- Angular7-模块(1)
- Angular7-模块
- Angular7-组件(1)
- Angular7-组件
- Angular7-表单(1)
- Angular7-表单
- Angular7教程
- Angular7教程(1)
- Angular7-服务
- Angular7-服务(1)
- Angular7-模板(1)
- Angular7-模板
- 讨论Angular7
- Angular7-概述
- Angular7-概述(1)
- Angular7-指令
- Angular7-指令(1)
- Angular7-管道
- Angular7-管道(1)
- Angular7-材质
- Angular7-材质(1)
- Angular7-环境设置
- Angular7-环境设置(1)
- Angular7-数据绑定
- Angular7-数据绑定(1)
- Angular7-有用的资源
- Angular7-有用的资源(1)
- Angular7-事件绑定
- Angular7-Http客户端(1)
📅 最后修改于: 2020-10-27 02:32:15 🧑 作者: Mango
路由基本上意味着在页面之间导航。您已经看到了许多站点,这些站点的链接将您定向到新页面。这可以使用路由来实现。在这里,我们所指的页面将采用组件形式。我们已经看到了如何创建组件。现在让我们创建一个组件,看看如何在其上使用路由。
在项目设置期间,我们已经包含了路由模块,并且app.module.ts中也提供了该模块,如下所示-
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如上所述,添加了AppRoutingModule ,并将其包含在imports数组中。
app-routing.module的文件详细信息在下面给出-
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }
在这里,我们必须注意,在项目设置过程中添加路由时,默认情况下会生成此文件。如果未添加,则必须手动添加以上文件。
因此,在上面的文件中,我们从@ angular / router导入了Routes和RouterModule。
定义了一个const路由,其类型为Routes。它是一个数组,其中包含我们项目中所需的所有路线。
如@NgModule所示,将const路由提供给RouterModule。要向用户显示路由详细信息,我们需要在要显示视图的位置添加
如下所示,在app.component.html中添加了相同的内容-
Angular 7 Routing Demo
现在,让我们创建2个称为“家”和“联系我们”的组件,并使用路由在它们之间导航。
组件首页
首先,我们将讨论家庭。以下是Component Home的语法-
ng g component home
C:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)
组件联系我们
以下是组件与我们联系的语法-
ng g component contactus
C:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
UPDATE src/app/app.module.ts (786 bytes)
我们已经完成了在首页创建组件并与我们联系的工作。以下是app.module.ts中组件的详细信息-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
现在让我们在app-routing.module .ts中添加路由详细信息,如下所示-
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
路由数组具有路径和组件的组件详细信息。如上所示,导入了所需的组件。
在这里,我们需要注意,路由所需的组件已导入app.module.ts和app-routing.module.ts中。让我们将它们导入到一个位置,即app-routing.module.ts中。
因此,我们将创建用于路由的组件数组,并将该数组导出到app-routing.module.ts中,然后再次将其导入到app.module.ts中。因此,我们在app-routing.module.ts中拥有了用于路由的所有组件。
这就是我们如何完成app-routing.module.ts-
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];
组件的数组,即RoutingComponent,被导入到app.module.ts中,如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
现在,我们完成了定义路线的工作。我们需要向用户显示相同的内容,因此让我们在app.component.html中添加两个按钮,即“主页”和“与我们联系”,然后单击相应的按钮,它将在
在app.component.html中创建按钮,并提供创建路径的路径。
app.component.html
Angular 7 Routing Demo
在.html中,我们添加了锚链接,“家”和“联系我们”,并使用routerLink给出了我们在app-routing.module.ts中创建的路由的路径。
现在让我们在浏览器中进行相同的测试-

这就是我们在浏览器中获取它的方式。让我们添加一些样式以使链接看起来不错。
我们在app.component.css中添加了以下CSS-
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
}
这是浏览器中链接的显示-

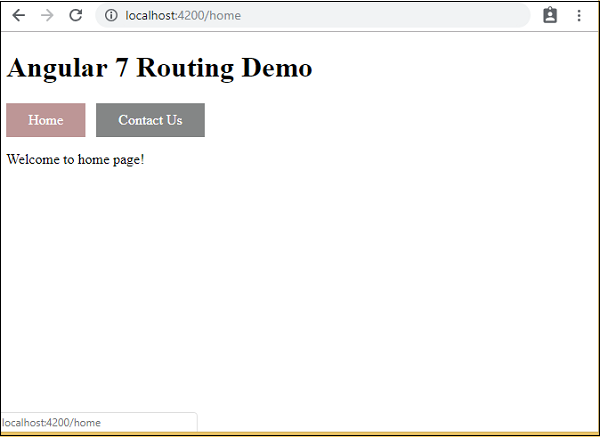
单击主页链接,以查看主页的组件详细信息,如下所示-

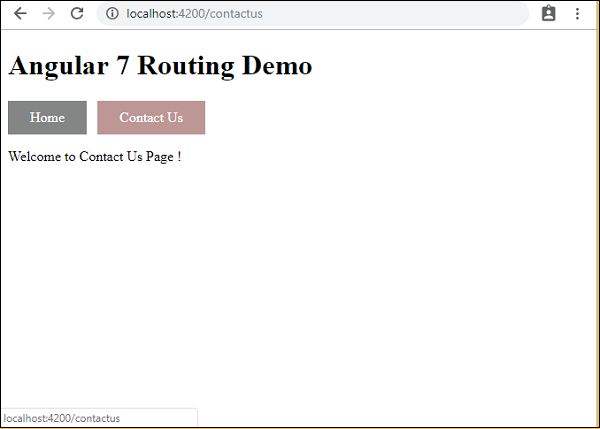
单击联系我们,以查看其组件详细信息,如下所示-

单击链接时,您还将看到地址栏中的页面URL发生变化。如上图所示,它将路径详细信息附加在页面的末尾。