- Angular7-模块
- Angular7-模块(1)
- Angular7-表单(1)
- Angular7-表单
- Angular7教程
- Angular7教程(1)
- Angular7-服务(1)
- Angular7-服务
- Angular7-模板(1)
- Angular7-模板
- 讨论Angular7
- Angular7-概述
- Angular7-概述(1)
- Angular7-路由
- Angular7-路由(1)
- Angular7-指令(1)
- Angular7-指令
- Angular7-管道(1)
- Angular7-管道
- Angular7-材质
- Angular7-材质(1)
- Angular7-环境设置
- Angular7-环境设置(1)
- Angular7-数据绑定
- Angular7-数据绑定(1)
- Angular7-有用的资源
- Angular7-有用的资源(1)
- Angular7-事件绑定
- Angular7-Http客户端
📅 最后修改于: 2020-10-27 02:28:22 🧑 作者: Mango
Angular 7开发的主要部分是在组件中完成的。组件基本上是与组件的.html文件进行交互的类,该文件会显示在浏览器中。在上一章中我们已经看到了文件结构。
该文件结构具有app组件,并且由以下文件组成-
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
并且,如果您在项目设置过程中选择了角形布线,则与布线相关的文件也将被添加,这些文件如下-
- app-routing.module.ts
当我们使用angular-cli命令创建新项目时,以上文件是默认创建的。
如果打开app.module.ts文件,它具有一些导入的库,以及一个声明式的文件,该文件分配了appcomponent,如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
声明包括我们已经导入的AppComponent变量。这成为父组件。
现在,angular-cli具有创建您自己的组件的命令。但是,默认情况下创建的应用程序组件将始终保留为父组件,而下一个创建的组件将构成子组件。
现在让我们运行命令以使用以下代码行创建组件:
ng g component new-cmp
当您在命令行中运行上述命令时,您将收到以下输出-
C:\projectA7\angular7-app>ng g component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
UPDATE src/app/app.module.ts (477 bytes)
现在,如果我们检查文件结构,我们将在src / app文件夹下获得new-cmp new文件夹。
以下文件在new-cmp文件夹中创建-
- new-cmp.component.css-为新组件创建的css文件。
- new-cmp.component.html-创建html文件。
- new-cmp.component.spec.ts-可用于单元测试。
- new-cmp.component.ts-在这里,我们可以定义模块,属性等。
更改如下所示添加到app.module .ts文件中-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }
new-cmp.component.ts文件生成如下-
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
如果您看到上面的new-cmp.component.ts文件,它将创建一个名为NewCmpComponent的新类,该类实现了OnInit,其中包含一个构造函数和一个名为ngOnInit()的方法。执行该类时,默认情况下会调用ngOnInit。
让我们检查流程的工作方式。现在,默认情况下创建的应用程序组件将成为父组件。以后添加的任何组件都将成为子组件。
当我们在“ http:// localhost:4200 /”浏览器中点击url时,它首先执行index.html文件,如下所示-
Angular7App
上面是普通的html文件,我们看不到浏览器中打印的任何内容。我们将在正文部分中查看标签。
这是Angular默认创建的根标签。该标记在main.ts文件中具有引用。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
AppModule是从主父模块的应用程序导入的,并且将同样的内容提供给引导模块,这会导致appmodule加载。
现在让我们看看app.module.ts文件-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在这里, AppComponent是给定的名称,即用于存储app.component.ts的引用的变量,并且对引导程序也赋予相同的名称。现在让我们看一下app.component.ts文件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}
角铁芯被导入并称为Component,并且在Declarator中使用-
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
在声明器对选择器的引用中,给出了templateUrl和styleUrl。这里的选择器不过是我们上面看到的位于index.html文件中的标记。
AppComponent类具有一个名为title的变量,该变量显示在浏览器中。 @Component使用名为app.component.html的templateUrl,如下所示-
Welcome to {{ title }}!
它只有html代码和大括号中的变量标题。它会替换为app.component.ts文件中存在的值。这称为绑定。我们将在下一章中讨论绑定的概念。
现在,我们已经创建了一个名为new-cmp的新组件。运行用于创建新组件的命令时, app.module.ts文件中包含相同的内容。
app.module.ts引用了创建的新组件。
现在让我们检查在new-cmp中创建的新文件。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
在这里,我们也必须导入核心。该组件的引用在声明器中使用。
声明程序具有名为app-new-cmp的选择器以及templateUrl和styleUrl。
名为new-cmp.component.html的.html如下-
new-cmp works!
如上所示,我们有html代码,即p标签。样式文件为空,因为我们目前不需要任何样式。但是,当我们运行项目时,在浏览器中看不到与新组件相关的任何内容。
浏览器显示以下屏幕-

我们没有看到与正在显示的新组件有关的任何内容。创建的新组件具有一个.html文件,其中包含以下详细信息-
new-cmp works!
但是我们在浏览器中并没有得到相同的结果。现在让我们查看获取新组件内容以在浏览器中显示所需的更改。
选择器’ app-new-cmp ‘是从new-cmp.component.ts为新组件创建的,如下所示-
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
选择器(即app-new-cmp)需要添加到app.component.html中,即默认情况下创建的主要父级,如下所示:
Welcome to {{ title }}!
添加

让我们向创建的新组件添加更多详细信息,并在浏览器中查看显示。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}
在该类中,我们添加了一个名为newcomponent的变量,其值为“在创建的新组件中输入”。
上面的变量添加到new-cmp.component.html文件中,如下所示-
{{newcomponent}}
new-cmp works!
现在,由于我们在父组件的.html(即app.component.html)中包含了
p {
color: blue;
font-size: 25px;
}
因此,我们为p标签添加了25px的蓝色和字体大小。
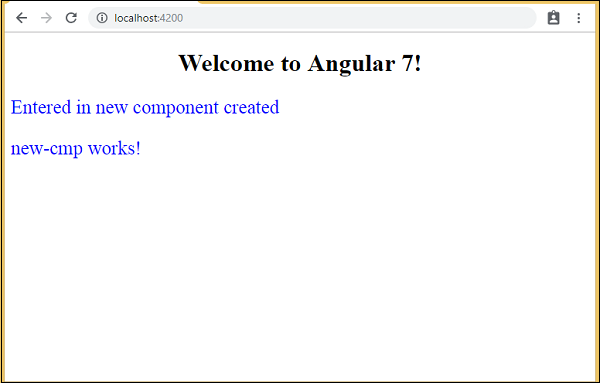
以下屏幕将显示在浏览器中-

同样,我们可以根据需要在app.component.html文件中创建选择器并使用选择器链接它们。