如下所示-
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';
这是app.component.ts中的完整代码-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}
onDrop函数负责将拖动的项目放置在所需的位置。
它利用了我们从cdk dragdrop模块导入的moveItemInArray和transferArrayItem 。
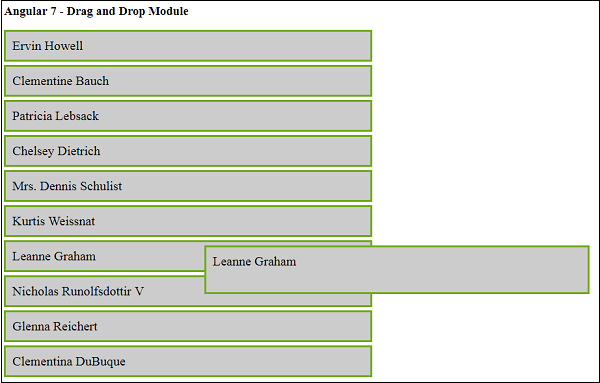
现在让我们在浏览器中再次查看演示-

现在,您可以将项目拖放到所需的位置,如上所示。该功能运行非常顺畅,没有任何闪烁问题,可以在需要时在您的应用程序中使用。